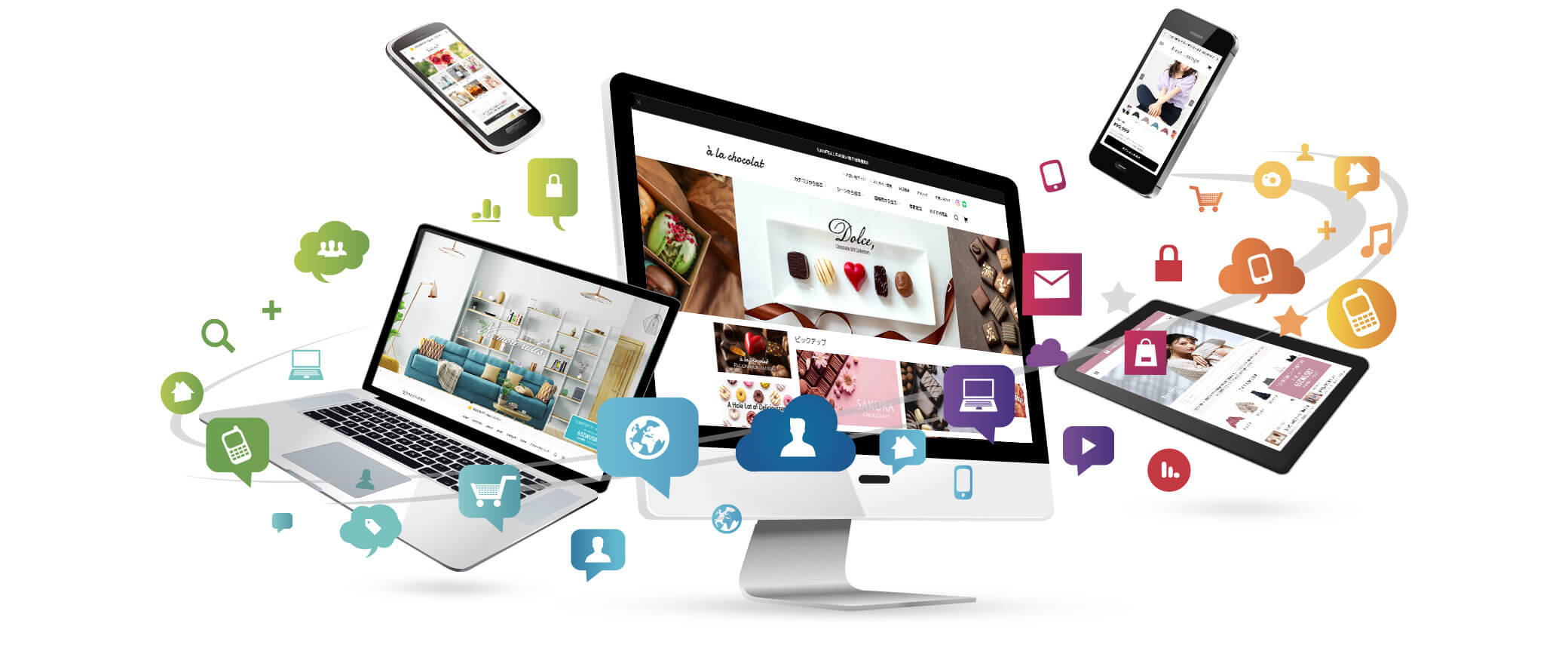
デモショップ
実際にBASEで開設したショップを「Infiniのテーマ機能」と「無料のBASE Apps」のみを利用してカスタマイズしています。
Infini(アンフィニ)の特徴
ショップの世界観を表現する上質なデザイン
『Infini』はショップの世界観やオリジナリティを表現し、
商品の価値と魅力を最大限に伝えることができるデザインテーマです。
コンセプト、ピックアップカテゴリー、ランキング、フリースペース、Instagram、カテゴリーアイコン...etc.
デザインと機能を両立させたBASEデザインマーケット最大級の豊富なカスタマイズ機能を搭載しています。
自由なカスタマイズでショップの世界観やオリジナリティを表現することができます。
無限に広がる自由で多彩なカスタマイズ機能
『Infini』は多数の機能を搭載しており、好みに応じて必要な機能を選択的に利用することができます。
全ての設定や機能には分かりやすいオンラインマニュアルもご用意しています。
メインビジュアル
ドラッグ操作/スワイプ操作対応の機能的なレスポンシブスライダーです。
スライダー画像はPC用とスマホ用を各5枚まで設定可能で、
商品ページ / カテゴリページ / 検索結果 / 外部サイトなど自由なリンク先を設定することができます。
全画面(ファーストビュー全体)の表示や、上部メニューの透過も可能です。
(スライダー機能を利用せず画像1枚のみをメインビジュアルとして設定することもできます。)
ピックアップカテゴリー
トップページに任意のカテゴリー(3カテゴリーまで)をスライダー形式で表示することができます。
PCでは4~5アイテム、スマホでは3アイテムの商品が表示され、カテゴリページへのリンクボタンも表示されます。
コンセプト
コンセプトエリアを2つまで表示することができます。
レイアウトや配色、タイトル、テキスト、イメージ画像、ボタン、背景画像、
余白、パララックス(視差効果)などを柔軟にカスタマイズすることができます。
ピックアップ
ピックアップを6件まで表示することができます。
画像、テキスト、リンクを自由に設定可能で、リンクを設定せずに告知エリアとしても利用可能です。
PCでは横に最大6アイテム、スマホでは横に2または3アイテム表示されます。
ランキング
ランキングを6件まで表示することができます。
画像、テキスト、リンクを自由に設定可能で、リンクを設定せずに告知エリアとしても利用可能です。
PCでは横に最大6アイテム、スマホでは横に2または3アイテム表示されます。
ランキングアイコンを非表示にしてピックアップのように使うことも可能です。
カテゴリページヘッダー
カテゴリごとに異なるヘッダー画像を表示することができます。
ヘッダー画像は10種類まで設定可能で、1つの画像に対して複数のカテゴリを指定することができます。
1種類の『指輪のヘッダー画像』に「リング」「シルバー」「ゴールド」「プラチナ」という複数のカテゴリを一括して指定することが可能であるため、
結果として多数のカテゴリにヘッダー画像を表示することができます。)
イメージバナー
『トップページバナー』2枚、『メニューバナー』2枚、
『商品ページバナー』1枚、合計5枚まで画像バナーを設定することができます。
各バナーには自由なリンク先を設定可能で、リンクを設定せずに告知エリアとしても利用することも可能です。
“SnapWidget” のような外部サービスを利用してInstagramの埋め込みが可能です。
アカウント名や自由なテキストを表示させることもできます。
自由なHTMLを記述することで「フリースペース」として利用することも可能です。
(Instagramの埋め込みコードの取得方法はこちら)
重要なお知らせ
お客様に伝えたい重要なお知らせを見やすく表示することができます。
お知らせのテキスト内容、カラー、リンク先を自由に設定することが可能で、
「トップページのみに表示」と「すべてのページに表示」を選択することができます。
ブログ最新記事
トップページに『ブログApps』の記事を4件まで自動的に取得して表示可能です。
「この記事を固定にする」に設定した記事はトップページにも表示されます。
サムネイル画像を表示しない「シンプル表示」にすることも可能です。
「残りわずか」表示
指定した在庫数を下回った商品に在庫僅少のラベルを表示することができます。
「残りわずか」と表示させる在庫数は任意の数に設定可能です。
商品ページには具体的な在庫数を表示することも可能です。
トップページレイアウト
トップページの各パーツの並び順や、PC/スマホそれぞれの商品一覧の1行のアイテム数など、
好みに応じてレイアウトの変更を行うことが可能です。
トップページの商品一覧を非表示にすることもできます。
ショップのフォントは『ゴシック体』or『明朝体』が選択可能で文字サイズも5種類から選択可能です。
アバウトページカスタマイズ
BASE管理画面で設定した「ショップの説明」以外に、画像やカスタムショップ情報を表示することができます。
『アバウトページ フリースペース』を2つまで設定可能で、
「FAQ」や「お買い物ガイド」などの自由な内容を掲載することができます。
『送料』や『Google マップ』も表示可能です。
自由なナビゲーション設定
「HOME」「ABOUT」「BLOG」「CONTACT」などのナビゲーションテキストや、
「CATEGORY」「SHOP INFO」などのタイトルを変更することができます。
任意のタイトルとリンク先を設定できる『外部リンク』も3つまで表示可能です。
上級者向けオプション機能
『独自スタイルシート(CSS)設定』『head〉内タグ / スクリプト設定』
『Webフォント設定』など、
知識のある上級者向けのオプション機能も搭載しています。
 初めての方でも簡単にカスタマイズ可能
初めての方でも簡単にカスタマイズ可能
カスタマイズはBASE管理画面上で簡単に操作できます。
ON/OFFを切り替えたり、テキストを入れたり、色や画像を指定するだけで
どなたでも簡単にオリジナルのショップデザインにしていただけます。
スクリーンショット付きの丁寧で分かりやすいオンラインマニュアルもご用意しています。
詳しくは「オンラインマニュアル(テーマの設定方法)」をご覧ください。
 安心の無料アップデート
安心の無料アップデート
BASEに新機能が追加された際には、新機能に合わせたテーマの無料アップデートを提供。
アップデートが行われた際には自動的に更新されますので、ご購入後も安心してご利用いただけます。
* BASEの『HTML編集Apps』でテーマを編集している場合には、編集内容を保護する為に自動アップデートは適用されません。
「カスタムテーマ(HTML編集したテーマ)」から「Infini」に変更することで、アップデートされた最新版のテーマが適用されます。
 各種BASE Appsに対応
各種BASE Appsに対応
セール / レビュー / ブログ / ラベルをはじめとした全てのBASE Appsに対応しています。
HTML編集Appsにも対応しており、Infiniを改造した独自のショップデザインを構築することも可能です。
* 例外として、「ページ追加 Apps」/「海外販売代行 App」はデザインマーケットで販売されている全ての有料テーマでご利用いただけません。
実際にBASEで開設したショップを「Infiniのテーマ機能」と「無料のBASE Apps」のみを利用してカスタマイズしています。
オンラインマニュアル(テーマの設定方法)

『Infini(アンフィニ)』は様々なカスタマイズを誰でも簡単に行うことができます。
BASE管理画面の「デザイン」の「テーマ設定」で各種機能の設定を行うことができます。
全体設定ショップ全体(全てのページ)で共通する設定項目です。
フォント / カラー
1-1.【 フォント / カラー 】 フォントサイズ
(一部のフォントサイズはテーマデザインで固定されているため変更できない部分があります。)
初期状態では『小』になっています。
明朝体フォント ON/OFF
OFFの状態では『ゴシック体』、ONの状態では『明朝体』で表示されます。
初期状態ではOFF(ゴシック体)になっています。
メインエリア 背景色
初期値は「 #ffffff 」になっています。
メインエリア テキストカラー
(一部のテキスト色はテーマデザインで固定されているため変更できない部分があります。)
初期値は「 #333333 」になっています。
フッター 背景色
初期値は「 #fafafa 」になっています。
フッター テキストカラー
初期値は「 #333333 」になっています。
サブテキストカラー(注釈等)
初期値は「 #999999 」になっています。
リンクカラー
初期値は「 #01579b 」になっています。
リンクカラー(マウスオーバー)
初期値は「 #0277bd 」になっています。
ボタン 背景色
初期値は「 #ffffff 」になっています。
ボタン 枠線カラー
初期値は「 #dddddd 」になっています。
ボタン テキストカラー
初期値は「 #333333 」になっています。
購入ボタン カラー
初期値は「 #1E90FF 」になっています。
セール価格 / SOLD OUT カラー
初期値は「 #E50F0D 」になっています。
販売期間設定 カラー
初期値は「 #00C7B6 」になっています。
予約販売 カラー
初期値は「 #1e88e5 」になっています。
テイクアウト カラー
初期値は「 #ff9800 」になっています。
抽選販売 カラー
初期値は「 #5e35b1 」になっています。
コミュニティ カラー
初期値は「 #000000 」になっています。
メニュー設定
1-2.【 メニュー設定 】Homeのタイトル
初期値は「 HOME」になっています。
Categoryのタイトル(カテゴリ管理 Apps)
初期値は「 CATEGORY」になっています。
Informationのタイトル
初期値は「 SHOP INFO 」になっています。
Aboutのリンクテキスト
Blogのリンクテキスト(Blog Apps)
Contactのリンクテキスト
メンバーシップページのタイトル(メンバーシップ Apps)
マイページ/ログインのタイトル(メンバーシップ Apps)
コミュニティのタイトル(コミュニティ App)
外部リンク1 テキスト
外部リンク1 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
外部リンク2 テキスト
外部リンク2 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
外部リンク3 テキスト
外部リンク3 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
メニューのツールチップ(PC)
初期値は「 メニュー 」になっています。
ショッピングカートのツールチップ(PC)
初期値は「 お買い物かご 」になっています。
検索のツールチップ(PC)
初期値は「 検索 」になっています。
検索ボックスのプレースホルダー
初期値は「 何をお探しですか? 」になっています。
トップページ商品一覧のタイトル
初期値は「 NEW ARRIVAL 」になっています。
商品一覧の「More」ボタンのタイトル
初期値は「 MORE 」になっています。
関連商品のタイトル
初期値は「 関連商品 」になっています。
「About」や「Contact」の左にアイコンを表示する ON/OFF
初期状態ではONになっています。
カテゴリーをアコーディオンで展開 ON/OFF
OFFにすると中カテゴリを含めて全てのカテゴリが最初から見えている状態となります。
カテゴリ数やお好みに応じて切り替えてご利用ください。
初期状態ではONになっています。
カテゴリーアイコン
1-3.【 カテゴリーアイコン 】 ON/OFF
カテゴリーアイコンは最大10カテゴリーまで設定可能です。
初期状態ではOFFになっています。
カテゴリー1 アイコン
カテゴリー2 アイコン
「カテゴリー3 アイコン」~「カテゴリー10 アイコン」も同様の設定方法となっています。
メニューバナー
1-4.【 メニューバナー 】 ① 画像
メニューバナー ① URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
メニューバナー ① をフッターにも表示する ON/OFF
初期状態ではONになっています。
【 メニューバナー 】 ② 画像
メニューバナー ② URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
メニューバナー ② をフッターにも表示する ON/OFF
初期状態ではONになっています。
アイテム設定
1-5.【 アイテム設定 】 商品一覧の画像を正方形に切り抜く ON/OFF
ONにすると、画像サイズが商品ごとに異なる場合でも統一感のある商品一覧にすることができます。
(商品ページの商品画像はオリジナルの縦横比で表示されます。)
商品一覧の各商品画像の元の縦横比率を維持したい場合にはOFFにしてご利用ください。
初期状態ではOFFになっています。
商品一覧(PC)を横に4~6アイテム表示 ON/OFF
ONの場合、PC閲覧時の商品一覧が画面サイズに応じて「横に4~6アイテム」で表示されます。
初期状態ではOFF(横に3~4アイテム)になっています。
商品一覧(スマホ)を横に3アイテム表示 ON/OFF
ONの場合、スマホ閲覧時の商品一覧が横に3アイテムになります。
初期状態ではOFF(横に2アイテム)になっています。
在庫が少ない場合に「残りわずか」を表示 ON/OFF
「残りわずか」 カラー
初期値は「 #333333 」になっています。
「残りわずか」と表示される在庫数
1以上の整数を設定してください。
初期値は「 5 」になっています。
「残りわずか」の表記テキスト
初期値は「 残りわずか 」になっています。
在庫数を表示(商品ページのみ) ON/OFF
初期状態ではOFFになっています。
送料表示
1-6.【送料表示】 ON/OFF
初期状態ではOFFになっています。
送料 テキストカラー
条件 テキスト
例:「5,000円以上のご購入で」
送料 テキスト
例:「全国送料無料」
補足 テキスト
例:「*沖縄・離島は除きます」
詳細説明 テキスト
例:「通常商品は宅配便にてお届けいたします。送料は一律800円(北海道・沖縄を除く/北海道:1,500円、沖縄・離島:2,000円)です。」
メールマガジン登録フォーム
1-7.【 メールマガジン登録フォーム 】 タイトル
初期値は「 NEWSLETTER 」になっています。
登録フォーム テキスト
例:「ショップからのお得な情報やクーポンなどをお送りします。」
フッター設定
1-8.【 フッター設定 】フッター フリースペース ON/OFF
初期状態ではOFFになっています。
フッター フリースペース タイトル
フッター フリースペース 画像
フッター フリースペース テキスト
TIPS
「フッター フリースペース」等のテキストエリアではHTMLが利用可能です。「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になり、「 <b> ~ </b> 」で囲むと太字になります。
<p>
<b>【営業時間】</b>
<br>
11:30-15:00(L.O. 14:30)
<br>
18:00-23:00(L.O. 22:00)
</p>
<p>
<b>【定休日】</b>
<br>
日曜日・祝日
<br>
神戸市中央区山本通1-1
</p>

但し、HTMLについてはサポート対象外となっておりますので、
HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。
HOME設定トップページに関連する設定項目です。
HOME設定
2-1.スマホトップページ上部に検索ボックスを表示 ON/OFF
検索ボックスはスライドメニュー内にも表示されますが、トップページの目立つ位置にも表示させたい場合にご利用ください。
初期状態ではONになっています。
トップページに商品一覧を表示 ON/OFF
初期状態ではONになっています。
メインビジュアル
2-2.【 メインビジュアル 】 ON/OFF
初期状態ではONになっています。
メインビジュアルを全画面にする ON/OFF
OFFにすると設定した画像の縦横比率を保ったまま通常のスライダーとして表示されます。
初期状態ではOFFになっています。
全画面にする際にメニューの背景を透過する(PC) ON/OFF
背景を透過するとショップロゴがスライド画像と同化して視認しにくくなる場合には、
OFFにすることでメニュー/ロゴの視認性を確保することができます。
初期状態ではOFFになっています。
全画面にする際にメニューの背景を透過する(スマホ) ON/OFF
背景を透過するとショップロゴがスライド画像と同化して視認しにくくなる場合には、
OFFにすることでメニュー/ロゴの視認性を確保することができます。
初期状態ではOFFになっています。
スライド1 画像(PC)
スライド1 画像(スマホ)
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライド1 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
スライド2 画像(PC)
(2枚目以降の画像がアップロードされていない場合にはスライダー機能がOFFとなり1枚目の画像のみメインイメージとして表示されます。)
スライド2 画像(スマホ)
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライド2 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「スライド3」~「スライド5」も同様の設定方法となっています。
【画像の推奨サイズ】
Retinaディスプレイを考慮して画像は大きめのものをご用意ください。
メインビジュアルを全画面にする場合
ご参考までに、デモショップでは「 横3840px / 縦2160px 」の画像を使用しています。
ご参考までに、デモショップでは「 横 840px / 縦 1500px 」の画像を使用しています。
メインビジュアルを通常の表示形式する場合
「スマホ用」のスライド画像の推奨サイズは「 横840px 」です。縦の高さはお好みのサイズで構いません。
重要なお知らせ
2-3.【重要なお知らせ】 ON/OFF
初期状態ではOFFになっています。
重要なお知らせをトップページ以外にも表示する
OFFの場合はトップページのみに表示されます。
初期状態ではOFF(トップページのみに表示)になっています。
重要なお知らせ テキストカラー
重要なお知らせ 背景色
重要なお知らせ テキスト
重要なお知らせ URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください
モーダルバナー
2-4.【 モーダルバナー 】 ON/OFF
初期状態ではOFFになっています。
モーダルバナーを10分間再表示しない ON/OFF
ONにすることで一度モーダルバナーが表示された後は10分間再表示されなくなります。
10分間再表示されないのは「その端末から再度アクセスした場合のみ」となります。
別の端末やお客様がショップにアクセスした場合には通常通り表示されますのでご安心ください。
初期状態ではOFF(トップページを開くたびに毎回表示)になっています。
モーダルバナー 画像
モーダルバナー テキスト
モーダルバナー リンク
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【画像の推奨サイズ】
ご参考までに、デモショップでは「 横680px / 縦520px 」の画像を使用しています。
トップページバナー
2-5.【 トップページバナー 】 ① 画像
トップページバナーの画像の推奨サイズは「 横1800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦480px 」の画像を使用しています。
トップページバナー ① URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【 トップページバナー 】 ② 画像
トップページバナーの画像の推奨サイズは「 横1800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦480px 」の画像を使用しています。
トップページバナー ② URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
セクションイメージ
2-6.【 セクションイメージ 】 ① 画像(PC)
PC用のセクションイメージ画像の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3840px / 縦900px 」の画像を使用しています。
セクションイメージ ① 画像(スマホ)
スマホ用のセクションイメージ画像の推奨サイズは「 横1000px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1000px / 縦360px 」の画像を使用しています。
セクションイメージ ② 画像(PC)
PC用のセクションイメージ画像の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3840px / 縦900px 」の画像を使用しています。
セクションイメージ ② 画像(スマホ)
スマホ用のセクションイメージ画像の推奨サイズは「 横1000px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1000px / 縦360px 」の画像を使用しています。
ランキング
2-7.【 ランキング 】 ON/OFF
初期状態ではOFFになっています。
ランキング アイコン表示 ON/OFF
OFFにすることで順位が表示されなくなるため、「ランキング」を「ピックアップ」と同様に利用することができます。
初期状態ではONになっています。
横に3アイテム表示(スマホ) ON/OFF
設定するアイテム数やお好みの表示サイズによって切り替えてご利用ください。
初期状態ではOFF(スマホでは横に2アイテム表示)になっています。
ランキング タイトル
ランキング1 画像
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお勧めします。
ご参考までに、デモショップでは「 横800px / 縦800px 」の画像を使用しています。
ランキング1 テキスト
ランキング1 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「ランキング2」~「ランキング6」も同様の設定方法となっています。
ピックアップ
2-8.【 ピックアップ 】 ON/OFF
初期状態ではOFFになっています。
横に3アイテム表示(スマホ) ON/OFF
設定するアイテム数やお好みの表示サイズによって切り替えてご利用ください。
初期状態ではOFF(スマホでは横に2アイテム表示)になっています。
ピックアップ タイトル
ピックアップ1 画像
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお勧めします。
ご参考までに、デモショップでは「 横800px / 縦800px 」の画像を使用しています。
ピックアップ1 テキスト
ピックアップ1 URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「ピックアップ2」~「ピックアップ6」も同様の設定方法となっています。
コンセプト
2-9.【 コンセプト 】 ① ON/OFF
初期状態ではOFFになっています。
コンセプト ① 背景色
(背景画像を設定している場合には、背景画像が優先されます。)
初期値は「 #eeeeee 」になっています。
コンセプト ① テキストカラー
背景色や背景画像に応じて見やすい色を選択してください。
初期値は「 #000000 」になっています。
コンセプト ① 見出し
コンセプト ① テキスト
コンセプト ① 画像
推奨サイズは「 横1000px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1440px / 縦1080px 」の画像を使用しています。
コンセプト ① 画像の左右を入れ替える ON/OFF
OFFの場合にはPC閲覧時にコンセプト画像がテキストの左に表示されます。
ONの場合にはPC閲覧時にコンセプト画像がテキストの右に表示されます。
(ON/OFFどちらの場合でも、スマホ閲覧時にはコンセプト画像はテキストの上に表示されます。)
初期状態ではOFF(テキストの左)になっています。
コンセプト ① ボタンテキスト
ボタンを非表示にしたい場合にはこの設定を空欄にしてください。
コンセプト ① ボタンリンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
コンセプト ① 背景画像(PC)
推奨サイズは「 横1920px 」です。
縦の高さはコンセプトテキスト等のボリュームに合わせて最適なサイズに調整してください。
ご参考までに、デモショップでは「 横3840px / 縦2160px 」の画像を使用しています。
コンセプト ① 背景画像(スマホ)
推奨サイズは「 横1000px 」です。
縦の高さはコンセプトテキスト等のボリュームに合わせて最適なサイズに調整してください。
ご参考までに、デモショップでは「 横1000px / 縦2000px 」の画像を使用しています。
コンセプト ① パララックス(視差効果) ON/OFF
初期状態ではOFFになっています。
コンセプト ① レイアウト
初期状態では「中央寄せ」になっています。
コンセプト ① 上下の余白(PC)
初期値は「 140px 」になっています。
コンセプト ① 上下の余白(スマホ)
初期値は「 70px 」になっています。
設定内容やお好みに応じて「上下の余白」を設定してください。
「コンセプト ②」も同様の設定方法となっています。
ピックアップカテゴリー
2-10.【 ピックアップカテゴリー 】 ① ON/OFF
初期状態ではOFFになっています。
カテゴリー① カテゴリID
カテゴリー① タイトル
初期値は「 MORE 」になっています。
カテゴリー① ボタンテキスト
ボタンは自動的に該当するカテゴリーの一覧ページへリンクされます。
「ピックアップカテゴリー②」~「ピックアップカテゴリー③」も同様の設定方法となっています。
最近チェックした商品
2-11.【 最近チェックした商品 】 ON/OFF
初期状態ではOFFになっています。
「最近チェックした商品」 タイトル
初期値は「 最近チェックした商品 」になっています。
「最近チェックした商品」を商品ページにも表示 ON/OFF
OFFにすると「最近チェックした商品」はトップページのみに表示されます。
初期状態ではONになっています。
新着情報
2-12.【 新着情報 】 ON/OFF
初期状態ではOFFになっています。
新着情報のタイトル
新着情報 1 日付
ニュース機能として利用する場合には「2025.01.01」や「7月10日」などのように設定してください。
ランキング機能として利用する場合には「人気No.1」などのように設定してください。
新着情報 1 内容
新着情報 1 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「新着情報 2」~「新着情報 3」も同様の設定方法となっています。
ブログ最新記事
2-13.【 ブログ最新記事 】 ON/OFF
初期状態ではOFFになっています。
ブログをシンプル表示 ON/OFF
(ブログ一覧ページのサムネイル画像も非表示になります。)
記事に画像を掲載しないことが多い場合でもレイアウトを崩さずトップページに新着記事を表示することができます。
初期状態ではOFF(サムネイル画像を表示)になっています。
ブログ最新記事 ボタンテキスト
YouTube
2-14.【YouTube】 表示 ON/OFF
初期状態ではOFFになっています。
YouTube タイトル
空欄にするとタイトルが表示されず、動画のみが表示されます。
YouTube 埋め込みコード
2-15.【 Instagram 】 ON/OFF
初期状態ではOFFになっています。
Instagram タイトル
Instagram テキスト
例:「インスタグラムで最新情報を配信中!!」
Instagram アカウント表示 ON/OFF
初期状態ではOFFになっています。
Instagram 埋め込みコード(PC)
Instagram 埋め込みコード(スマホ)
PCとスマホで別のコードを入れることで、例えばPCでは横6アイテム、スマホでは横3アイテムのInstagramを埋め込むことが可能です。
(PC用のInstagram埋め込みコードと同じ内容を記述していただいても問題ありません。)
自由なHTMLを記述することで「フリースペース」として利用することもできますが、HTMLについてはサポート対象外となっております。
HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。
トップページレイアウト
2-16.【 トップページレイアウト 】パーツを並び替える ON/OFF
初期状態ではOFFになっています。
表示順: トップページバナー ①
「 1 にすると最上部に表示され、「 15 」にすると最下部に表示されます。
初期値は「 1 」になっています。
表示順: トップページバナー ②
「 1 にすると最上部に表示され、「 15 」にすると最下部に表示されます。
初期値は「 2 」になっています。
「表示順: セクションイメージ ①」~「表示順: Instagram」も同様の設定方法となっています。
ABOUT設定アバウトページに関連する設定項目です。
ABOUT設定
3-1.アバウトページ画像
アバウトページ ショップ住所
アバウトページ ショップTEL
アバウトページ ショップFAX
アバウトページ ショップ営業時間
アバウトページ ショップ定休日
アバウトページ ショップE-Mail
アバウト フリースペース
3-2.【 アバウトページ フリースペース 】① ON/OFF
初期状態ではOFFになっています。
アバウト フリースペース ① タイトル
アバウト フリースペース ① テキスト1
1つのテキストエリアは1,000文字までの文字数制限があるため、文章量が多い場合には「アバウト フリースペース ① テキスト2」に続きを記載してください。
アバウト フリースペース ① テキスト2
「アバウトページ フリースペース ②」も同様の設定方法となっています。
TIPS
トップページのバナー等から「アバウトページ フリースペース」で設定したコンテンツにリンクを貼りたい場合には、例えば、デモショップの場合であれば
・フリースペースのタイトルが「 お買い物ガイド 」
同様に、デモショップのもうひとつのフリースペースのURLは となっています。
上記をご参考にして、ショップURLやフリースペースタイトルを変更してご利用ください。
TIPS
「アバウトページ フリースペース」等のテキストエリアではHTMLが利用可能です。「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になり、「 <b> ~ </b> 」で囲むと太字になります。
<p>
<b>【営業時間】</b>
<br>
11:30-15:00(L.O. 14:30)
<br>
18:00-23:00(L.O. 22:00)
</p>
<p>
<b>【定休日】</b>
<br>
日曜日・祝日
<br>
神戸市中央区山本通1-1
</p>

但し、HTMLについてはサポート対象外となっておりますので、
HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。
Google マップ
3-3.【Google マップ】 表示 ON/OFF
初期状態ではOFFになっています。
案内テキスト
Googleマップ 埋め込みコード
商品ページ設定商品ページに関連する設定項目です。
商品ページ設定
4-1.PC商品ページのレイアウトを切り替える
OFF(グレーの状態)にすると「レイアウト A」で表示され、ON(緑の状態)にすると「レイアウト B」で表示されます。
初期状態ではOFF(レイアウト A)になっています。
商品画像スライダーに矢印ボタンを表示 ON/OFF
初期状態ではOFFになっています。
商品ページにSNS共有ボタンを表示 ON/OFF
初期状態ではONになっています。
スマホ商品ページ下部に購入ボタンを固定表示 ON/OFF
初期状態ではONになっています。
スマホ商品ページに「この商品をアプリで見る」ボタンを表示 ON/OFF
初期状態ではONになっています。
商品ページバナー
4-2.【 商品ページバナー 】 画像
商品ページバナーの画像の推奨サイズは「 横900px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横900px × 縦340px 」の画像を使用しています。
商品ページバナー URL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
商品ページ共通テキスト
4-3.【 商品ページ共通テキスト 】 ON/OFF
初期状態ではOFFになっています。
商品ページ共通テキスト1
1つのテキストエリアは1,000文字までの文字数制限があるため、文章量が多い場合には「商品ページ共通テキスト2」に続きを記載してください。
商品ページ共通テキスト2
TIPS
「商品ページ共通テキスト」等のテキストエリアではHTMLが利用可能です。「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になり、「 <b> ~ </b> 」で囲むと太字になります。
<p>
<b>【営業時間】</b>
<br>
11:30-15:00(L.O. 14:30)
<br>
18:00-23:00(L.O. 22:00)
</p>
<p>
<b>【定休日】</b>
<br>
日曜日・祝日
<br>
神戸市中央区山本通1-1
</p>

但し、HTMLについてはサポート対象外となっておりますので、
HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。
その他設定その他のページに関連する設定項目です。
カテゴリページヘッダー
5.【 カテゴリページ設定 】 カテゴリページヘッダー ON/OFF
初期状態ではOFFになっています。
カテゴリID 1
単一のカテゴリーを指定する場合
下記の例のようにカテゴリIDを数字のみで入力してください。
カテゴリIDである「 6146258 」を記述します。
カテゴリIDの詳細は「 カテゴリIDの確認方法 」をご確認ください。
複数のカテゴリーを指定する場合
下記の例のようにカテゴリIDをカンマ区切りで1行にして入力してください。
https://demosite.shopselect.net/categories/6132515
https://demosite.shopselect.net/categories/6146300
https://demosite.shopselect.net/categories/6146301
https://demosite.shopselect.net/categories/6146302
https://demosite.shopselect.net/categories/6146303
という5つのカテゴリページに同じヘッダー画像を表示させたい場合には、
カテゴリIDをカンマ区切りで「 6132521,6146305,6146306,6146307,6146308 」と1行にして記述します。
カテゴリIDの詳細は「 カテゴリIDの確認方法 」をご確認ください。
ヘッダー画像 1
推奨サイズは「 横1800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3000px × 縦740px 」の画像を使用しています。
「カテゴリ 2」~「カテゴリ 10」も同様の設定方法となっています。
上級者向けの設定
Ex.【上級者向けの設定】独自CSS
p { font-size:14px !important;}
CSSについてはサポート対象外となっておりますので、
CSSの記述方法やclass名のご案内等は致しかねますことを予めご了承ください。
【上級者向けの設定】〈head〉内タグ / スクリプト
タグやスクリプトについてはサポート対象外となっておりますので、
お問い合わせに対する回答や記述内容のご案内等は致しかねますことを予めご了承ください。
【上級者向けの設定】 Webフォントを利用する ON/OFF
OFFにした場合はWebフォントの読み込み/ダウンロードも行われません。
初期状態ではON(Webフォントを利用する)になっています。
よくわからない場合にはONのままでご利用ください。
サポート情報
推奨画像サイズ
Infiniをご利用いただく際の登録する画像の推奨サイズは以下の通りです。
推奨サイズ以外のサイズの画像をご利用いただいても基本的には問題ありませんが、目安としてご参考になさってください。
【ロゴ画像】
お好みのサイズで構いません。
正方形や縦長のロゴの場合、スマホサイトでは表示が小さくなる場合がありますので横長の画像をお勧めします。
メインビジュアルを全画面にしてメニュー背景を透明にする場合は、ロゴ画像も背景を透過させたPNG画像にすることをお勧めします。
ご参考までに、デモショップでは「 横300px / 縦140px 」の画像を使用しています。
【カテゴリーアイコン】
推奨サイズは「 横60px / 縦60px」です。
ご参考までに、デモショップでは「 横60px / 縦60px 」の画像を使用しています。
【メインスライダー】
Infiniのメインスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意ください。
(スライダーの画像は「PC用」と「スマホ用」で同じ画像を設定していただいても問題ありません。 )
メインビジュアルを全画面にする場合
「PC用」の推奨サイズは「 横 2560px / 縦 1440px 」です。
ご参考までに、デモショップでは「 横3840px / 縦2160px 」の画像を使用しています。
「スマホ用」の推奨サイズは「 横 840px / 縦 1500px 」です。
ご参考までに、デモショップでは「 横 840px / 縦 1500px 」の画像を使用しています。
メインビジュアルを通常の表示形式する場合
「PC用」のスライド画像の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
「スマホ用」のスライド画像の推奨サイズは「 横840px 」です。縦の高さはお好みのサイズで構いません。
【モーダルバナー】
推奨サイズは「 横680px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横680px / 縦520px 」の画像を使用しています。
【トップページバナー】
推奨サイズは「 横1800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px / 縦520px 」の画像を使用しています。
【メニューバナー】
推奨サイズは「 横900px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横900px / 縦340px 」の画像を使用しています。
【商品ページバナー】
推奨サイズは「 横900px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横900px / 縦340px 」の画像を使用しています。
【セクションイメージ】
PC用の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3840px / 縦900px 」の画像を使用しています。
スマホ用の推奨サイズは「 横1000px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1000px / 縦360px 」の画像を使用しています。
【ランキング】
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお勧めします。
ご参考までに、デモショップでは「 横800px / 縦800px 」の画像を使用しています。
【ピックアップ】
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお勧めします。
ご参考までに、デモショップでは「 横800px / 縦800px 」の画像を使用しています。
【コンセプト】
コンセプト 画像
推奨サイズは「 横1000px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1440px / 縦1080px 」の画像を使用しています。
コンセプト 背景画像(PC)
推奨サイズは「 横1920px 」です。
縦の高さはコンセプトテキスト等のボリュームに合わせて最適なサイズに調整してください。
ご参考までに、デモショップでは「 横3840px / 縦2160px 」の画像を使用しています。
コンセプト ① 背景画像(スマホ)
推奨サイズは「 横1000px 」です。
縦の高さはコンセプトテキスト等のボリュームに合わせて最適なサイズに調整してください。
ご参考までに、デモショップでは「 横1000px / 縦2000px 」の画像を使用しています。
【カテゴリページヘッダー】
推奨サイズは「 横1800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3000px / 縦740px 」の画像を使用しています。
【アバウトページ画像】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横3000px / 縦1000px 」の画像を使用しています。
【商品画像】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px / 縦1200px 」の画像を使用しています。
TIPS (設定のヒント)
テキストエリアで改行や段落を入れる方法
テーマ設定のテキストエリアではHTMLが利用可能です。「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になり、「 <b> ~ </b> 」で囲むと太字になります。
<p>
<b>【営業時間】</b>
<br>
11:30-15:00(L.O. 14:30)
<br>
18:00-23:00(L.O. 22:00)
</p>
<p>
<b>【定休日】</b>
<br>
日曜日・祝日
<br>
神戸市中央区山本通1-1
</p>

但し、HTMLについてはサポート対象外となっておりますので、HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。
「FAQ」「お買い物ガイド」「はじめにお読みください」など任意のコンテンツを作る方法
BASEには自由な内容のページを作成するための「ページ追加 Apps」がありますが、
「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、有料テーマではご利用いただくことができません。
そこで、任意のコンテンツを追加するための代替案として下記2つの方法をご提案いたします。
①「Blog App」を利用する方法
▼ Blog App
https://apps.thebase.in/detail/43
「Blog App」を利用することでブログ記事として自由な内容を記載したページを作成することが可能です。
具体例として、デモショップではブログ記事として「 お買い物ガイド 」のページを作成しています。
⇒ デモショップ ブログ「 お買い物ガイド 」
トップページの「バナー」「ピックアップ」「外部リンク」等からその記事ページへリンクさせるイメージとなります。
※「Blog App」をはじめとしたBASE Appsのインストール方法や設定方法についてはBASEへ直接お問い合わせください。
② Infiniのテーマ機能【 アバウトページ フリースペース 】を利用する方法
Infiniのテーマ機能を利用して、アバウトページに「FAQ」や「お買い物ガイド」などの自由な内容を2つまで掲載することが可能です。
具体例として、デモショップではアバウトページに「 FAQ 」を掲載しています。
⇒ デモショップ アバウトページ「 FAQ 」
詳しい設定方法は、オンラインマニュアル「 アバウトページ フリースペース 」をご覧ください。
トップページのバナー等から「アバウトページ フリースペース」で設定したコンテンツにリンクを貼りたい場合には、
[ショップURL]/about#[フリースペースタイトル]
というURLでリンクすることができます。
例えば、デモショップの場合であれば
・ショップURLが「 https://demosite.shopselect.net/ 」
・フリースペースのタイトルが「 お買い物ガイド 」
であるため、
https://demosite.shopselect.net/about#お買い物ガイド
というURLになります。
同様に、デモショップのもうひとつのフリースペースのURLは
https://demosite.shopselect.net/about#FAQ
となっています。
上記をご参考にして、ショップURLやフリースペースタイトルを変更してご利用ください。
ショップを公開する前に商品ページを確認する方法
ショップの準備を進める際、BASE管理画面の「ショップ公開状況」を「公開」にすると商品が購入できる状態になってしまい、「非公開」にするとショップオーナーも商品ページを見ることができなくなります。
デザイン画面の「プレビュー」でもある程度実際の画面を確認することができますが、バナーやピックアップで設定するために商品ページURLを取得したいような場合、プレビュー画面では確認することができません。
そこで、ショップの準備中は「公開」した状態で「シークレットEC」でパスワードをかけることをお勧めします。
▼ シークレットEC App
https://apps.thebase.com/detail/12
実際にショップを公開する際には、「シークレットEC Apps」を無効にすることで、誰でもショップを閲覧できる状態になります。
よくある質問
Infini(アンフィニ)に関するよくあるお問い合わせとその回答です。
テーマについて
- 有料テーマの利用は初めてなのですが、設定やカスタマイズは私にもできますか?
カスタマイズはBASE管理画面上で簡単に操作できます。
自由にカスタマイズしていただけるようにたくさんの設定項目をご用意しておりますが、
どれも「ON/OFFを切り替える」「テキストを入れる」「色を選ぶ」「画像を選ぶ」などの簡単な設定になっています。
どなたでも簡単にオリジナルのショップデザインにしていただけます。詳しくは「オンラインマニュアル(テーマの設定方法)」をご覧ください。

- 本当にデモショップのようなデザインになるのですか?
- 設定する画像の推奨サイズを教えてください。
Infiniの各機能の推奨画像サイズは「 推奨画像サイズ 」をご覧ください。
- 対応している「BAES Apps」を教えてください。
Infiniは「ページ追加 Apps」/「海外販売代行 App」を除く全てのBASE Appsに対応しています。
「ページ追加 Apps」/「海外販売代行 App」は無料テーマのみが対象のAppsとなっているため、Infiniをはじめとした有料テーマではご利用いただくことができません。ページ追加 Apps
「ページ追加 App」は、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象です。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。「ページ追加 Apps」/「海外販売代行 App」以外のBASE Appsは全て利用可能となっておりますのでご安心ください。
▼ BASE Apps 一覧
https://apps.thebase.in/
※各種BASE Appsのインストール方法や設定方法についてはBASEへ直接お問い合わせください。
「ページ追加 App」を使わずにページを追加するための代替方法については、すぐ下の「ページを追加したいのですがどうすればいいですか?」をご覧ください。
- ページを追加したいのですがどうすればいいですか?
BASEには自由な内容のページを作成するための「ページ追加 Apps」がありますが、
「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、Infiniをはじめとした有料テーマではご利用いただくことができません。そこで、自由な内容のページを追加するための代替案として「Blog App」を利用する方法をご提案いたします。
▼ Blog App
https://apps.thebase.in/detail/43
「Blog App」を利用することでブログ記事として自由な内容を記載したページを作成することが可能です。
具体例として、デモショップではブログ記事として「 お買い物ガイド 」のページを作成しています。
⇒ デモショップ ブログ「 お買い物ガイド 」
(トップページの「バナー」「ピックアップ」「外部リンク」等からその記事ページへリンクさせるイメージとなります。)※「Blog App」をはじめとしたBASE Appsのインストール方法や設定方法についてはBASEへ直接お問い合わせください。
- 「FAQ」「お買い物ガイド」「はじめにお読みください」などを掲載する方法を教えてください。
自由な内容のコンテンツを追加する方法として、下記2つの方法をご提案いたします。
①「Blog App」を利用する方法
▼ Blog App
https://apps.thebase.in/detail/43
「Blog App」を利用することでブログ記事として自由な内容を記載したページを作成することが可能です。
具体例として、デモショップではブログ記事として「 お買い物ガイド 」のページを作成しています。
⇒ デモショップ ブログ「 お買い物ガイド 」トップページの「バナー」「ピックアップ」「外部リンク」等からその記事ページへリンクさせるイメージとなります。
※「Blog App」をはじめとしたBASE Appsのインストール方法や設定方法についてはBASEへ直接お問い合わせください。② Infiniのテーマ機能【 アバウトページ フリースペース 】を利用する方法
Infiniのテーマ機能を利用して、アバウトページに「FAQ」や「お買い物ガイド」などの自由な内容を2つまで掲載することが可能です。
具体例として、デモショップではアバウトページに「 FAQ 」を掲載しています。
⇒ デモショップ アバウトページ「 FAQ 」詳しい設定方法は、オンラインマニュアル「 アバウトページ フリースペース 」をご覧ください。
トップページのバナー等から「アバウトページ フリースペース」で設定したコンテンツにリンクを貼りたい場合には、
[ショップURL]/about#[フリースペースタイトル]
というURLでリンクすることができます。
例えば、デモショップの場合であれば・ショップURLが「 https://demosite.shopselect.net/ 」
・フリースペースのタイトルが「 お買い物ガイド 」であるため、
https://demosite.shopselect.net/about#お買い物ガイド
というURLになります。
同様に、デモショップのもうひとつのフリースペースのURLはhttps://demosite.shopselect.net/about#FAQ
となっています。
上記をご参考にして、ショップURLやフリースペースタイトルを変更してご利用ください。 - HTML編集Appsを利用して購入したテーマを改造することはできますか?
可能です。
ご購入いただいたテーマをBASE管理画面の「デザイン」で適用した状態にてHTML編集Appsを利用することで、
Infiniを元にしたオリジナルのショップデザインを構築していただくことが可能です。
HTML編集Appsの操作方法や改造方法はサポート対象外となりますことについては予めご了承ください。また、BASEに新機能が追加された際などには、新機能に合わせたテーマの無料アップデートをさせていただきますが、
HTML編集Appsを利用している場合には、編集内容を保護する為に自動では更新されません。
その際には手動でアップデート内容を適用していただく必要があります。HTML編集Appsを利用してテーマを改造している場合には、現在選択されているテーマが「カスタムテーマ」となっています。
「Infini」テーマを選択していただくことでアップデートが適用された最新の状態のテーマとなりますので、
改めてHTML編集Appsを利用してオリジナルの改造/編集を行ってください。 - テーマのアップデートはありますか?
BASEに新機能が追加された際などには、新機能に合わせたテーマの無料アップデートをさせていただきます。
アップデートが行われた際には、ご購入いただいたテーマも自動的に更新されますので安心してご利用いただけます。
BASEの『HTML編集Apps』でテーマを編集している場合には、編集内容を保護する為に自動アップデートは適用されません。
「カスタムテーマ(HTML編集したテーマ)」から「Infini」に変更することで、アップデートされた最新版のテーマが適用されます。
「メインビジュアル」について
- メインビジュアルを全画面にすると画像が見切れてしまいます。
メインビジュアルを全画面にすると、画面サイズに応じて画像が切り抜かれてファーストビュー全体に表示されます。
画面サイズはPCやスマホごとに異なるため、画像全体を縦横比率を保ったまま全画面に表示することは不可能であるため、画像の上下左右の余った部分(縦横比率を維持した場合に画面サイズからはみ出る部分)が切り抜かれる仕様になっています。
メインビジュアルを全画面にする場合には、見切れては困る部分を中央寄りに配置してください。画像が一部分でも見切れては困る場合には、「メインビジュアルを全画面にする」をOFFにすることで、画像が切り抜かれることなくそのままのサイズで表示されます。
メインビジュアルの推奨画像サイズは「 推奨画像サイズ 」をご覧ください。
- メニューの背景を透過するとロゴが見えづらくなってしまいます。
全画面にする際にメニューの背景を透過するとメインビジュアルがより印象的になりますが、背景となる画像の色によってはショップロゴと同化して視認しにくくなる場合があります。 メニューの背景を透過しつつロゴの視認性を確保するためには、背景となるスライド画像の色を調整するか、ロゴ画像に枠や縁取りを施すことをお試しください。
「全画面にする際にメニューの背景を透過する」をPC/スマホで個別にOFFにすることでメニュー/ロゴの視認性を確保することも可能です。
「コンセプト」について
- パララックス(視差効果)とは何ですか?
パララックス(Parallax)とは、Webデザイン上の「視差効果」を意味します。
スクロールした際にコンセプトの背景画像がまるで奥行きがあるように動くため、立体感と遠近感によりデザイン性が高まります。 - コンセプトの背景画像が見切れてしまいます。
コンセプトの内容量(文章の長さや画像の有無など)や画面サイズに応じて、コンセプトの背景画像は切り抜かれて表示されます。
文章や画像などのコンセプトの内容を先に確定してから、実際のPCやスマホで確認しつつ、コンセプト背景画像がきれいに見えるように調整を行ってください。コンセプトの推奨画像サイズは「 推奨画像サイズ 」をご覧ください。
- 「上下の余白」の最適な設定がわかりません。
コンセプトエリアの上下の余白は自由に設定していただいて構いません。
『余白を大きくとって背景画像をすっきりと広く見せたい』や『背景画像を利用しないので余白は狭くしたい』というように、 設定内容やお好みに応じて「上下の余白」を設定してください。よくわからない場合には、
背景画像を設定する際には初期値の「 PC : 140px 」「 スマホ : 70px 」
背景画像を設定しない場合には「 PC : 40px 」「 スマホ : 40px 」
に設定することをお試しください。
その後、改めて好みに応じて値の調整をおこなってください。
「カテゴリーアイコン」について
- カテゴリーの順番を変更したのですが、アイコン画像の順番はどう変更すればいいですか?
カテゴリーアイコンは表示されているカテゴリーの上から順番に「カテゴリー1」「カテゴリー2」…と対応しています。
BASE管理画面の『カテゴリ管理』でカテゴリの順番を並び替えた際には、カテゴリーアイコンの画像を手動で変更(並び替え)してください。
詳しい設定方法は、オンラインマニュアル「 カテゴリーアイコン 」をご覧ください。
「ピックアップカテゴリー」について
- ピックアップカテゴリーを表示したいのですが『カテゴリID』が分かりません。
カテゴリIDの確認方法は「 カテゴリIDの確認方法 」をご確認ください。
「カテゴリページヘッダー」について
- カテゴリページヘッダーを表示したいのですが『カテゴリID』が分かりません。
カテゴリIDの確認方法は「 カテゴリIDの確認方法 」をご確認ください。
- カテゴリページヘッダーを設定したのですが表示されません。
まずは設定した「カテゴリID」が間違っていないかご確認ください。
また、「大カテゴリ」「中カテゴリ」「小カテゴリ」はそれぞれ別のカテゴリIDとなります。
例えば「リング」という大カテゴリの下に「シルバー」「ゴールド」「プラチナ」という中カテゴリがある場合、 「リング」の大カテゴリのカテゴリIDを指定するだけでは「シルバー」「ゴールド」「プラチナ」という中カテゴリにはヘッダー画像は表示されません。1種類の『ヘッダー画像』を複数のカテゴリに表示させたい場合には、複数のカテゴリIDをカンマ区切りで1行にして設定してください。
詳しい設定方法は、オンラインマニュアル「 カテゴリページヘッダー 」をご覧ください。カンマ「 , 」は半角です。半角ドット「 . 」や全角句読点「 、 」などにならないようご注意ください。
複数のカテゴリIDをカンマ区切りで設定している場合にうまく表示されない時は、「カテゴリID」が間違っていないかご確認いただくと共に、 「カンマが半角の , になっているか」「余計な空白や改行が入っていないか」についてもご確認ください。 - カテゴリページヘッダーに「大カテゴリ」のカテゴリIDを設定したのですが「中カテゴリ」にヘッダーが表示されません。
「大カテゴリ」「中カテゴリ」「小カテゴリ」はそれぞれ別のカテゴリIDとなります。
例えば「リング」という大カテゴリの下に「シルバー」「ゴールド」「プラチナ」という中カテゴリがある場合、 「リング」の大カテゴリのカテゴリIDを指定するだけでは「シルバー」「ゴールド」「プラチナ」という中カテゴリにはヘッダー画像は表示されません。1種類の『ヘッダー画像』を複数のカテゴリに表示させたい場合には、複数のカテゴリIDをカンマ区切りで1行にして設定してください。
詳しい設定方法は、オンラインマニュアル「 カテゴリページヘッダー 」をご覧ください。カンマ「 , 」は半角です。半角ドット「 . 」や全角句読点「 、 」などにならないようご注意ください。
複数のカテゴリIDをカンマ区切りで設定している場合にうまく表示されない時は、「カテゴリID」が間違っていないかご確認いただくと共に、 「カンマが半角の , になっているか」「余計な空白や改行が入っていないか」についてもご確認ください。 - カテゴリページヘッダーに複数のカテゴリIDを設定する方法がわかりません。(「カンマ区切り」とは何ですか?)
複数のカテゴリIDをカンマ区切りで1行にして設定することで、1種類の『ヘッダー画像』を複数のカテゴリに表示させることができます。
 例として、
例として、
https://demosite.shopselect.net/categories/6132515
https://demosite.shopselect.net/categories/6146300
https://demosite.shopselect.net/categories/6146301
https://demosite.shopselect.net/categories/6146302
https://demosite.shopselect.net/categories/6146303
という5つのカテゴリページに同じヘッダー画像を表示させたい場合には、
カテゴリIDをカンマ区切りで「 6132521,6146305,6146306,6146307,6146308 」と1行にして記述します。
カテゴリIDの詳細は「 カテゴリIDの確認方法 」をご確認ください。
カンマ「 , 」は半角です。半角ドット「 . 」や全角句読点「 、 」などにならないようご注意ください。
複数のカテゴリIDをカンマ区切りで設定している場合にうまく表示されない時は、「カテゴリID」が間違っていないかご確認いただくと共に、 「カンマが半角の , になっているか」「余計な空白や改行が入っていないか」についてもご確認ください。詳しい設定方法は、オンラインマニュアル「 カテゴリページヘッダー 」をご覧ください。
「YouTube」について
- YouTube動画を表示したいのですが『埋め込みコード』とは何ですか? / 『埋め込みコード』の取得方法を教えてください。
YouTube動画 埋め込みコードの取得方法
1. 埋め込みたいYouTube動画のページを表示します。
2. 動画の右下にある『共有』をクリックします。3. 「埋め込む」をクリックします。 4. 「コピー」をクリックして埋め込みコードをコピーします。
4. 「コピー」をクリックして埋め込みコードをコピーします。 5. BASEのデザイン画面の「YouTube動画 埋め込みコード」のテキストエリアにペーストします。
5. BASEのデザイン画面の「YouTube動画 埋め込みコード」のテキストエリアにペーストします。

(外部サービスについてはサポート対象外となっております。個別のお問い合わせに対しての回答は致しかねますことを予めご了承ください。)
「Gooleマップ」について
- Gooleマップを表示したいのですが『埋め込みコード』とは何ですか? / 『埋め込みコード』の取得方法を教えてください。
Googleマップ 埋め込みコードの取得方法
1. Google マップで埋め込みたい地図の場所を表示します。
2. 画面の左上にある『≡』をクリックします。3. 「地図を共有または埋め込む」をクリックします。 4. 「地図を埋め込む」のタブを選択して「HTMLをコピー」をクリックします。
4. 「地図を埋め込む」のタブを選択して「HTMLをコピー」をクリックします。 5. BASEのデザイン画面にある「Googleマップ 埋め込みコード」のテキストエリアにHTMLをペーストします。
5. BASEのデザイン画面にある「Googleマップ 埋め込みコード」のテキストエリアにHTMLをペーストします。

(外部サービスについてはサポート対象外となっております。個別のお問い合わせに対しての回答は致しかねますことを予めご了承ください。)
「Instagram」について
- Instagramを埋め込みたいのですがどうすればいいですか? / 『埋め込みコード』の取得方法を教えてください。
Instagramの埋め込み方法については「 Instagramの埋め込み方法 」をご確認ください。
(外部サービスについてはサポート対象外となっております。個別のお問い合わせに対しての回答は致しかねますことを予めご了承ください。)
「最近チェックした商品」について
- 「最近チェックした商品」に何も表示されません。
「最近チェックした商品」はユーザーごとの商品ページの閲覧履歴となっています。
はじめてショップを訪れた場合や、ひとつも商品を見ていない状態では何も表示されません。
いくつか商品を見た後にはその商品が「最近チェックした商品」に表示されます。
トラブルシューティング
- デザイン画面のプレビューでショップのレイアウトが崩れて見えます。
デザイン画面の右側に表示される「プレビュー」は、左側に設定メニューが表示されているため通常のブラウザ幅よりも狭くなっているため、意図しない改行が入るなど一部のレイアウトが崩れて見える場合があります。
ほとんどの場合、実際のショップのレイアウトは崩れませんのでご安心ください。
レイアウトが崩れて見える場合には、右上の「プレビュー」をクリックした際の大きなプレビューやブラウザで見た実際のショップ画面もご確認ください。 - イメージスライダーやバナー、ピックアップ等の設定を行ってもサイトに表示されません。
イメージスライダーやバナー、ピックアップ等の機能を設定しても表示されない場合は、その項目の表示設定がOFFになっている可能性があります。
ON/OFFの切替ができる項目についてはOFF(グレーの状態)からON(緑の状態)に切り替わっているかご確認ください。 - テキストを入力する際に改行ができません。
テーマ設定のテキストエリアではHTMLが利用可能です。
「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になり、「 <b> ~ </b> 」で囲むと太字になります。<p> <b>【営業時間】</b> <br> 11:30-15:00(L.O. 14:30) <br> 18:00-23:00(L.O. 22:00) </p> <p> <b>【定休日】</b> <br> 日曜日・祝日 <br> 神戸市中央区山本通1-1 </p>以下のように表示されます。

上記以外の自由なHTMLを記述することも可能です。
但し、HTMLについてはサポート対象外となっておりますので、HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLを記述される場合には十分に注意して設定を行ってください。 - デザイン編集画面で設定した内容がショップに反映されません。
1. ご確認いただいている端末のブラウザにキャッシュが残っているために最新の情報が取得できていない可能性があります。
まずは、ブラウザのキャッシュを削除してから再度ショップを確認することをお試しください。2. ブラウザのキャッシュを削除しても設定内容が反映されない場合、
一時的にBASEのデータサーバとの通信が正常に行われていないために、設定内容が保存されていない可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)【 解決方法 】
一旦、設定しようとしている項目を空欄にした状態で「保存」を押して「終了」してBASE管理画面のトップに戻ります。
(設定しようとしている項目を空欄にしても「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」ができるようになるかお試しください。)次に、再度BASE管理画面のトップからデザイン編集画面に進んで上記項目が正常に空欄として保存されていることをご確認ください。
その状態で改めてその項目を設定して「保存」→「終了」としていただき、正常にデータが更新されていることをお確かめください。
(通常、設定は複数を同時に行っていただけますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返してください。)また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試しください。上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試しください。 - デザイン編集画面で「保存」ボタンが押せません。(設定内容がプレビューに反映されません。)
一時的にBASEのデータサーバとの通信が正常に行われていないために、
設定内容がBASEのシステム側に反映されず「保存」ボタンが押せなくなっている可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)【 解決方法 】
設定しようとしている項目を空欄にした状態(またはON/OFFを切り替えた状態)にして「保存」ができるようになるかお試しください。
それでも「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」できる状態になるかご確認ください。「保存」ができる状態になったら一度そのまま「保存」→「終了」していただき、正常にデータが更新されていることをお確かめください。
その後、改めてデザイン画面にて設定を続けてください。
(通常、設定は複数を同時に行っていただけますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返してください。)また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試しください。上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試しください。 - テーマが自動的にアップデートされないのですが、どうすればいいですか?
通常、アップデートが行われた際にはご購入いただいたテーマも自動的に更新されますが、
HTML編集Appsを利用している場合には、編集内容を保護する為に自動では更新されません。
その際には手動でアップデート内容を適用していただく必要があります。HTML編集Appsを利用してテーマを改造している場合には、現在選択されているテーマが「カスタムテーマ」となっています。
これはご購入いただいたテーマを元にしたオリジナルの別のテーマとして保存されているためです。
「Infini」テーマを選択していただくことでアップデートが適用された最新の状態のテーマとなりますので、
改めてHTML編集Appsを利用してオリジナルの改造/編集を行ってください。
お問い合わせ
【 Infini(アンフィニ)】に関するお問い合わせは下記のメールフォームよりお問い合わせください。
テーマの設定に関するお問い合わせの際には、事前に「オンラインマニュアル」や「よくある質問」をご確認ください。
*『ピックアップカテゴリー』や『カテゴリページヘッダー』を設定する際の「カテゴリIDの確認方法」はこちらをご覧ください。
お問い合わせへの対応は通常2営業日以内に行っております。
場合によってはお時間を頂く場合があります事を予めご了承ください。
デザインテーマ一覧
Dolce & Vivaceでは豊富なBASEデザインテーマを取り扱っています。
ショップのイメージに合わせた理想のテーマがきっと見つかります。
有料カスタマイズ
テーマはご購入時の状態でも多彩なカスタマイズ機能を備えていますが、
さらにオリジナルのカスタマイズをご希望の方は「BASEテーマの有料カスタマイズサービス」をご検討ください。
カスタマイズ対応はInfiniをはじめとした Dolce & Vivace のテーマのみを対象とさせていただいております。
(BASEデザインマーケット内の他社様が販売しているテーマのカスタマイズ依頼はお引き受け致しかねます。)