






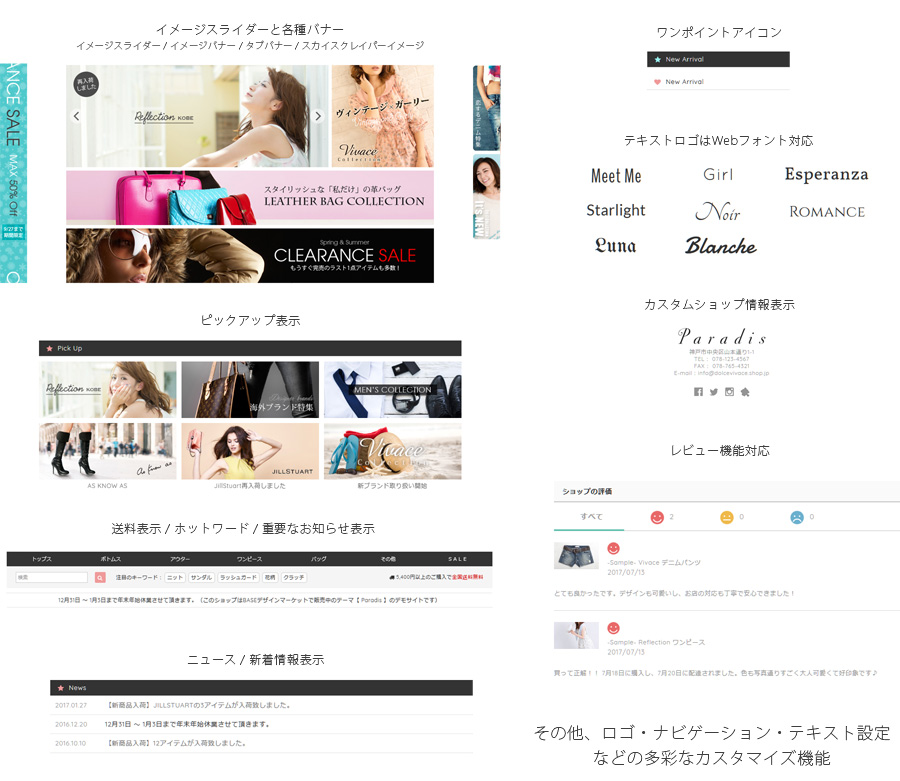
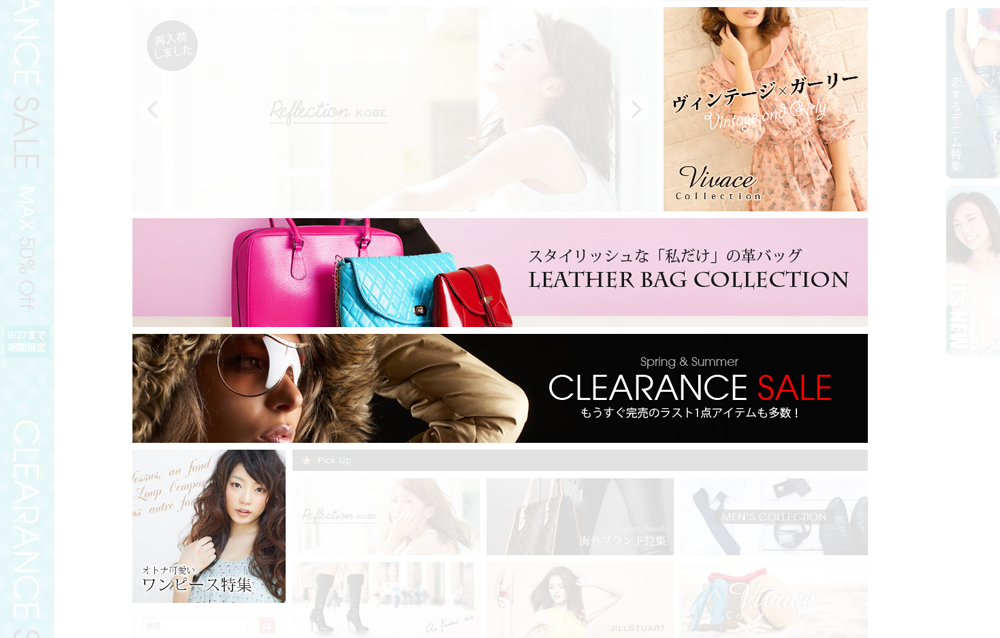
各種バナー / ホットワード / 新着情報 / ピックアップ / スライダー etc...
『本当に売れているオンラインショップ』の機能をぎゅっと詰め込みました。
多彩な商品を扱うショップ様に最適なプレミアムデザインテーマです。

各種のバナーで多数の商品を効果的にアピールすることができます。
ピックアップ / 新着情報 / ホットワード / 重要なお知らせ等の便利な機能も充実しています。
全てのオリジナルカスタマイズ機能はON/OFFが切替可能なため、
好みに応じて必要な機能のみ利用することができます。
(少し下へスクロールして頂くと、各カスタマイズ機能を個別にご説明しています。)

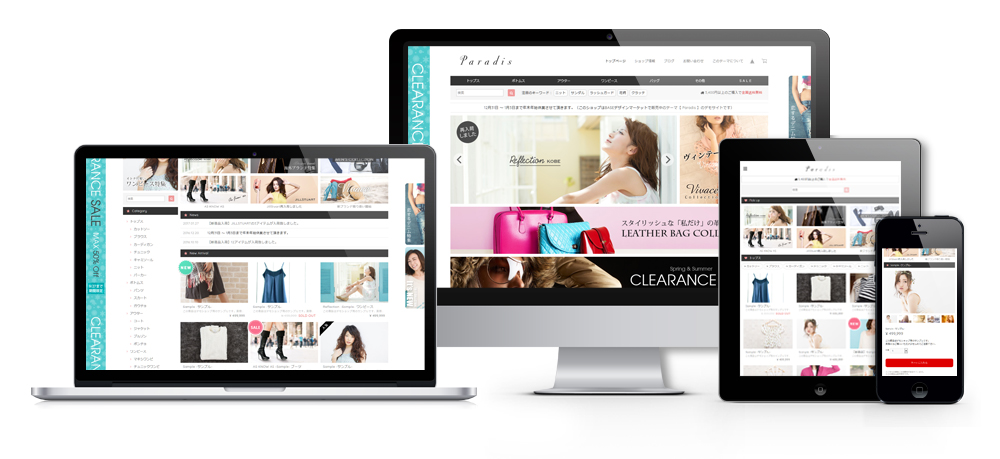
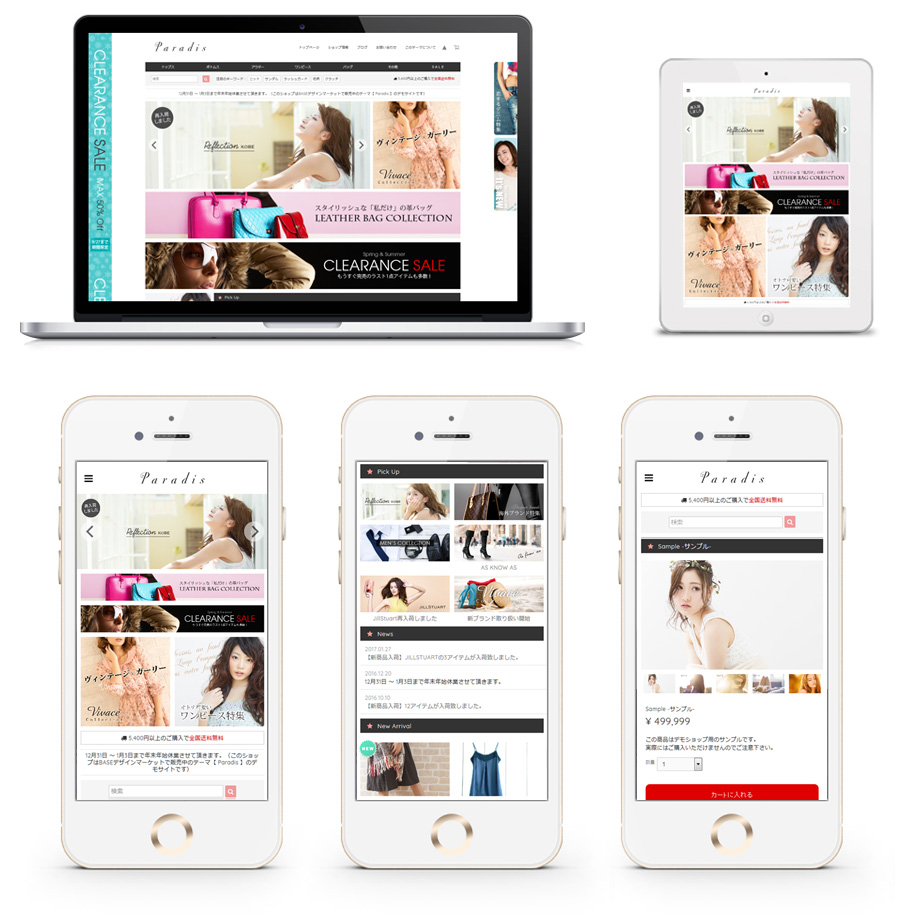
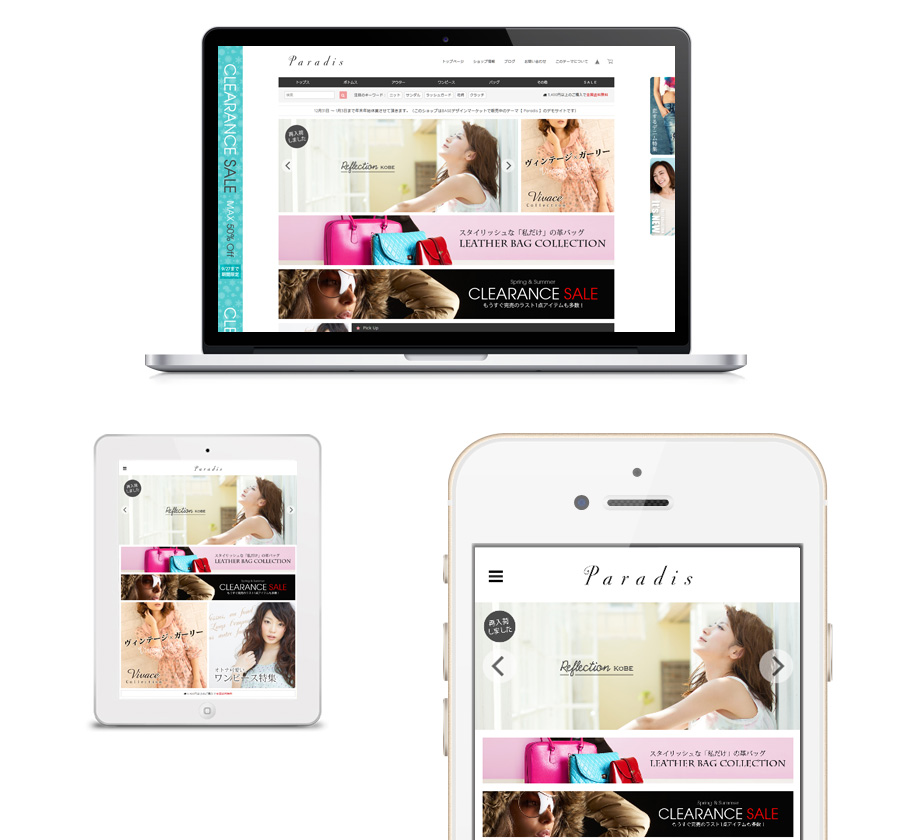
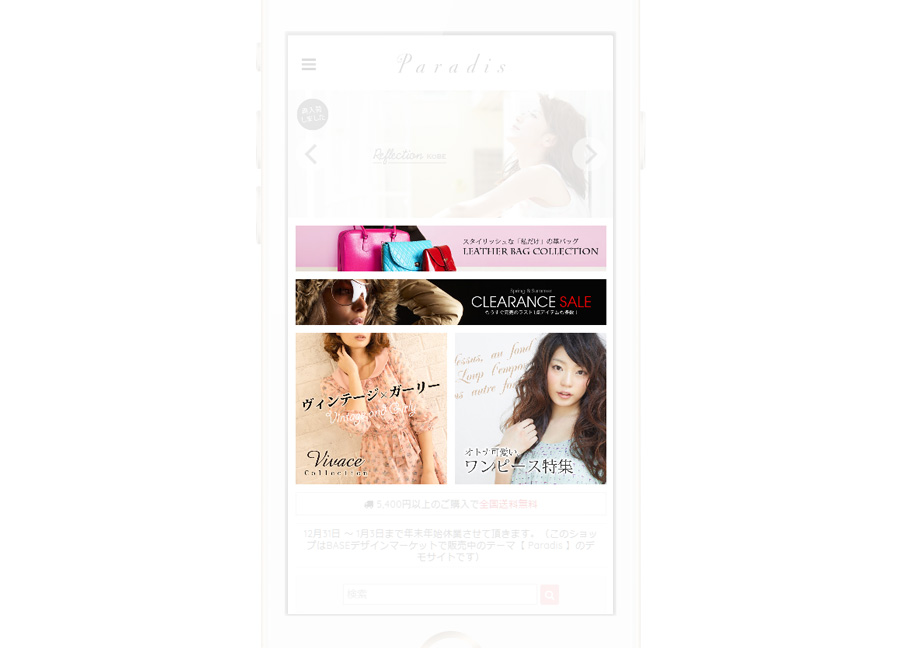
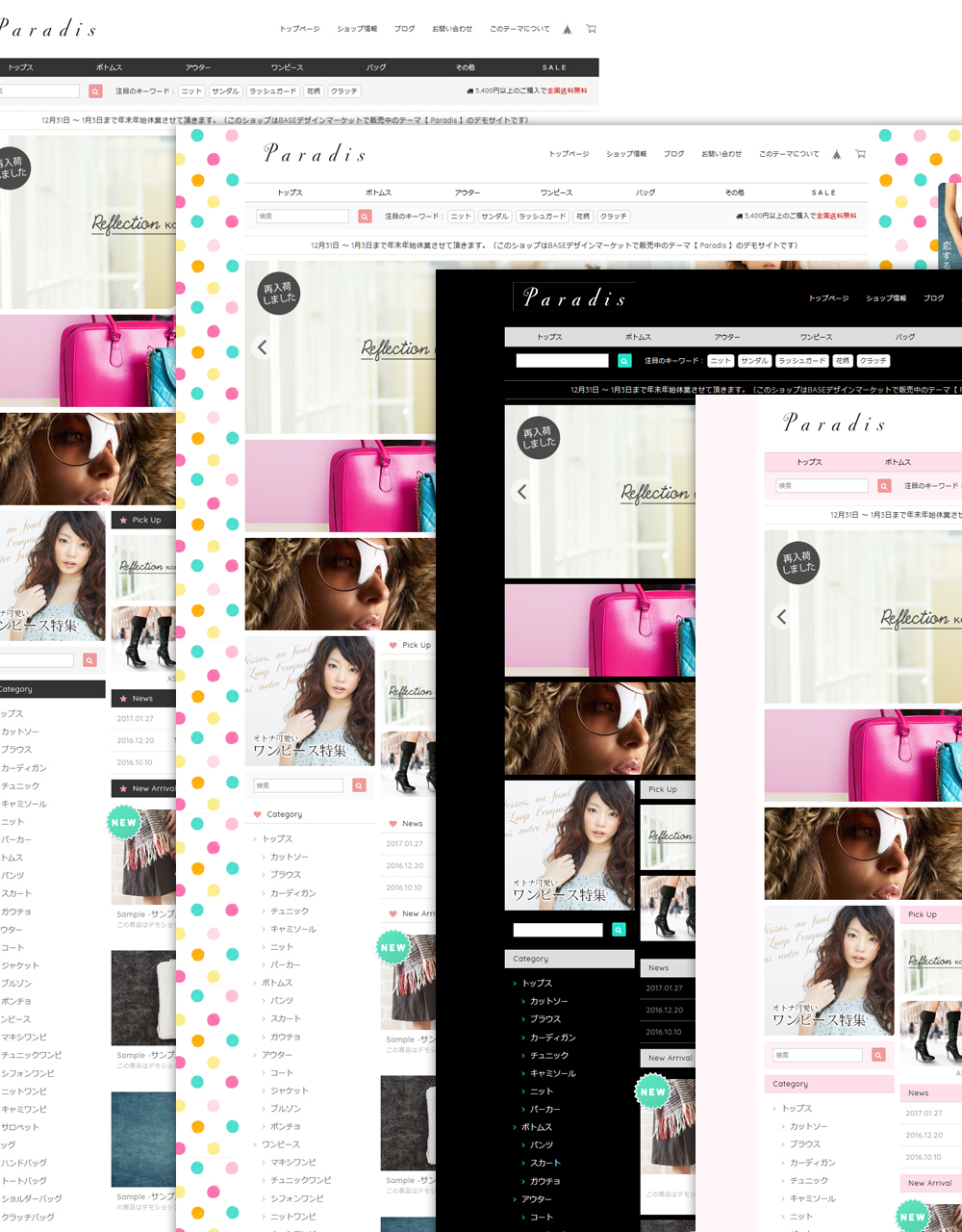
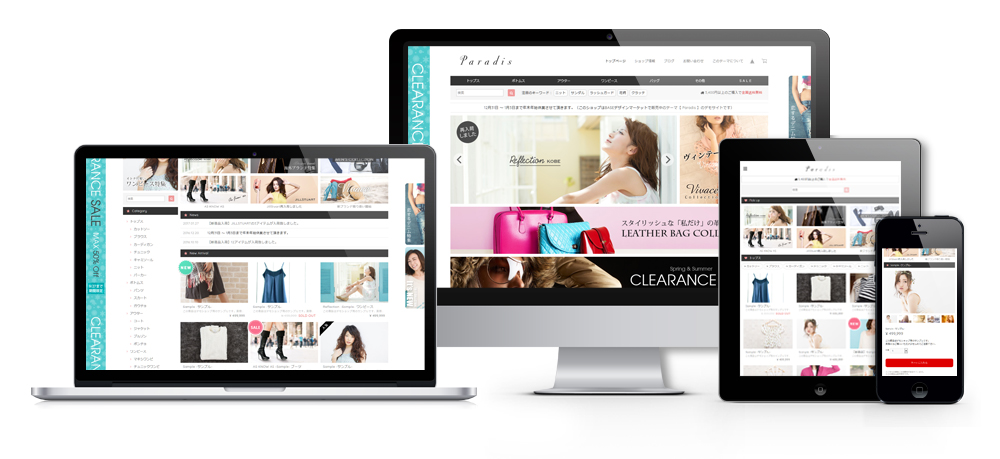
スマートフォンにも最適化されたレスポンシブ対応。
スマホサイトでは商品の情報や購入ボタン等の位置が自動的に調整されるなど、
ビジュアルだけでなく「ショップとしての機能性」にも配慮しています。

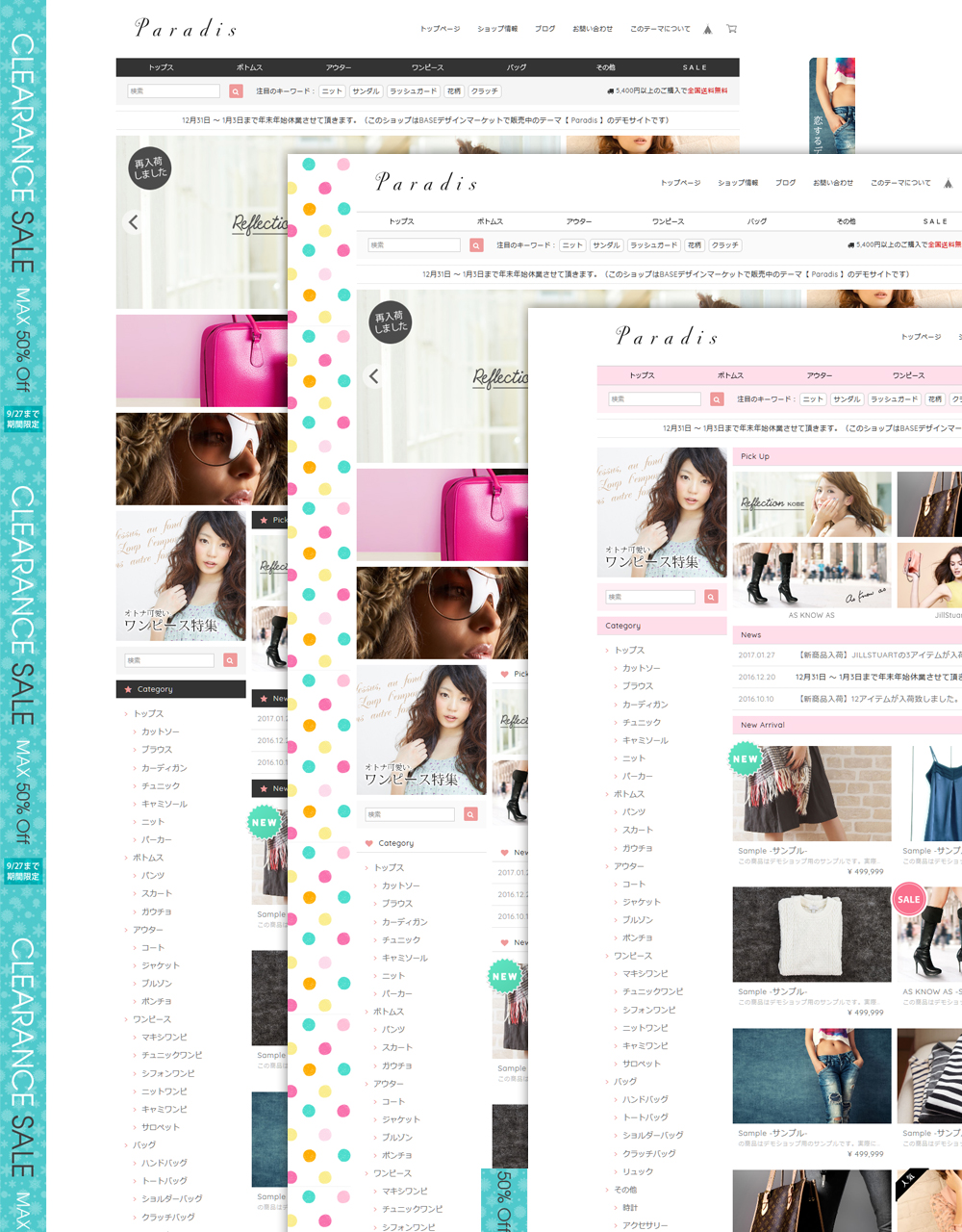
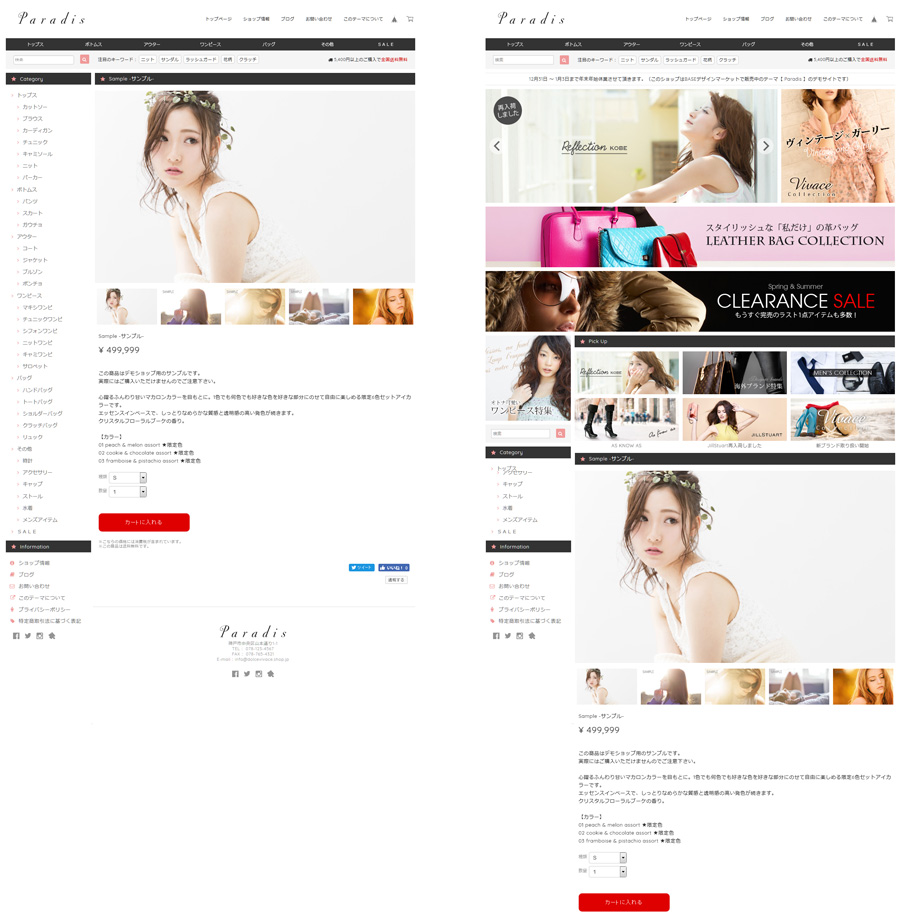
各種機能は「トップページのみに表示」と「カテゴリページや商品ページにも表示」を選択することができます。
欲しい機能をON/OFFにするだけでなく、サイト全体をショップのイメージに合わせた構成にすることが可能です。
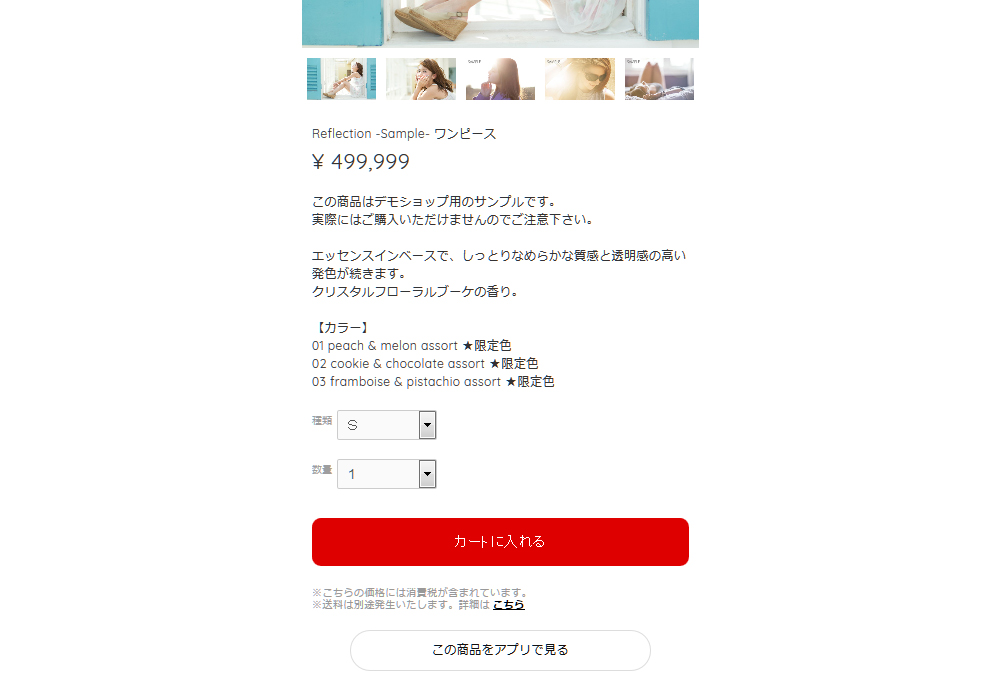
(下記の画像は商品ページのサンプル画像です。)

ドラッグ操作/スワイプ操作対応の機能的なレスポンシブスライダーです。
画像は4枚まで設定可能で、商品ページ / カテゴリページ / 検索結果 / 外部サイトなど自由なリンク先を設定することができます。
(「トップページのみに表示」と「カテゴリページや商品ページにも表示」を選択することができます。)

画像によるリンクバナーを4つまで設定することができます。
各バナーには自由なリンク先を設定することができ、リンクを設定せずに告知エリアとしても利用することも可能です。
(「トップページのみに表示」と「カテゴリページや商品ページにも表示」を選択することができます。)


タブバナーは画面をスクロールしても常にサイト右部分に固定表示され、
マウスを乗せるとスライドして展開表示される機能的なリンクバナーです。
タブバナーは2つまで設定可能で、表示位置やスライド幅も個別に設定することができます。
(PC閲覧時に全てのページで表示されます。)

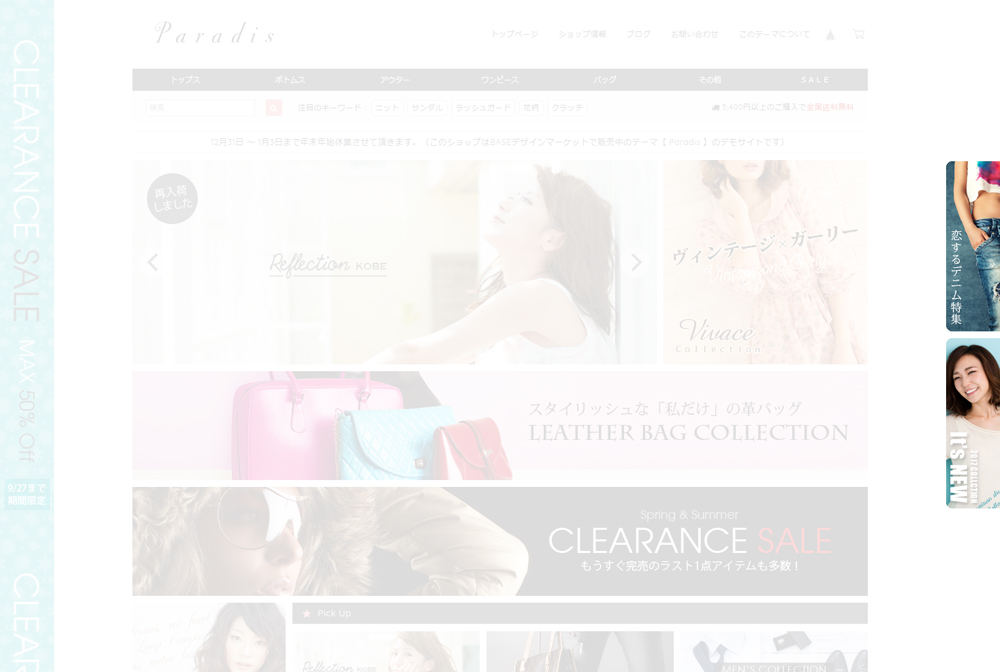
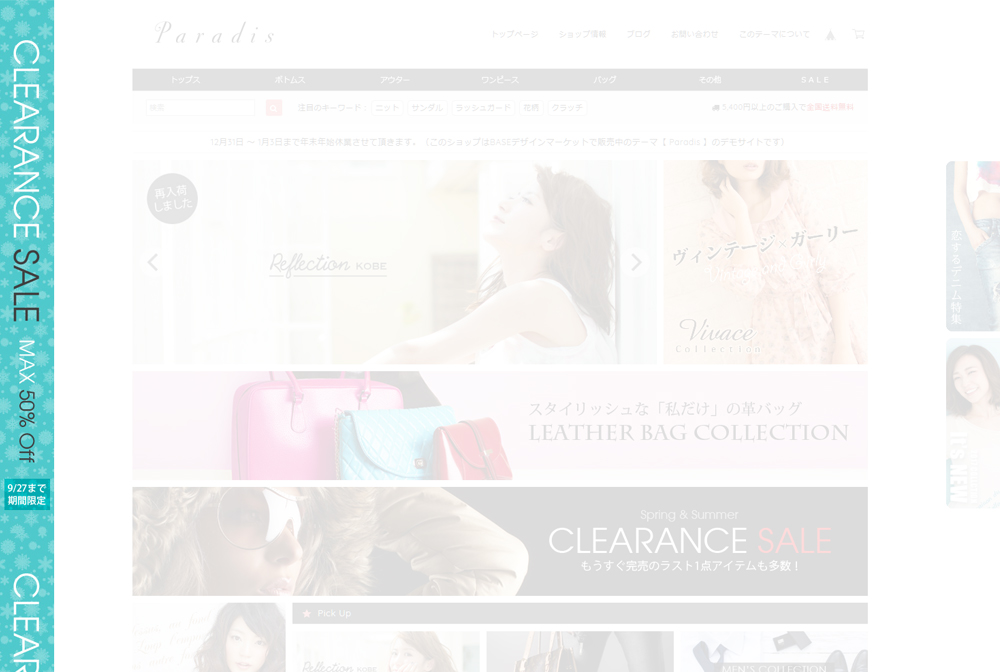
スカイスクレイパーイメージはサイト左部分の縦幅いっぱいに表示されます。
画像が自動的に縦方向に繰り返して表示されるため、画面をスクロールしても常に見える位置に配置されます。
画像をスクロールさせずに固定表示させることも可能で、キャンペーン情報等の告知に最適です。
(PC閲覧時に全てのページで表示されます。)

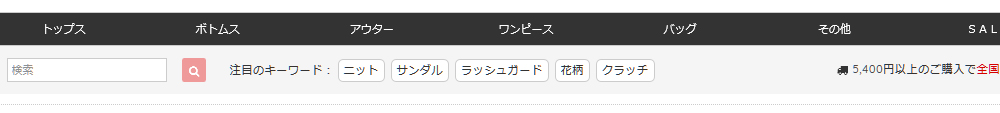
検索ボックスの横に「検索結果ページへのリンク付きのキーワード」を9つまで表示することができます。
人気ブランドやおすすめカテゴリ等を効果的にアピールすることができ、お客様の潜在的なニーズを引き出すことが可能です。
(「PCサイトでのみ表示」と「PC/スマホサイトで表示」を選択することができます。)

あなたのショップに合ったお好みのアイコンタイプを選ぶことができます。
アイコンの色も自由に変更することができます。
ワンポイントアイコンが不要な場合は非表示にすることも可能です。

ショップ運営に便利な「送料表示」は2種類の位置から選んで配置することができます。
メニューの文字数やホットワードの数などに応じてご都合のよい位置を選択して頂けます。
カラーやテキスト内容は自由に設定できるので、ショップイメージに合った送料表示をして頂けます。
もちろん送料表示をOFFにすることも可能です。

新着情報を3件まで表示してテキストやリンクを設定することができます。
日付の代わりにタイトルに「人気No.1」などのテキストを入れて
商品へリンクさせることでランキングのように利用することも可能です。
新着情報表示が不要な場合はOFFにすることができます。

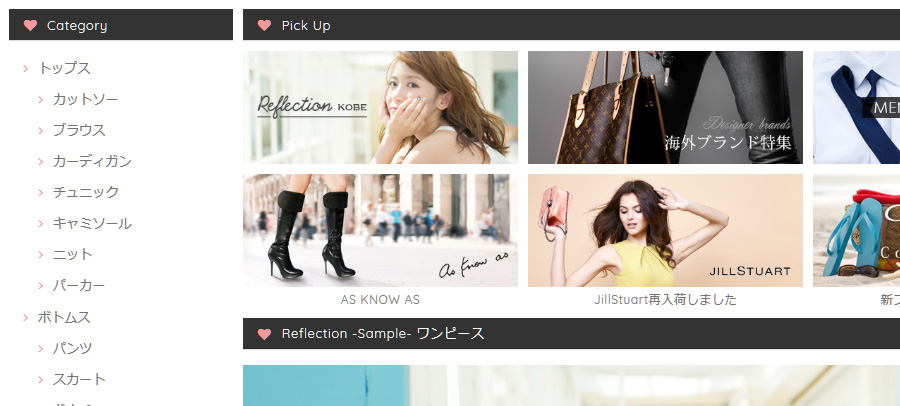
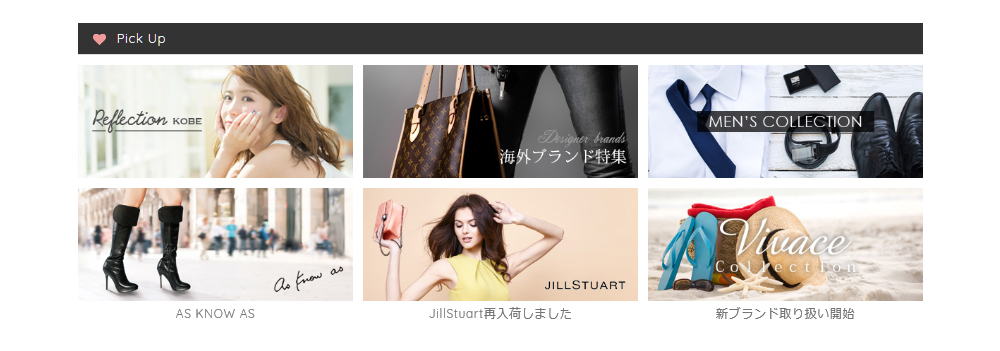
ピックアップ情報を6件まで表示して画像、テキスト、リンクを設定することができます。
リンク先は商品ページだけでなく、カテゴリページや外部サイトにすることも可能です。
リンクを設定せずに情報掲載スペースとして利用して頂く事もできます。
(「トップページのみに表示」と「カテゴリページや商品ページにも表示」を選択することができます。)

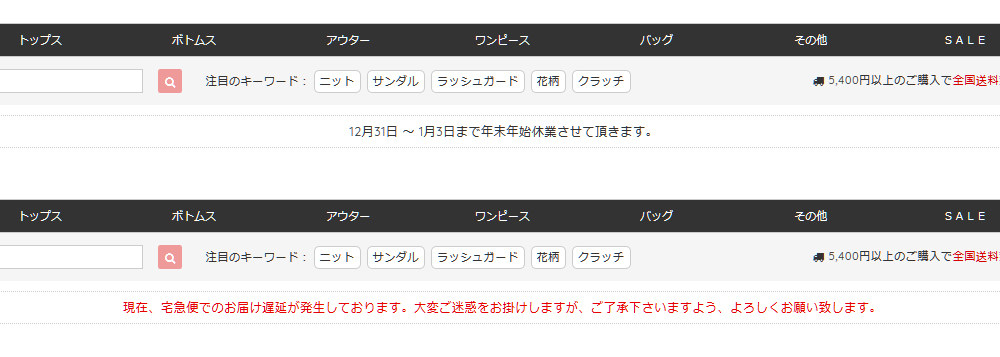
お客様に伝えたい重要なお知らせを見やすく表示することができます。
テキスト内容やテキストカラーを自由に設定することが可能です。
(「トップページのみに表示」と「カテゴリページや商品ページにも表示」を選択することができます。)

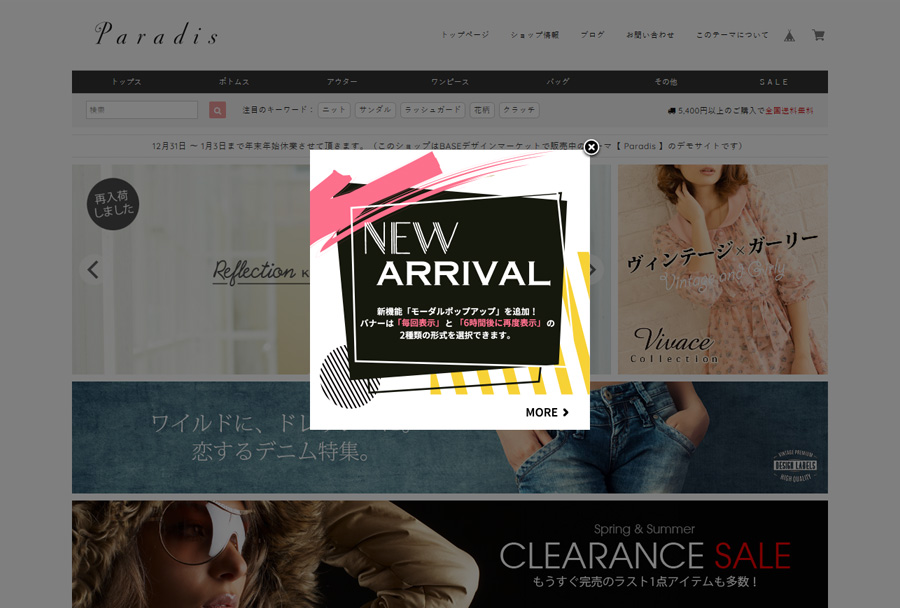
ショップのトップページを開いた際にポップアップ画像(モーダルポップアップ)を表示する事ができます。
キャンペーン/セール/イベント等の告知に便利な機能となっており、自由なリンク先を設定して頂けます。
モーダルポップアップは「毎回表示」と「6時間後に再度表示」が選択可能です。

テキストロゴはWebフォント*に対応しているので、ロゴ画像がなくても綺麗に表示することができます。
フォント/サイズ/カラーを自由に設定することが可能です。
(*Webフォントはアルファベットのみ対応しています。)

背景色、メインエリアの背景色、フッターの背景色、テキスト、リンク、
カートに入れるボタン、カテゴリメニュー、アイコンなどのカラーを自由に変更することが可能です。

「Home」「About」「Blog」「Contact」などのナビゲーションテキストや、
「Category」「Information」などのタイトルを変更することが可能です。
また、ナビゲーションに「外部リンク」を2つまで設定することもできます。

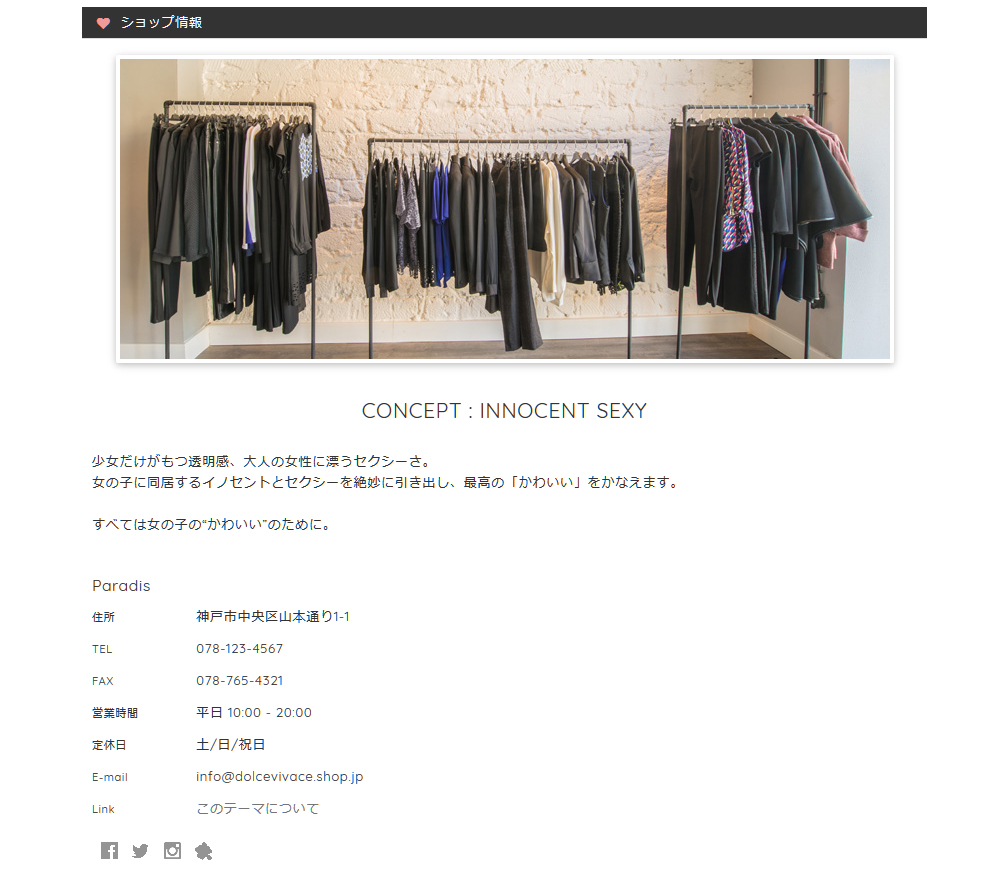
BASE管理画面で登録した「ショップの説明」の他に、
画像・キャッチコピー・住所や営業時間等のカスタムショップ情報を掲載することができます。

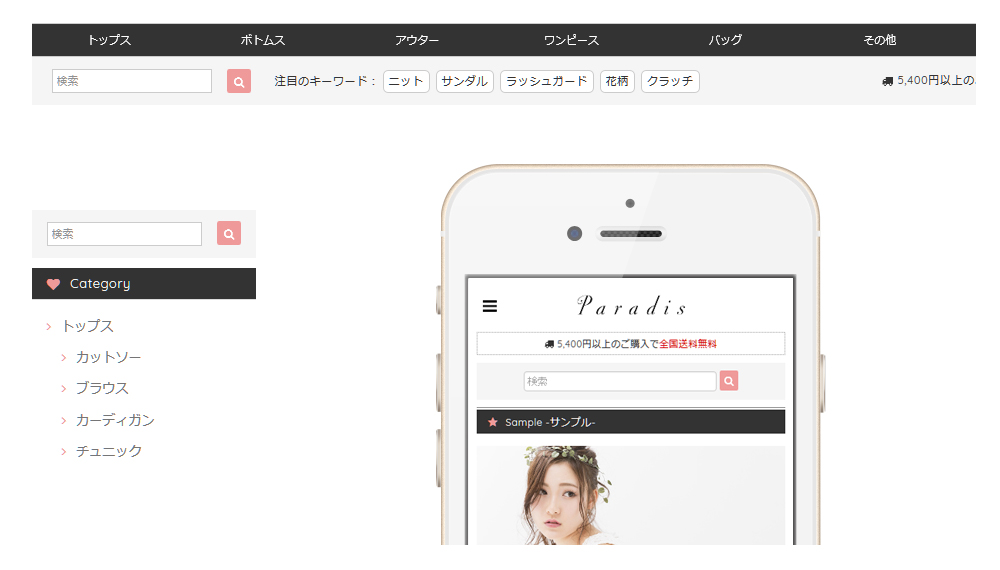
トップメニュー / サイドバー / スマホメニュー
お客様の購入機会を逃さないよう必要な場所にしっかりと検索エリアを設けています。
(商品検索Appsのインストールが必要です。)

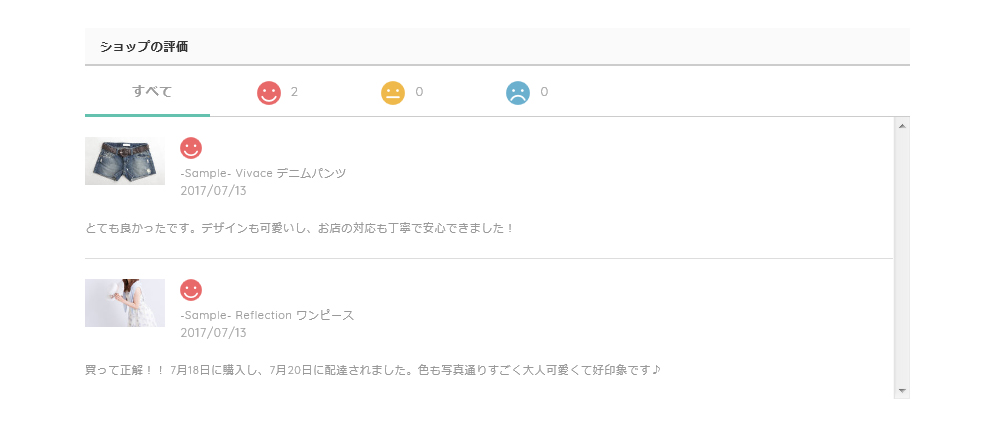
BASE Appsのレビュー機能(無料)に対応しています。

商品ページに「この商品をアプリで見る」ボタンを表示することができます。
BASEアプリと連携することでショップのフォロワーを増やすことで、
プッシュ通知などで継続的にお客様へアプローチすることが可能です。
BASEアプリではショップが自らファンを作り、商品情報をより多くのファンに発信して購入してもらう仕組みを提供しています。
「この商品をアプリで見る」ボタンは非表示にすることもできます。

カスタマイズはBASE管理画面上で簡単に操作できます。
ON/OFFを切り替えたり、テキストを入れたり、色や画像を指定するだけで
どなたでも簡単にオリジナルのショップデザインにして頂けます。
スクリーンショットをまじえた分かりやすいオンラインマニュアルもご用意しています。
ページ下部の「設定方法 / マニュアル」をご覧下さい。

セール / レビュー / ブログ / ラベルをはじめとした全てのBASE Appsに対応しています。*1
HTML編集Appsにも対応しており、Paradisを改造した独自のショップデザインを構築することも可能です。
HTML編集Appsの操作方法や改造方法についてはサポート対象外となります。
*1 例外として「ページ追加 Apps」はオフィシャルテーマのみが対象のAppsとなっているためご利用頂けません。
BASEに新機能が追加された際には、新機能に合わせたテーマの無料アップデートを提供。
アップデートが行われた際には、ご購入頂いたテーマも自動的に更新されますので安心してご利用頂けます。
テーマのアップデートはBASEの新機能追加と同時ではなく、多少お時間を頂くことについては予めご了承下さい。
また、HTML編集Appsを利用されている場合には、編集内容を保護する為に自動では更新されませんので手動でアップデート内容を適用して頂く必要があります。


Paradisは様々なカスタマイズを簡単に行うことができます。
BASE管理画面のデザイン編集からテンプレートの編集が可能です。

記述例: p { font-size:14px !important;}
独自スタイルシート(CSS)は知識のある上級者向けの設定です。Paradisをご利用頂く際の登録する画像の推奨サイズは以下の通りです。
【ロゴ画像】
お好みのサイズで構いません。
正方形や縦長のロゴの場合、スマホサイトでは表示が小さくなる場合がありますので横長の画像をお勧め致します。
ご参考までに、デモショップでは「 横420px × 縦100px 」の画像を使用しております。
【イメージスライダー】
Paradisのイメージスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意下さい。
イメージスライダー画像の推奨サイズは「 横1155px × 縦450px 」です。
【イメージバナー】
バナー1の画像の推奨サイズは「 横840px × 縦840px 」です。
バナー2の画像の推奨サイズは「 横1080px 」です。
バナー2の縦の高さはお好みのサイズで構いません。ご参考までに、デモショップでは「 横1080px × 縦160px 」の画像を使用しております。
バナー3の画像の推奨サイズは「 横1080px 」です。
バナー3の縦の高さはお好みのサイズで構いません。ご参考までに、デモショップでは「 横1080px × 縦160px 」の画像を使用しております。
バナー4の画像の推奨サイズは「 横840px × 縦840px 」です。
【タブバナー】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横150px × 縦250px 」の画像を使用しております。
設定する画像サイズに応じて「トップからの位置」と「スライド幅」を調整して下さい。
【スカイスクレイパーイメージ】
画像の推奨サイズは「 横80px 」です。縦の高さはお好みのサイズで構いません。
設定した画像は自動的に縦方向に繰り返して表示されます。
ご参考までに、デモショップでは「 横80px × 縦783px 」の画像を使用しております。
【Pickup】
縦長/横長に関わらずお好みのサイズで構いません。
但しデザインの仕様上、Pickupに設定する画像は全て同じサイズにすることをお勧め致します。
ご参考までに、デモショップでは「 横390px × 縦160px 」の画像を使用しております。
【アバウトページ画像】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横770px × 縦300px 」の画像を使用しております。
【モーダルポップアップ画像】
推奨サイズは「 横800px × 縦800px 」です。
PC閲覧時には「 横400px × 縦400px 」で表示されます。
【商品画像】
推奨サイズは「 横640px × 縦640px 」です。
上記以外のサイズの商品画像をご利用頂くこともできますが、その場合でも全ての商品の1枚目の画像は同じサイズのものを設定して下さい。
サイズの異なる商品画像がある場合には、商品一覧のデザインが崩れる可能性があります。
ご参考までに、デモショップでは「 横900px × 縦540px 」の画像を使用しております。
Paradisに関するよくあるお問い合わせとその回答です。
カスタマイズはBASE管理画面上で簡単に操作できます。
自由にカスタマイズして頂けるようにたくさんの設定項目をご用意しておりますが、
どれも「ON/OFFを切り替える」「テキストを入れる」「色を選ぶ」「画像選ぶ」などの簡単な設定になっています。
どなたでも簡単にオリジナルのショップデザインにして頂けます。
詳しくは「設定方法 / マニュアル」をご覧下さい。

はい。
デモショップ は実際にBASEで開設したショップにParadisテーマを適用した上で、
BASE管理画面の「デザイン編集」で画像やテキストの設定をしただけのものとなっています。
もちろん写真や商品画像はご自身でご用意頂く必要がありますが、 「ON/OFFを切り替える」「テキストを入れる」「色を選ぶ」「画像選ぶ」などの簡単な設定をするだけで、 どなたでも簡単にデモショップのようなオリジナルのデザインにして頂けます。
画像の推奨サイズは以下の通りです。
【ロゴ画像】
お好みのサイズで構いません。
正方形や縦長のロゴの場合、スマホサイトでは表示が小さくなる場合がありますので横長の画像をお勧め致します。
ご参考までに、デモショップでは「 横420px × 縦100px 」の画像を使用しております。
【イメージスライダー】
Paradisのイメージスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意下さい。
イメージスライダー画像の推奨サイズは「 横1155px × 縦450px 」です。
【イメージバナー】
バナー1の画像の推奨サイズは「 横840px × 縦840px 」です。
バナー2の画像の推奨サイズは「 横1080px 」です。
バナー2の縦の高さはお好みのサイズで構いません。ご参考までに、デモショップでは「 横1080px × 縦160px 」の画像を使用しております。
バナー3の画像の推奨サイズは「 横1080px 」です。
バナー3の縦の高さはお好みのサイズで構いません。ご参考までに、デモショップでは「 横1080px × 縦160px 」の画像を使用しております。
バナー4の画像の推奨サイズは「 横840px × 縦840px 」です。
【タブバナー】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横150px × 縦250px 」の画像を使用しております。
設定する画像サイズに応じて「トップからの位置」と「スライド幅」を調整して下さい。
【スカイスクレイパーイメージ】
画像の推奨サイズは「 横80px 」です。縦の高さはお好みのサイズで構いません。
設定した画像は自動的に縦方向に繰り返して表示されます。
ご参考までに、デモショップでは「 横80px × 縦783px 」の画像を使用しております。
【Pickup】
縦長/横長に関わらずお好みのサイズで構いません。
但しデザインの仕様上、Pickupに設定する画像は全て同じサイズにすることをお勧め致します。
ご参考までに、デモショップでは「 横390px × 縦160px 」の画像を使用しております。
【アバウトページ画像】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横770px × 縦300px 」の画像を使用しております。
【モーダルポップアップ画像】
推奨サイズは「 横800px × 縦800px 」です。
PC閲覧時には「 横400px × 縦400px 」で表示されます。
【商品画像】
推奨サイズは「 横640px × 縦640px 」です。
上記以外のサイズの商品画像をご利用頂くこともできますが、その場合でも全ての商品の1枚目の画像は同じサイズのものを設定して下さい。
サイズの異なる商品画像がある場合には、商品一覧のデザインが崩れる可能性があります。
ご参考までに、デモショップでは「 横900px × 縦540px 」の画像を使用しております。
Paradisは「ページ追加 Apps」を除く全てのBASE Appsに対応しています。
「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、Paradisをはじめとした有料テーマではご利用頂くことができません。
ページ追加 Apps
「ページ追加 App」は、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象です。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。
「ページ追加 Apps」以外のBASE Appsは全て利用可能となっておりますのでご安心下さい。
▼ BASE Apps 一覧
https://apps.thebase.in/
※各種BASE Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせ下さい。
「ページ追加 App」を使わずにページを追加するための代替方法については、すぐ下の「ページを追加したいのですがどうすればいいですか?」をご覧下さい。
BASEには「FAQ」や「お買い物ガイド」などの自由な内容のページを作成するための「ページ追加 Apps」があります。
しかしながら、「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、
Paradisをはじめとした有料テーマではご利用頂くことができません。
そこで、自由な内容のページを追加するための代替案と致しまして「Blog App」をご利用頂くことをご提案させて頂いております。
▼ Blog App
https://apps.thebase.in/detail/43
「Blog App」を利用することでブログ記事として自由な内容を記載したページを作成して頂けます。
具体例と致しましては、下記デモショップでは
https://demoshop.base.ec/blog/2021/06/27/090304
のような形でブログ記事をページのひとつのように利用しています。
(トップページの「バナー」「ピックアップ」「外部リンク」等からその記事ページへリンクさせるイメージとなります。)
※「Blog App」をはじめとしたBASE Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせ下さい。
イメージスライダーや新着情報、ピックアップ等の機能を設定しても表示されない場合は、その項目の表示設定がOFFになっている可能性があります。
ON/OFFの切替ができる項目についてはOFF(グレーの状態)からON(緑の状態)に切り替わっているかご確認下さい。
それでも解決しない場合には、すぐ下の「スマホで見るとイメージスライダーやバナー、新着情報、ピックアップ等が表示されません。」の項目をご覧下さい。
BASEに新機能が追加された際などには、新機能に合わせたテーマの無料アップデートをさせて頂きます。
アップデートが行われた際には、ご購入頂いたテーマも自動的に更新されますので安心してご利用頂けます。
テーマのアップデートはBASEの新機能追加と同時ではなく、多少お時間を頂くことについては予めご了承下さい。
また、HTML編集Appsを利用されている場合には、編集内容を保護する為に自動では更新されませんので手動でアップデート内容を適用して頂く必要があります。
通常、アップデートが行われた際にはご購入頂いたテーマも自動的に更新されますが、
HTML編集Appsを利用している場合には、編集内容を保護する為に自動では更新されません。
その際には手動でアップデート内容を適用して頂く必要があります。
HTML編集Appsを利用してテーマを改造している場合には、現在選択されているテーマが「カスタムテーマ」となっています。
これはご購入頂いたテーマを元にしたオリジナルの別のテーマとして保存されているためです。
「Paradis」テーマを選択して頂くことでアップデートが適用された最新の状態のテーマとなりますので、
改めてHTML編集Appsを利用してオリジナルの改造/編集を行って下さい。
可能です。
ご購入頂いたテーマをBASE管理画面の「デザイン」で適用した状態にてHTML編集Appsを利用することで、
Paradisを元にしたオリジナルのショップデザインを構築して頂くことが可能です。
HTML編集Appsの操作方法や改造方法はサポート対象外となりますことについては予めご了承下さい。
ご購入前のプレビューやご購入後のカスタマイズ画面のプレビューでは、
画面左側にカスタマイズ項目のメニュー部分があるためその分だけ実際のショップよりも画面幅が狭く表示されます。
大きなPCのモニターではプレビュー画面でも通常のPCデザインが表示されますが、ノートパソコンのような小さめのPCをご利用の場合やブラウザを小さく表示している場合などは、PCのデザインではなくタブレット用のデザインが表示される場合があります。
ブラウザをPCの画面全体にしていない場合には全画面に、ブラウザの左側にお気に入りバー等を出している場合には非表示にすることをお試し下さい。
PCのサイズ等によってはプレビューでタブレット用のデザインが表示されることもありますが、
実際のショップではデモショップと同様の見え方となりますのでご安心下さい。
スカイスクレイパーイメージの画像の推奨サイズは「 横80px 」です。
横幅が80px以上の画像を設定した場合には、閲覧するブラウザのサイズによっては画像の一部が切れて表示される場合があります。
スカイスクレイパーイメージが切れて表示されてしまう場合には「 横80px 」の画像へご変更頂くか、下記の方法でCSSを追加することをお試し下さい。
①. BASE管理画面の「デザイン」画面の最下部にある「独自スタイルシート(CSS)」に以下のコードを記述します。
.skyscraper{
background-size:80px auto;
}
②. 「保存」を押して編集を完了します。
③. スマホやブラウザ等のキャッシュを削除してからショップをご確認下さい。
1. ご確認頂いている端末のブラウザにキャッシュが残っているために最新の情報が取得できていない可能性があります。
まずは、ブラウザのキャッシュを削除してから再度ショップを確認することをお試し下さい。
2. ブラウザのキャッシュを削除しても設定内容が反映されない場合、
一時的にBASEのデータサーバとの通信が正常に行われていないために、設定内容が保存されていない可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)
【 解決方法 】
一旦、設定しようとしている項目を空欄にした状態で「保存」を押して「終了」してBASE管理画面のトップに戻ります。
(設定しようとしている項目を空欄にしても「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」ができるようになるかお試し下さい。)
次に、再度BASE管理画面のトップからデザイン編集画面に進んで上記項目が正常に空欄として保存されていることをご確認下さい。
その状態で改めてその項目を設定して「保存」→「終了」として頂き、正常にデータが更新されていることをお確かめ下さい。
(通常、設定は複数を同時に行って頂けますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返して下さい。)
また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試し下さい。
上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試し下さい。
一時的にBASEのデータサーバとの通信が正常に行われていないために、
設定内容がBASEのシステム側に反映されず「保存」ボタンが押せなくなっている可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)
【 解決方法 】
設定しようとしている項目を空欄にした状態(またはON/OFFを切り替えた状態)にして「保存」ができるようになるかお試し下さい。
それでも「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」できる状態になるかご確認下さい。
「保存」ができる状態になったら一度そのまま「保存」→「終了」して頂き、正常にデータが更新されていることをお確かめ下さい。
その後、改めてデザイン画面にて設定を続けて下さい。
(通常、設定は複数を同時に行って頂けますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返して下さい。)
また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試し下さい。
上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試し下さい。
「モーダルポップアップを毎回表示する」がOFF(6時間後に再度表示)の状態でショップを閲覧した場合、
その後ON(毎回表示)にした場合でも初回閲覧時から6時間経過するまでポップアップは再表示されません。
他の端末や一般のショップのお客様からは毎回表示される状態に切り替わっていますのでご安心下さい。
「モーダルポップアップを毎回表示する」をOFFからONに切り替えた際にポップアップが表示されない場合には、
他の端末やブラウザでご確認頂くか、6時間経過後に改めて正常に設定が反映されているかご確認下さい。
最新版/初期状態のテーマが適用されていない可能性があります。
BASEの「HTML編集Apps」をご利用してテーマに変更を加えた状態となっておりませんでしょうか?
(HTML編集を行っている場合には、テーマが「Paradis」ではなく「カスタムテーマ」と表示されています。)
HTML編集Appにてテーマを独自に編集されている場合には、
お客様側での編集内容を保持する目的によりテーマのアップデートは自動的には適用されません。
「商品説明カスタム App」や「商品オプションApp」で設定した内容が表示されない場合やレイアウトが崩れてしまう場合、
「テーマが最新版にアップデートされていない」または「お客様側で行った編集内容に問題がある」ことが原因である可能性がございます。
テーマを「カスタムテーマ」から「Paradis」に変更することで最新版のテーマが適用されますので、その状態で表示が正常になるかご確認下さい。
但し、その際HTML編集Appsでご変更頂いた内容は消えてしまいますので、解決方法として下記の手順をお試し下さい。
Paradisの主な機能
| HTML5+CSS3コーディング | 最新のHTML5+CSS3によるテーマ設計 |
| スワイプ操作対応 | スマホ/タブレット閲覧時のスライドメニューはスワイプ操作可能 |
| レスポンシブレイアウト | デフォルトのモバイルテーマと切替可能 |
| 基本設定 |
商品アイテムに1行の「商品説明」を表示 ON/OFF サイドバーにも検索ボックスを表示 ON/OFF スマホメニューに中カテゴリを表示 ON/OFF スライダーやバナーをトップページ以外にも表示 ON/OFF |
| ワンポイントアイコン設定 | アイコンタイプ/カラーを選択可能 表示ON / OFF設定 |
| イメージスライダー設定 |
スライダー画像を 4枚まで 設定可能 各画像にリンク設定可能 表示ON / OFF設定 |
| イメージバナー設定 |
バナーを 4つまで 設定可能 各画像にリンク設定可能 |
| タブバナー設定 |
タブバナーを 2つまで 設定可能 各画像にリンク設定可能 表示位置調整 / スライド幅設定 表示ON / OFF設定 |
| スカイスクレイパーイメージ設定 |
スカイスクレイパーイメージを設定可能 スカイスクレイパーのスクロール ON/OFF 表示ON / OFF設定 |
| 送料表示設定 | 表示位置設定(2種類) カラー / 送料テキスト設定 表示ON / OFF設定 |
| ニュース/新着情報設定 | 日付の設定 / 内容の設定 / リンクの設定 3件まで設定可能 表示ON / OFF設定 |
| Pickup設定 |
Pickupを 6つ まで設定可能
画像の設定 / テキストの設定 / リンクの設定 表示ON / OFF設定 |
| ホットワード設定 |
スマホ閲覧時にもホットワードを表示 ON/OFF ホットワード タイトル ホットワードを 9つ まで設定可能(自動的に検索結果ページへリンク表示) 表示ON / OFF設定 |
| モーダルポップアップ設定 |
表示ON / OFF設定 毎回表示 / 6時間後に再度表示 ON/OFF 画像設定 / リンク先設定 |
| 背景色設定 | メインエリア / フッター / カテゴリメニュー/ 見出しタイトル / 検索ボックスの背景色設定 |
| カラー設定 | テキスト / ナビゲーション / リンク / リンク(マウスオーバー) / 「カートに入れる」ボタン / 見出しタイトル / アイコンのカラー設定 |
| ロゴ設定 | Webフォント対応 : フォント / サイズ / カラーを選択可能 PC閲覧時のロゴの余白設定 |
| ナビゲーション/タイトル設定 | カラーを選択可能 「About」等のデフォルトの名前を自由に変更可能 カテゴリメニューの背景色 / リンクカラー / 背景色(マウスオーバー) / リンクカラー(マウスオーバー)設定 カテゴリメニュー幅調整設定 |
| 外部リンク設定 | ナビゲーションに外部へのリンクを2つまで設定可能 表示ON / OFF設定 |
| 重要なお知らせ設定 | 重要なお知らせ等の文章を表示 カラー設定 / 表示位置設定(トップページのみor全てのページ) 表示ON / OFF設定 |
| アバウトページ設定 |
アバウトページ画像設定 キャッチコピー設定 カスタムショップ情報設定設定 表示ON / OFF設定 |
| BASEアプリ連携設定 | スマホ閲覧時の「この商品をアプリで見る」ボタン ON/OFF |
| 各種BASE Apps対応 | 全てのBASE Appsに対応(BASEに新機能が追加された場合にはテーマの無料アップデートを実施) |
| 独自スタイルシート(CSS)設定 | お客様独自のスタイルシートを記述可能 (CSSについてはサポート対象外となります。) |
BASE専用テーマ【 Paradis 】はBASEデザインマーケットにてご購入頂けます。
【 Paradis 】に関するお問い合わせは下記のメールフォームよりお問い合わせ下さい。
テーマの設定に関するお問い合わせの際には、事前に「設定方法 / マニュアル」や「よくある質問」をご確認下さい。
お問い合わせへの対応は通常2営業日以内に行っております。
場合によってはお時間を頂く場合があります事を予めご了承下さい。
Dolce & Vivaceでは豊富なBASEデザインテーマを取り扱っています。
ショップのイメージに合わせた理想のテーマがきっと見つかります。
テーマはご購入頂いた状態でも多彩なカスタマイズ機能を備えていますが、
さらにオリジナルのカスタマイズをご希望の方は「BASEテーマの有料カスタマイズサービス」をご検討下さい。
カスタマイズ対応は Dolce & Vivace のテーマのみを対象とさせて頂いております。
(BASEデザインマーケット内の他社様が販売しているテーマのカスタマイズ依頼はお引き受け致しかねます。)