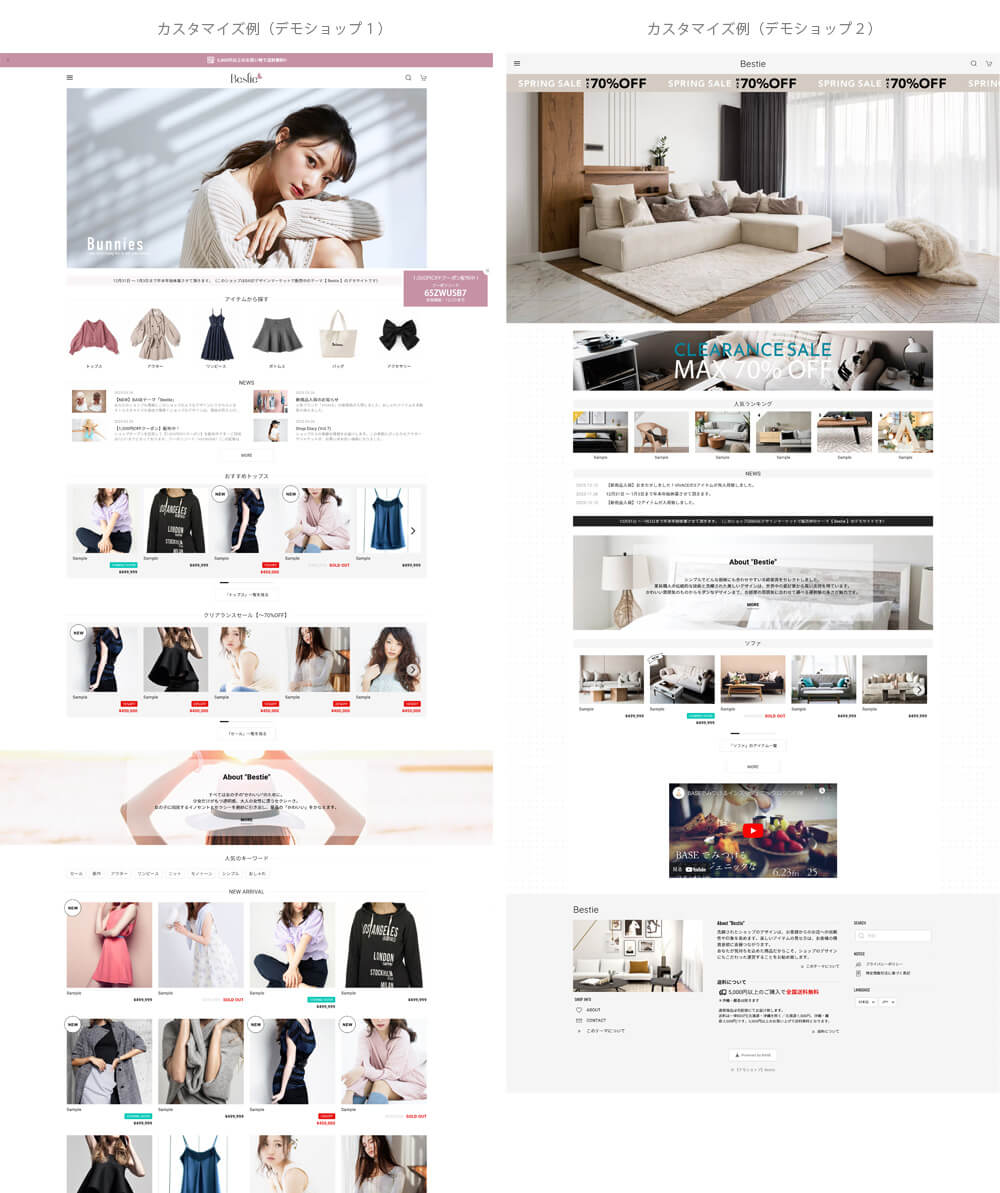
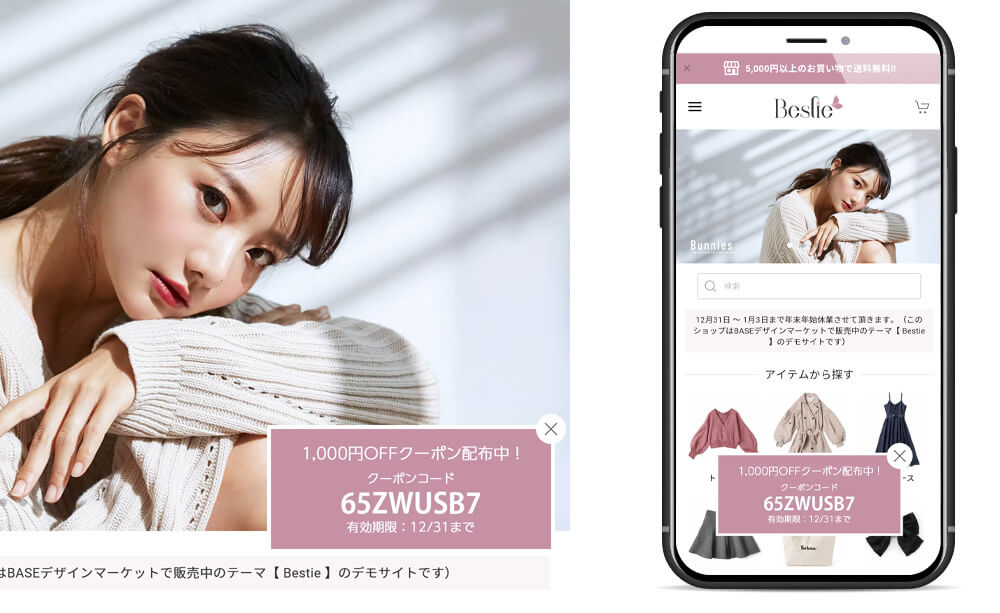
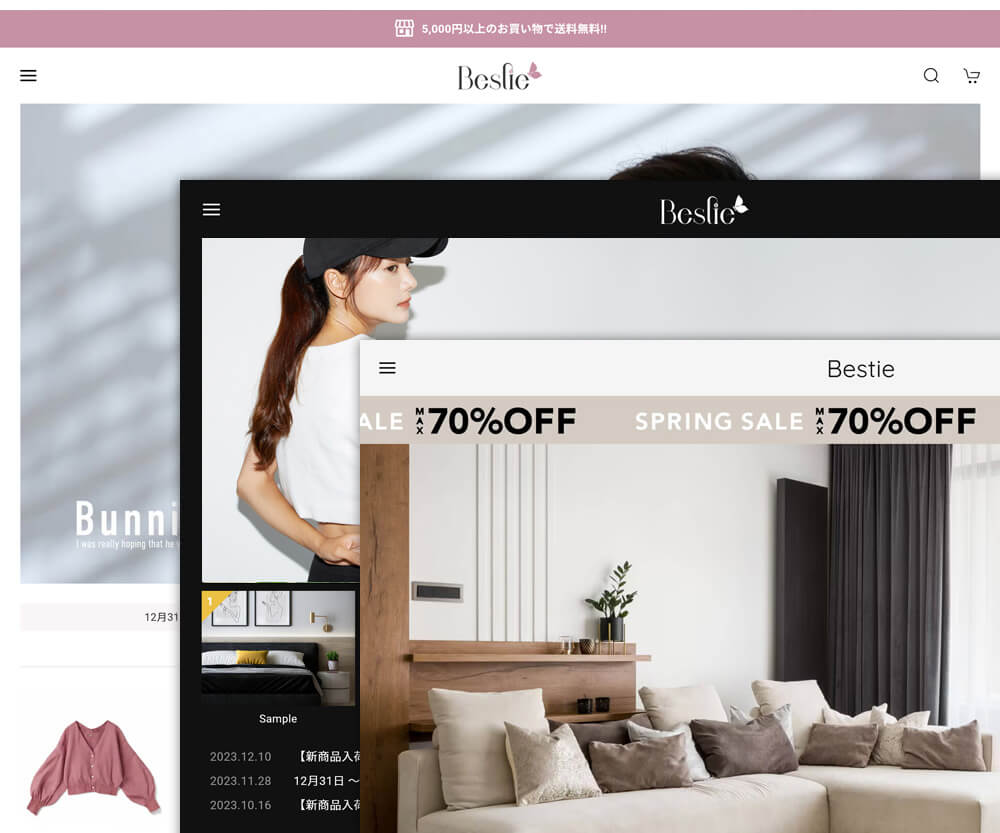
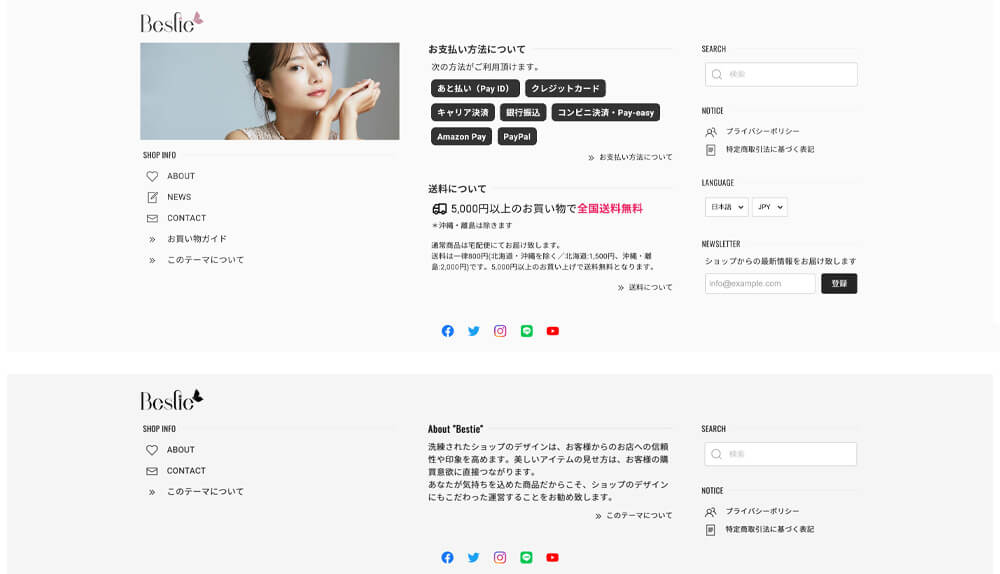
デモショップ[ Demoshop ]
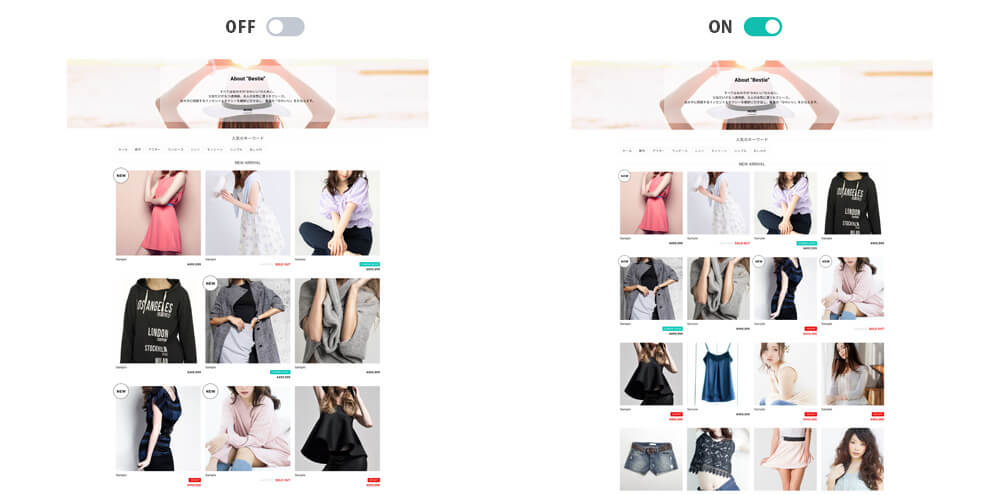
どちらのデモショップもテーマに搭載された機能だけを利用してカスタマイズしています。
どちらのデモショップもテーマに搭載された機能だけを利用してカスタマイズしています。
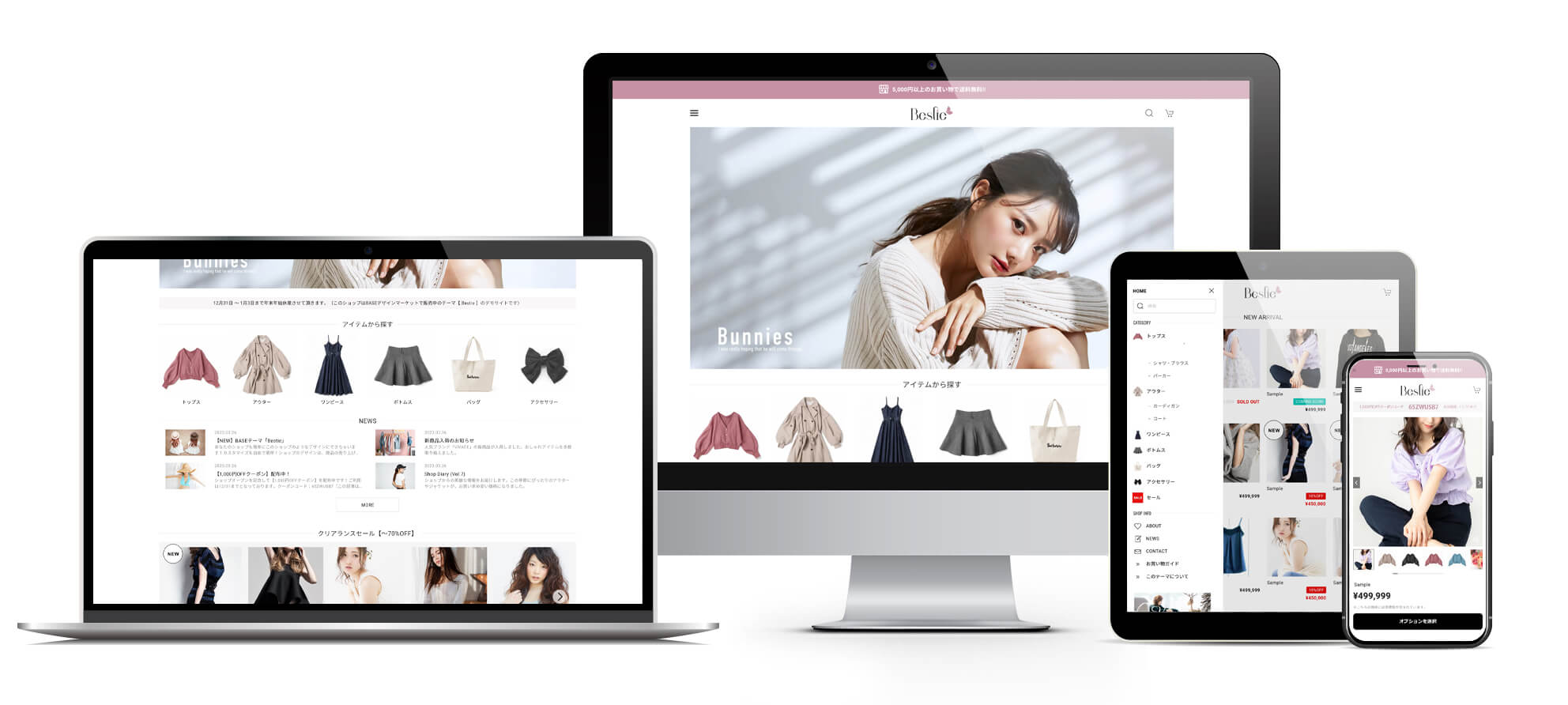
Bestieの特徴[ Overview ]
美しくシンプルな1カラムレイアウトに多彩な最新機能を搭載
『Bestie』は洗練されたデザインでショップのイメージや信頼性を高めるだけでなく、
お客様に商品の魅力を最大限に伝えることを目的とした訴求力の高いテーマです。
トップページだけでなく商品ページも細部まで最適化されたデザインとなっています。
ショップに合わせてどんなデザインにも自由にカスタマイズ可能です。

今までにない自由なカスタマイズ機能
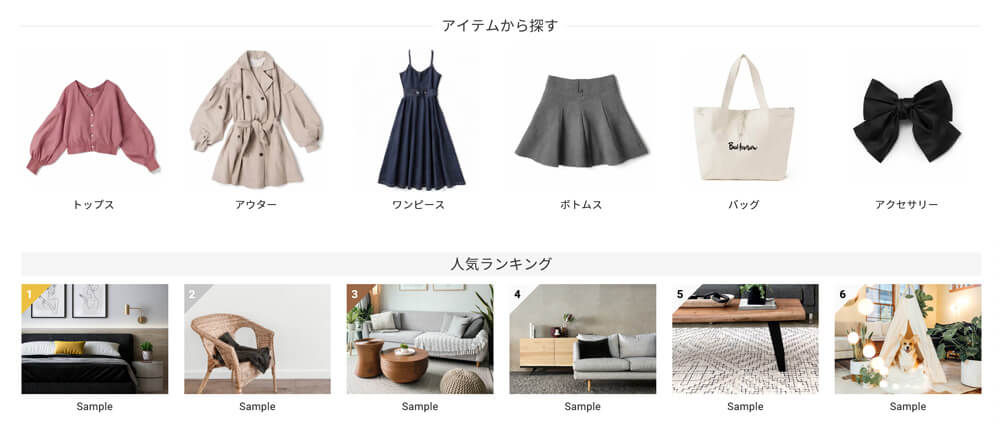
カテゴリーアイコン、ピックアップカテゴリー、レイアウトの変更...etc.
欲しかった機能を最大限に搭載した次世代のBASEデザインテーマです。
全てのオリジナルカスタマイズ機能はON/OFFが切替可能なため、
好みに応じて必要な機能のみ利用することができます。


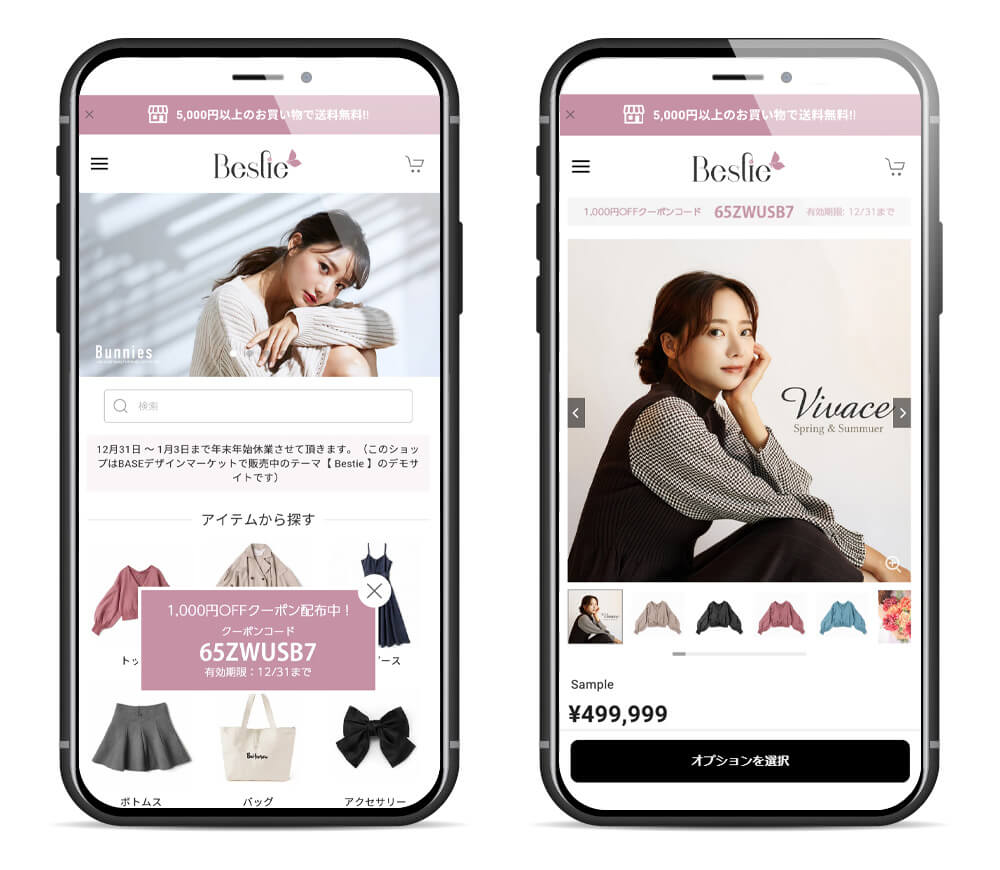
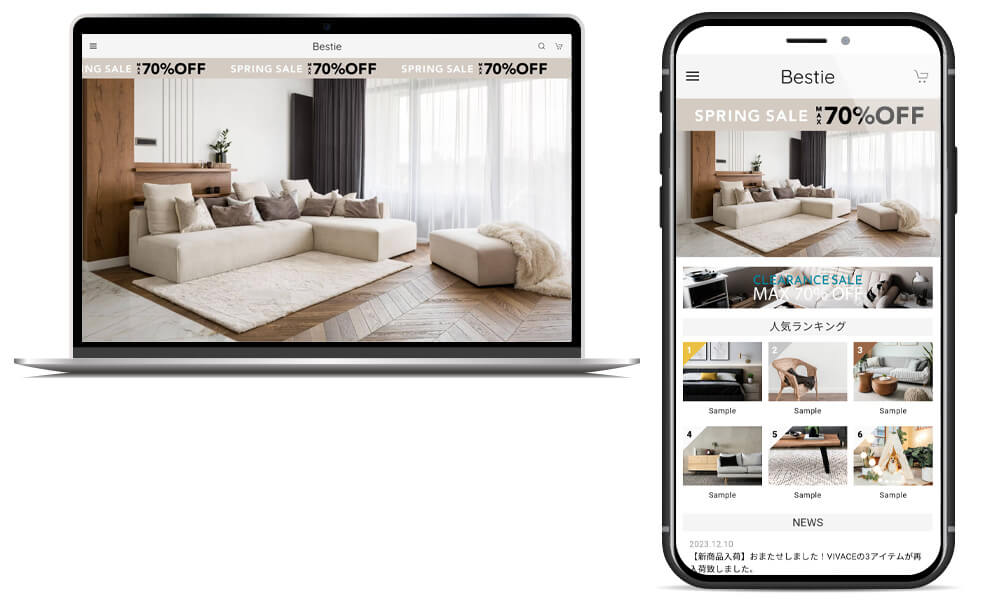
スマートフォンにも対応したレスポンシブデザイン
スマートフォンにも最適化されたレスポンシブ対応。
ビジュアルだけでなく「ショップとしての機能性」にも配慮しています。

柔軟なフォントやレイアウト
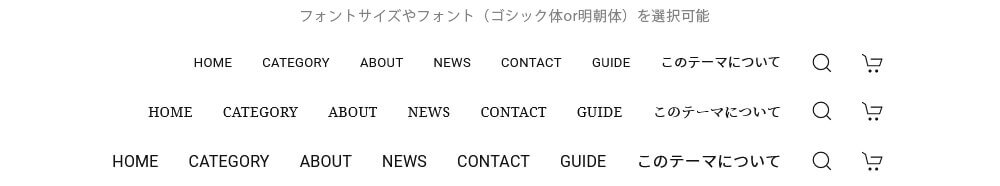
ショップのフォントは『ゴシック体』or『明朝体』が選択可能で文字サイズも変更可能です。
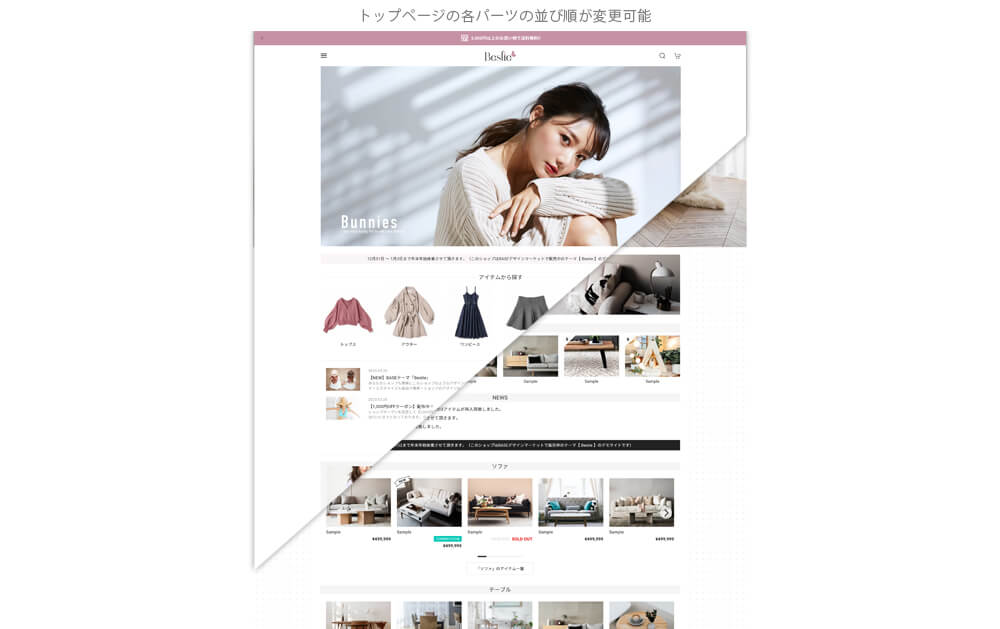
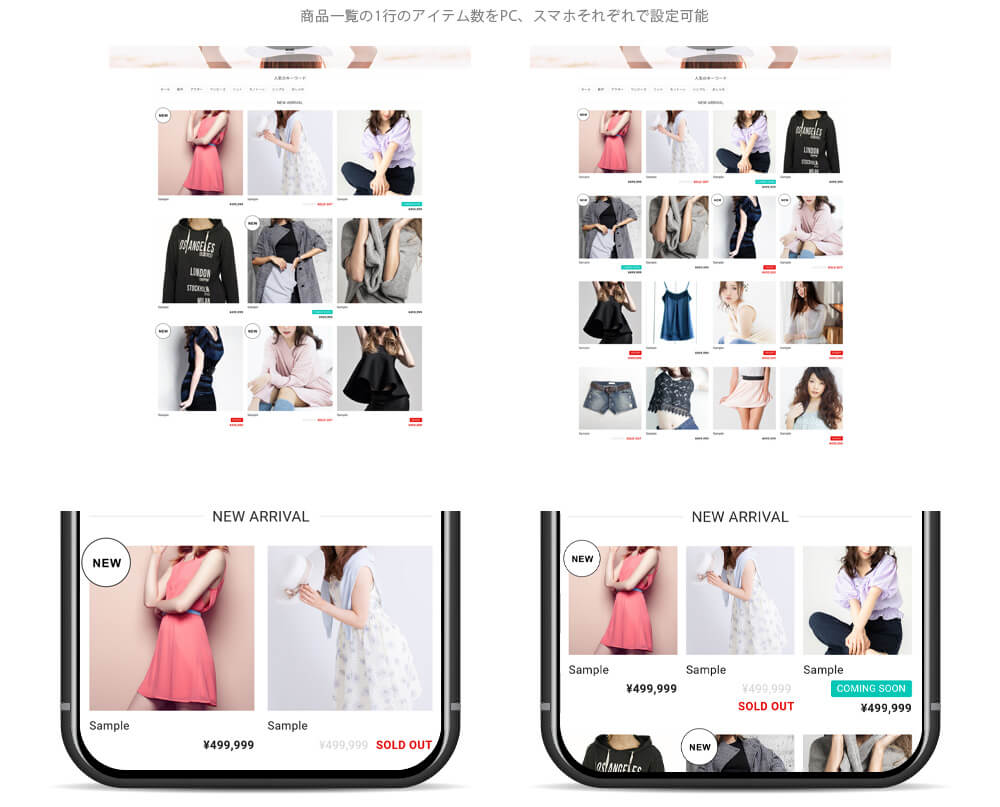
トップページの各パーツの並び順や、PC/スマホそれぞれの商品一覧の1行のアイテム数など、
好みに応じてレイアウトの変更を行うことが可能です。
トップページの商品一覧を非表示にすることもできます。



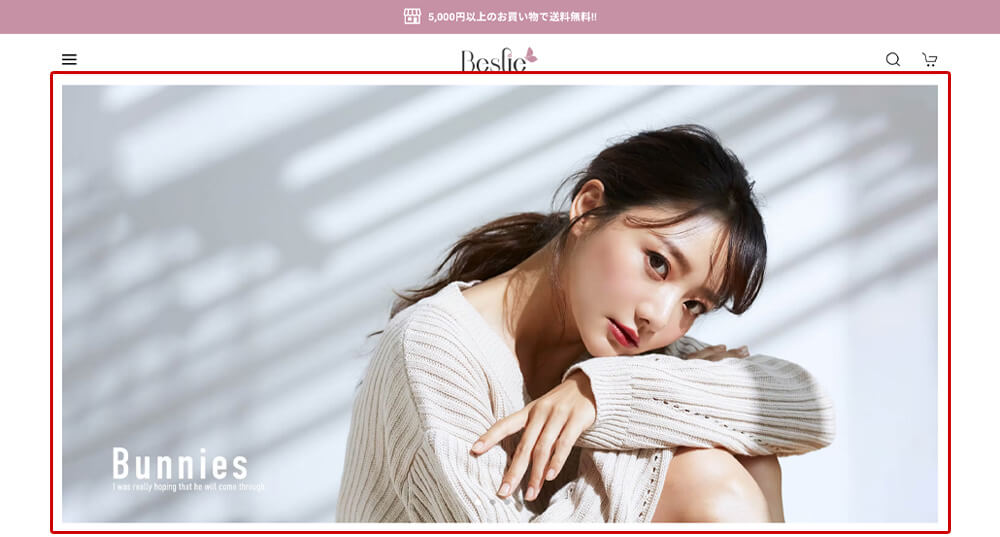
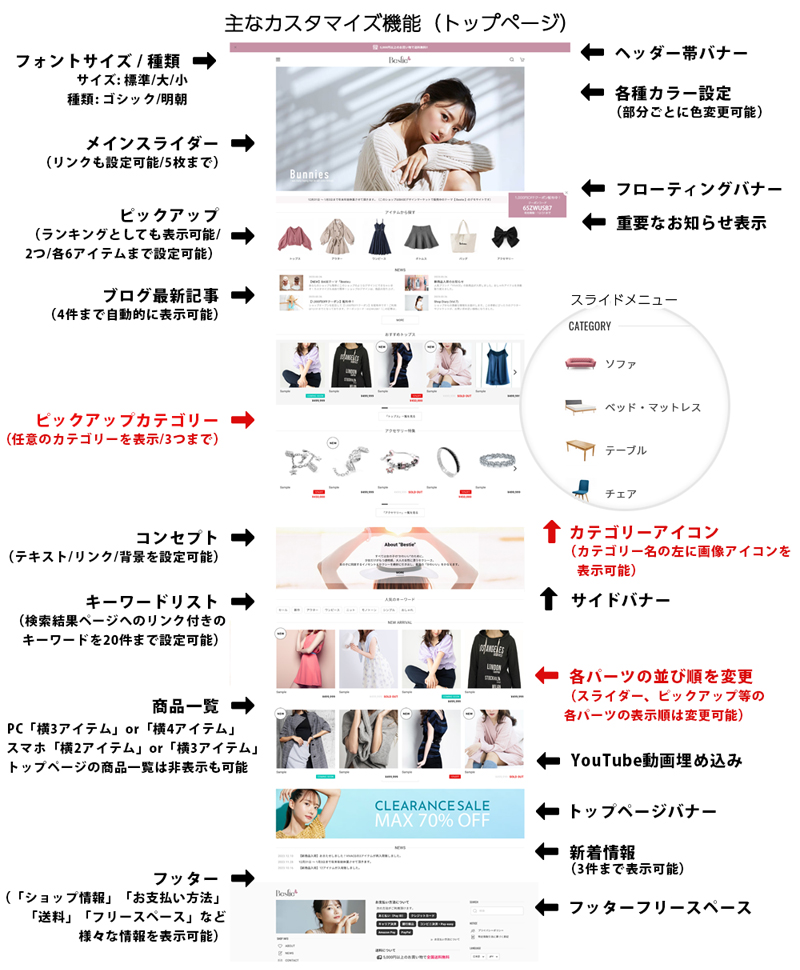
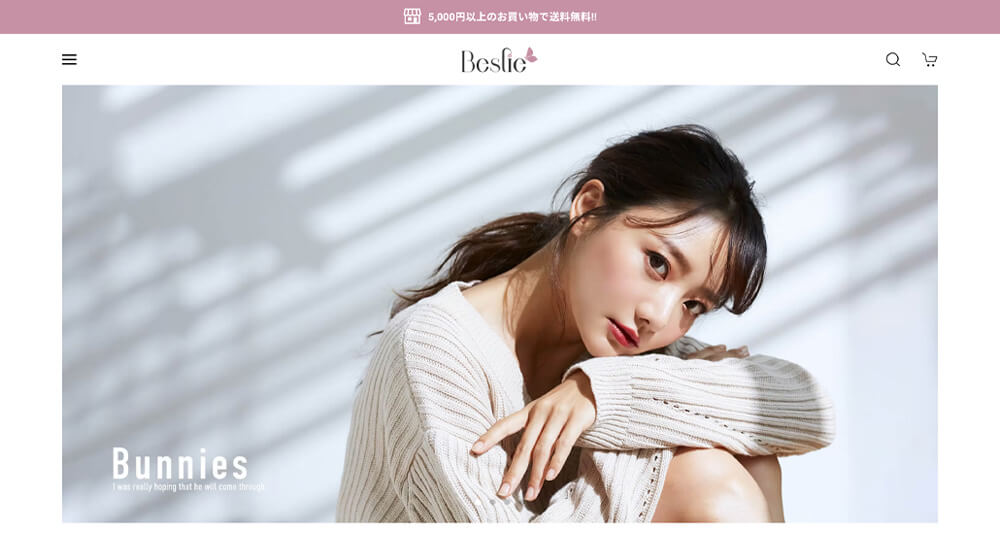
メインスライダー
ドラッグ操作/スワイプ操作対応の機能的なレスポンシブスライダーです。
スライダー画像はPC用とスマホ用を各5枚まで設定可能で、
商品ページ / カテゴリページ / 検索結果 / 外部サイトなど自由なリンク先を設定することができます。
メインスライダーは画面幅いっぱいにワイド表示させることも可能です。
(スライダー機能を利用せず画像1枚のみをメインイメージとして設定することもできます。)

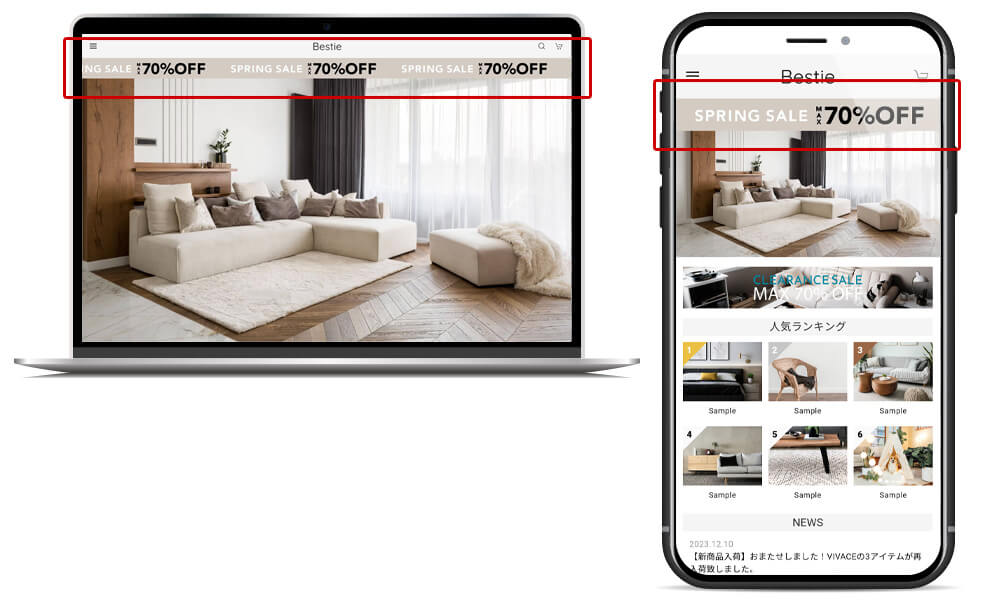
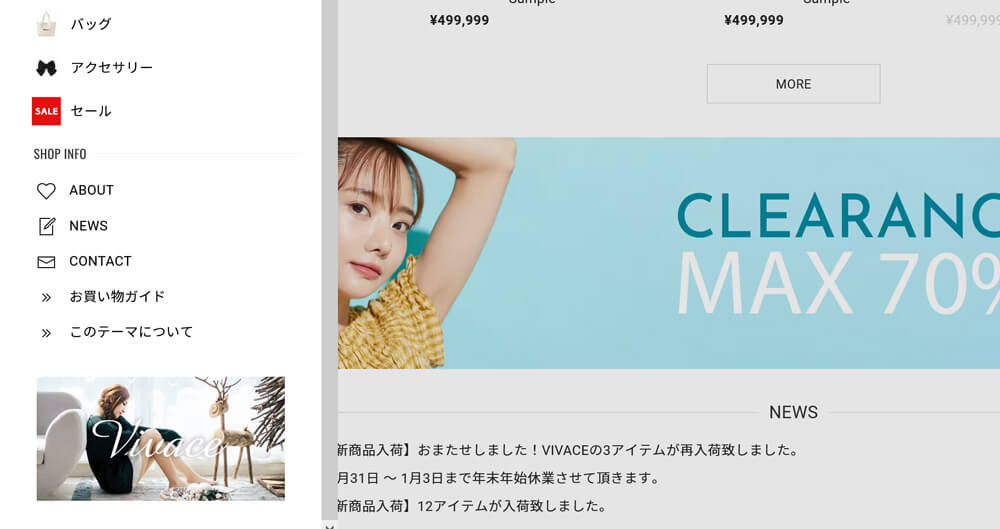
ヘッダー帯バナー
ヘッダーの下に画面の帯状のバナーを設置することができます。
PC閲覧時にはバナーが自動的に横方向に繰り返されることで画面幅いっぱいに表示され、
スマホ閲覧時にはロゴのすぐ下に表示されます。

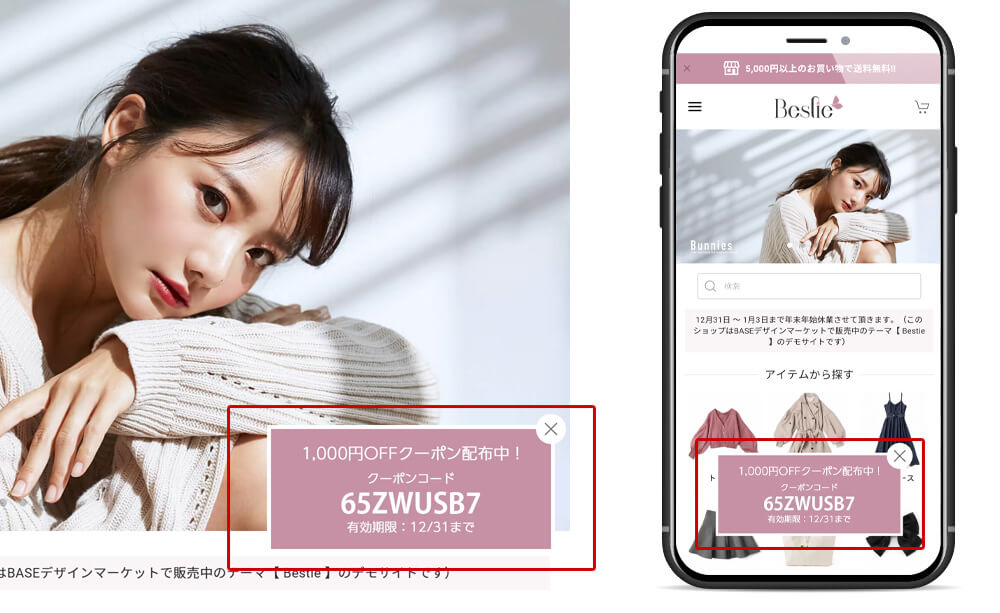
フローティングバナー
トップページの固定位置に追従するフローティングバナーを設置することができます。
フローティングバナーは「毎回表示」と「10分後に再度表示」が選択可能です。

ピックアップ(ランキングとしても利用可能)
ピックアップアイテムを2つ(6アイテム×2)まで表示することができます。
画像、テキスト、リンクを自由に設定することができ、
リンクを設定せずに告知エリアとしても利用することも可能です。
ランキングアイコンを表示することもできます。
スマホ閲覧時には「横に2アイテム表示」と「横に3アイテム表示」を選択可能です。

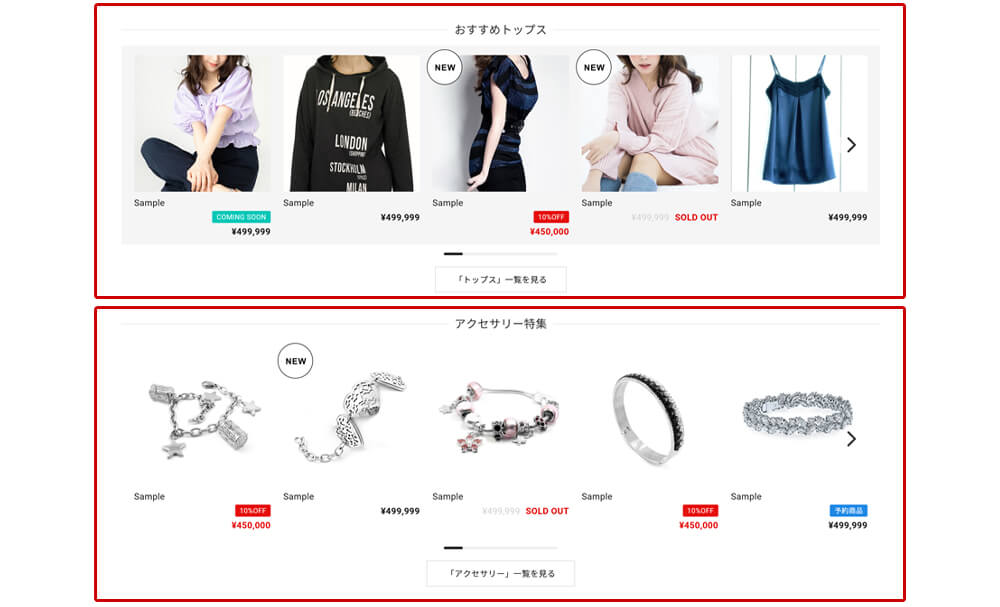
ピックアップカテゴリー
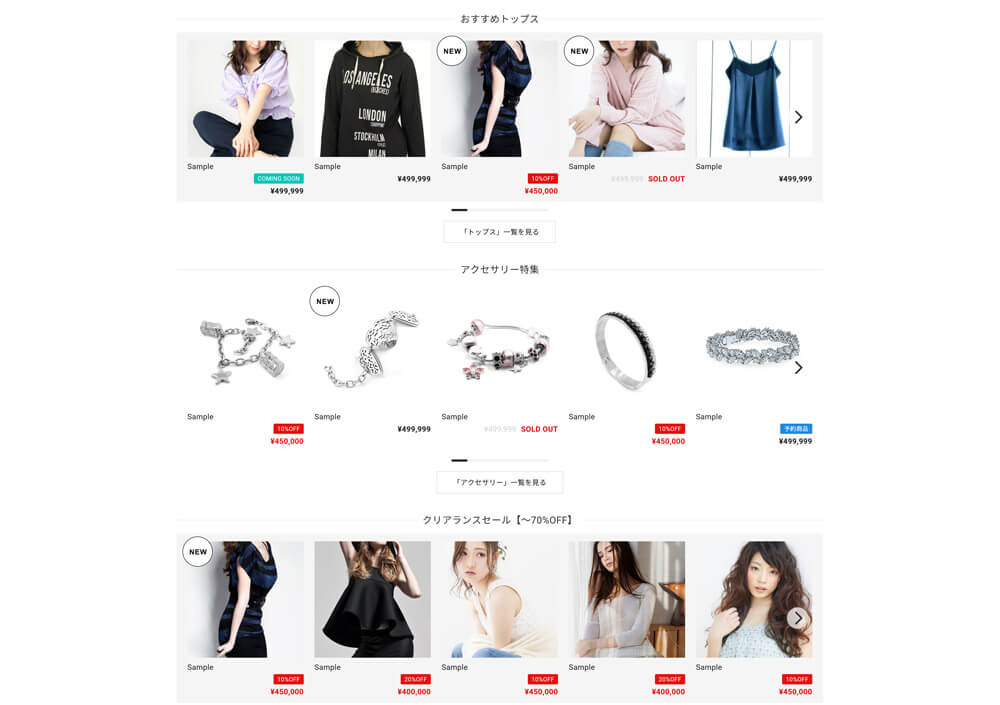
トップページに任意のカテゴリーの商品(最大24アイテム)をスライダー形式で表示可能です。
該当するカテゴリーの一覧ページへのリンクボタンも自動的に設定されます。
ピックアップカテゴリーは3カテゴリーまで設定することができます。
(ピックアップカテゴリーの設定方法はこちら。)
ピックアップカテゴリーはBASE管理画面のプレビューでは表示されませんので実際のショップ画面でご確認ください。

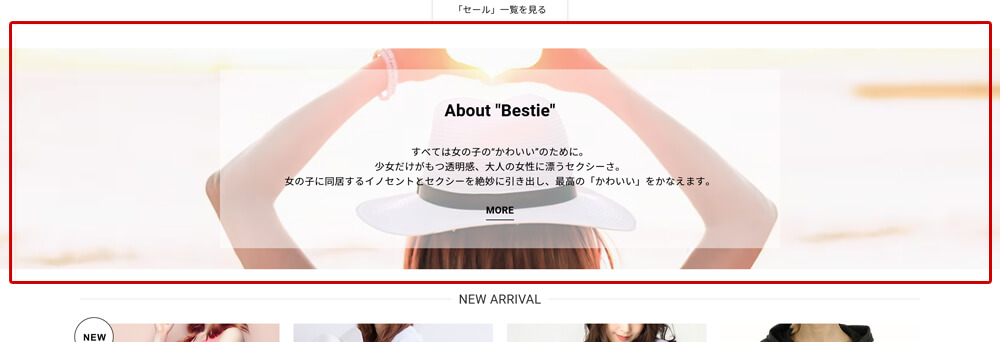
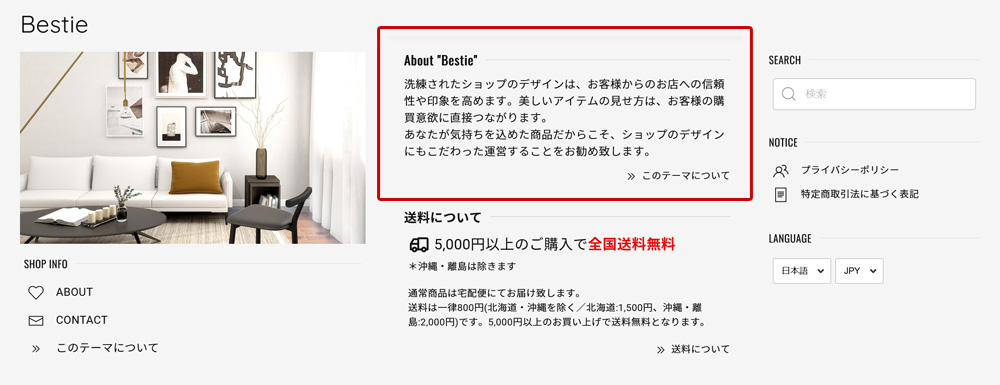
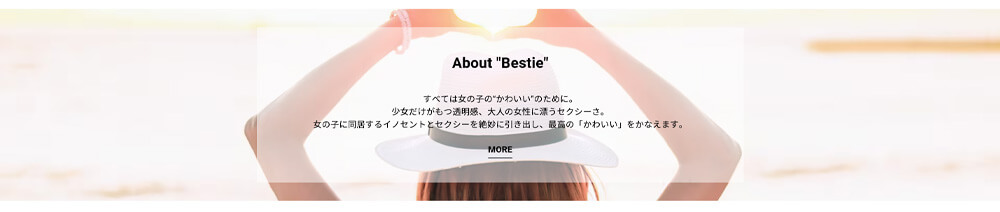
コンセプトエリア
ショップコンセプトや挨拶文章などを掲載することができます。リンクも設定可能です。
背景には画像を設定することでき、画面幅いっぱいにワイド表示させることも可能です

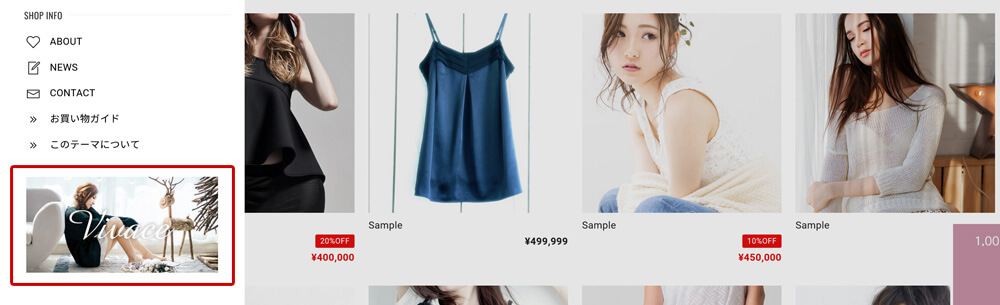
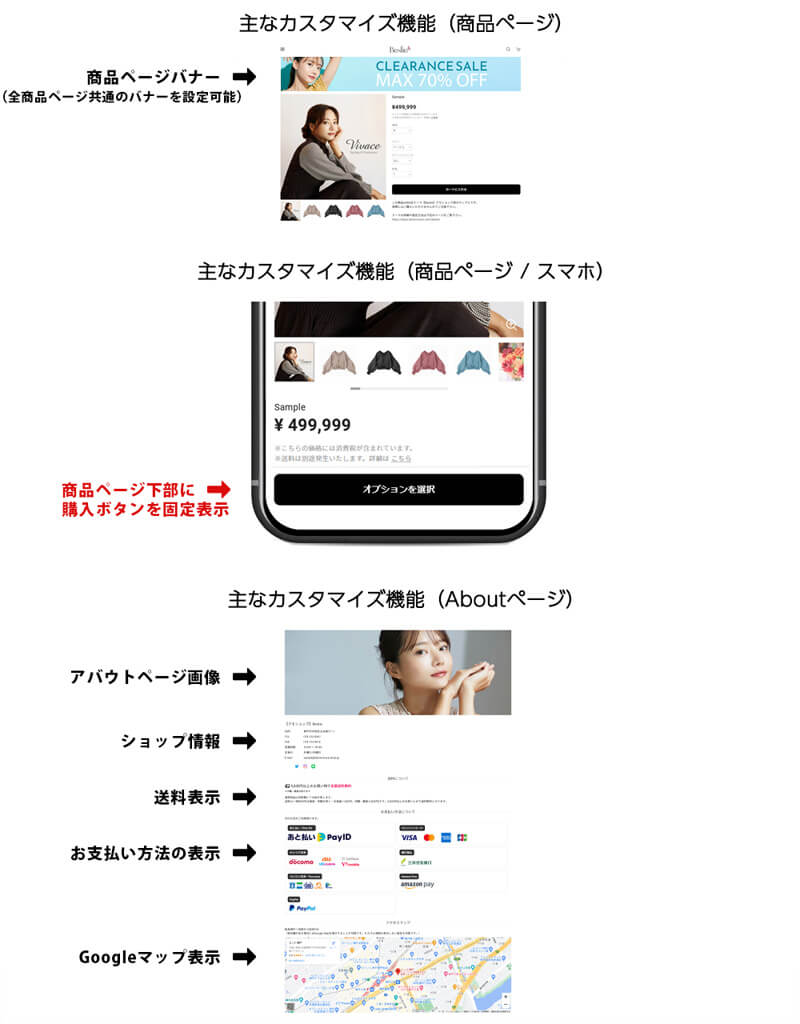
イメージバナー
『トップページバナー』『商品ページバナー』『サイドバナー』を各1枚、合計3枚まで画像によるリンクバナーが設定可能です。
各バナーには自由なリンク先を設定することができ、リンクを設定せずに告知エリアとしても利用することもできます。

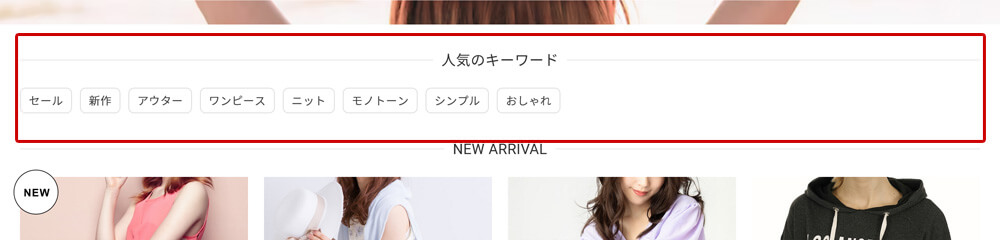
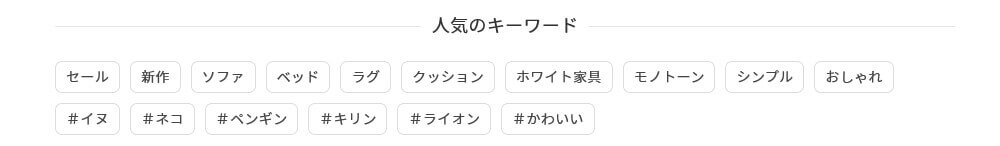
キーワードリスト
「検索結果ページへのリンク付きのキーワード」を20件まで表示可能です。
ハッシュタグのようにキーワードやカテゴリー等を表示することができます。
(キーワードリストの設定方法はこちら。)

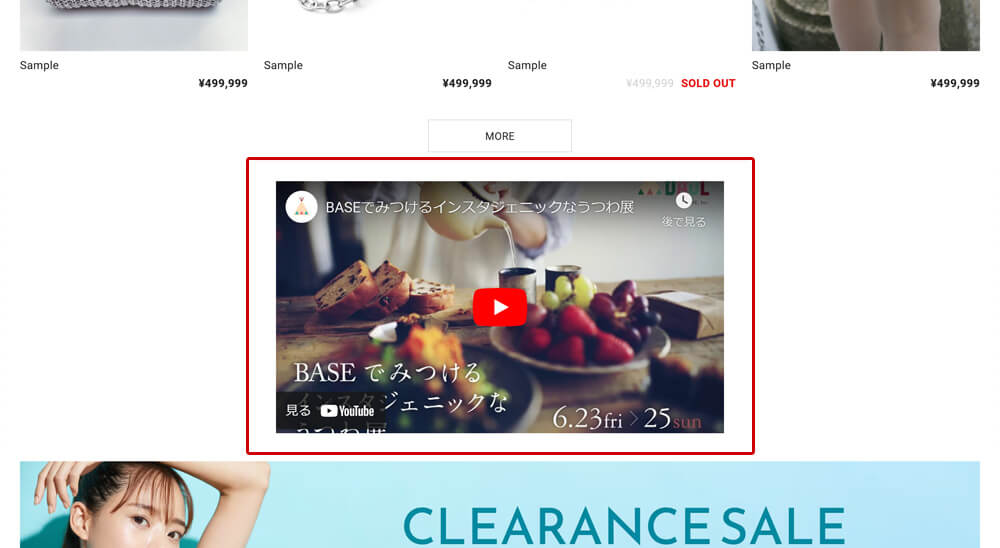
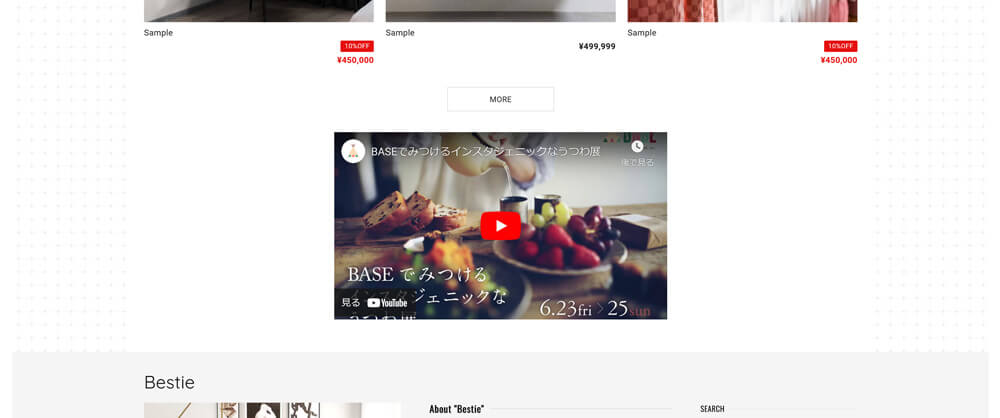
YouTube動画埋め込み
トップページにYouTubeの動画を埋め込み表示することができます。

重要なお知らせの表示
お客様に伝えたい重要なお知らせを見やすく表示することができます。
テキスト内容やテキストカラーを自由に設定することが可能です。

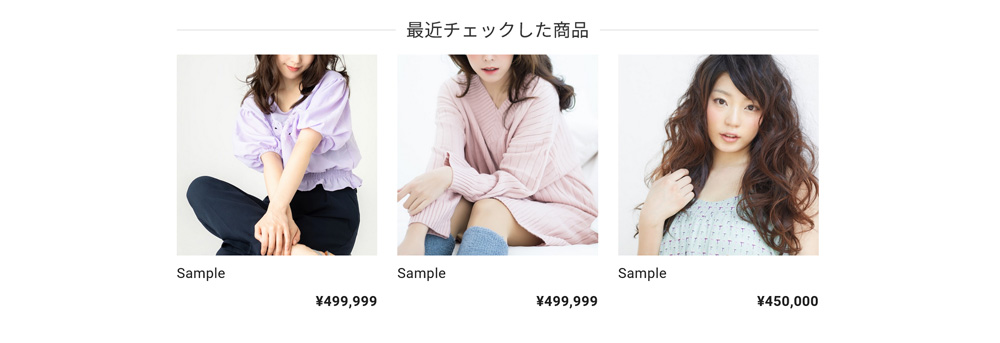
最近チェックした商品
商品ページに「最近チェックした商品(閲覧履歴)」を表示することができます。
閲覧履歴は自動的に直近の3件が取得されて表示されます。

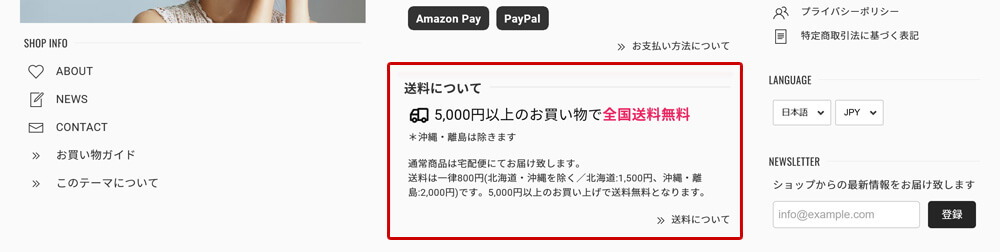
送料表示
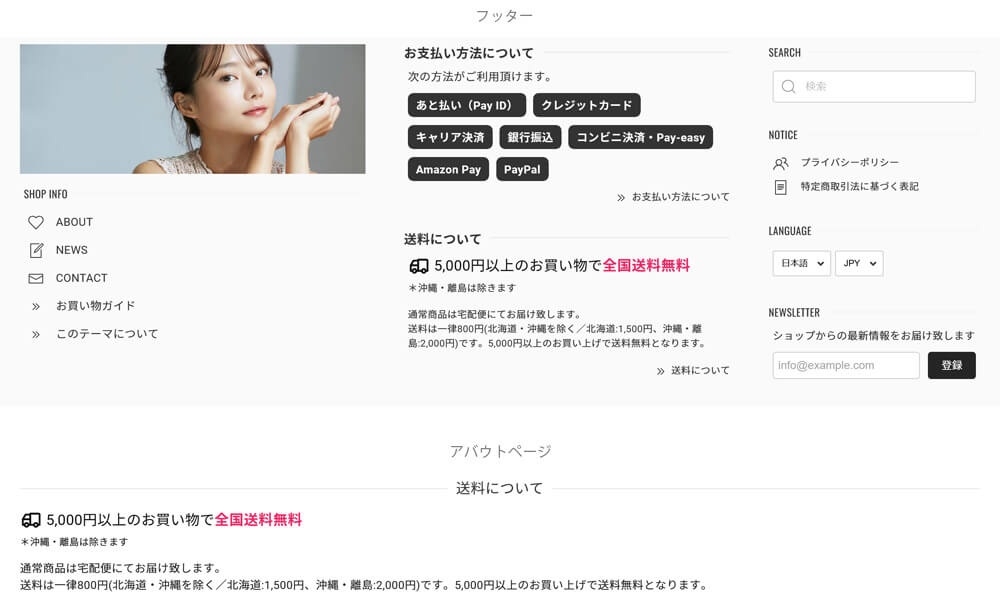
フッターとアバウトページに送料を表示することができます。
送料のテキスト内容やカラーを自由に設定することが可能です。

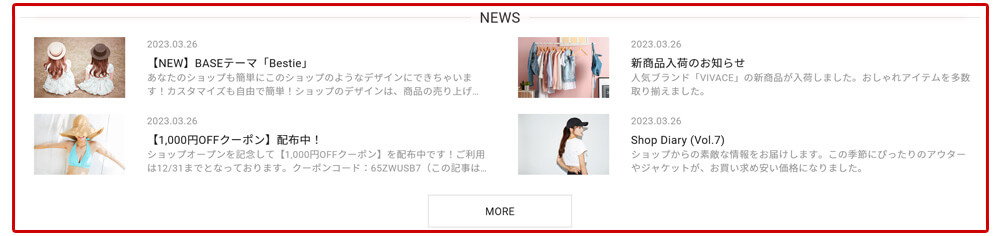
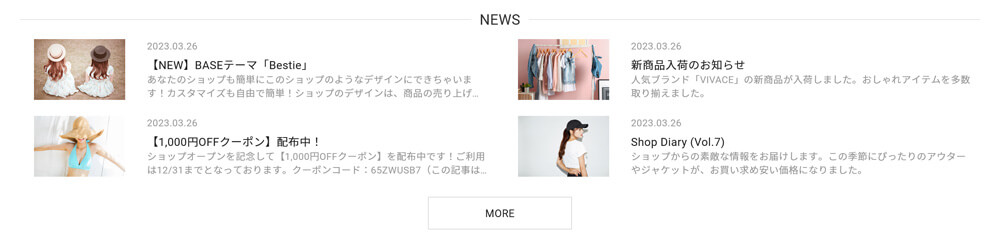
ブログ最新記事
トップページに「ブログApps」の記事を4件まで自動的に取得して表示可能です。
「この記事を固定にする」に設定した記事はトップページにも表示されます。
サムネイル画像を非表示にすることもできます。

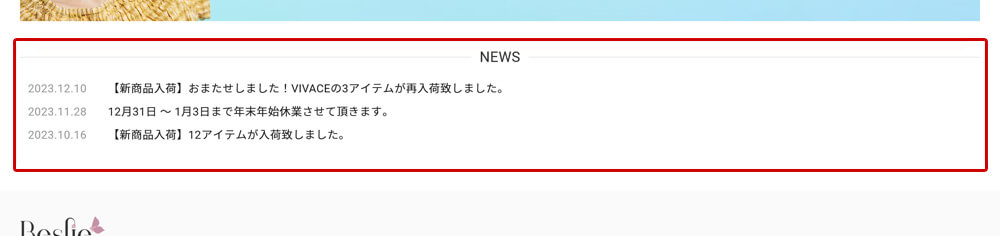
ニュース / 新着情報表示
新着情報を3件まで表示することができます。
日付orタイトル、内容、リンクを設定することができます。

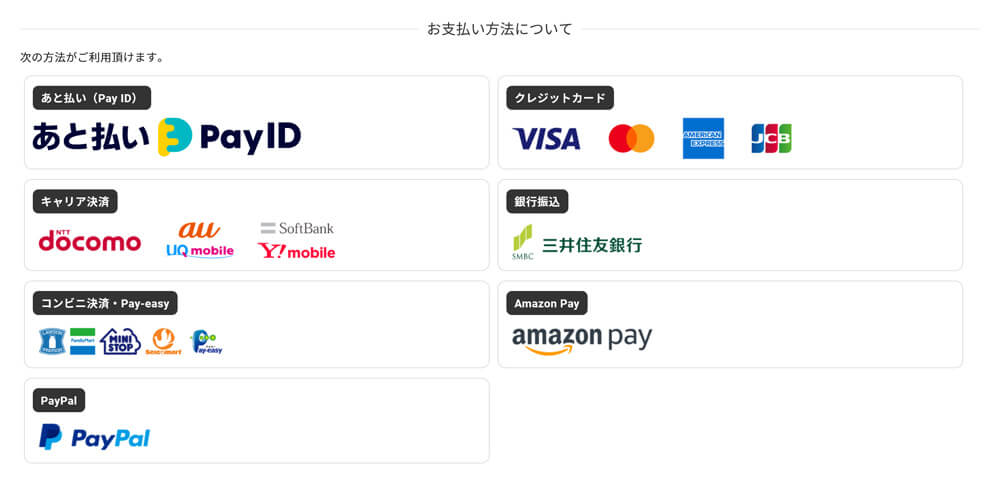
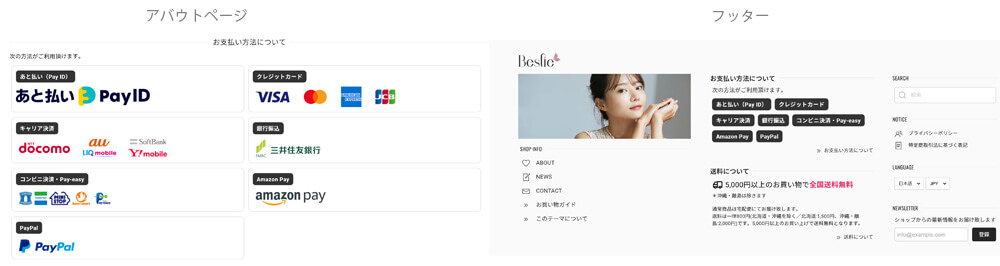
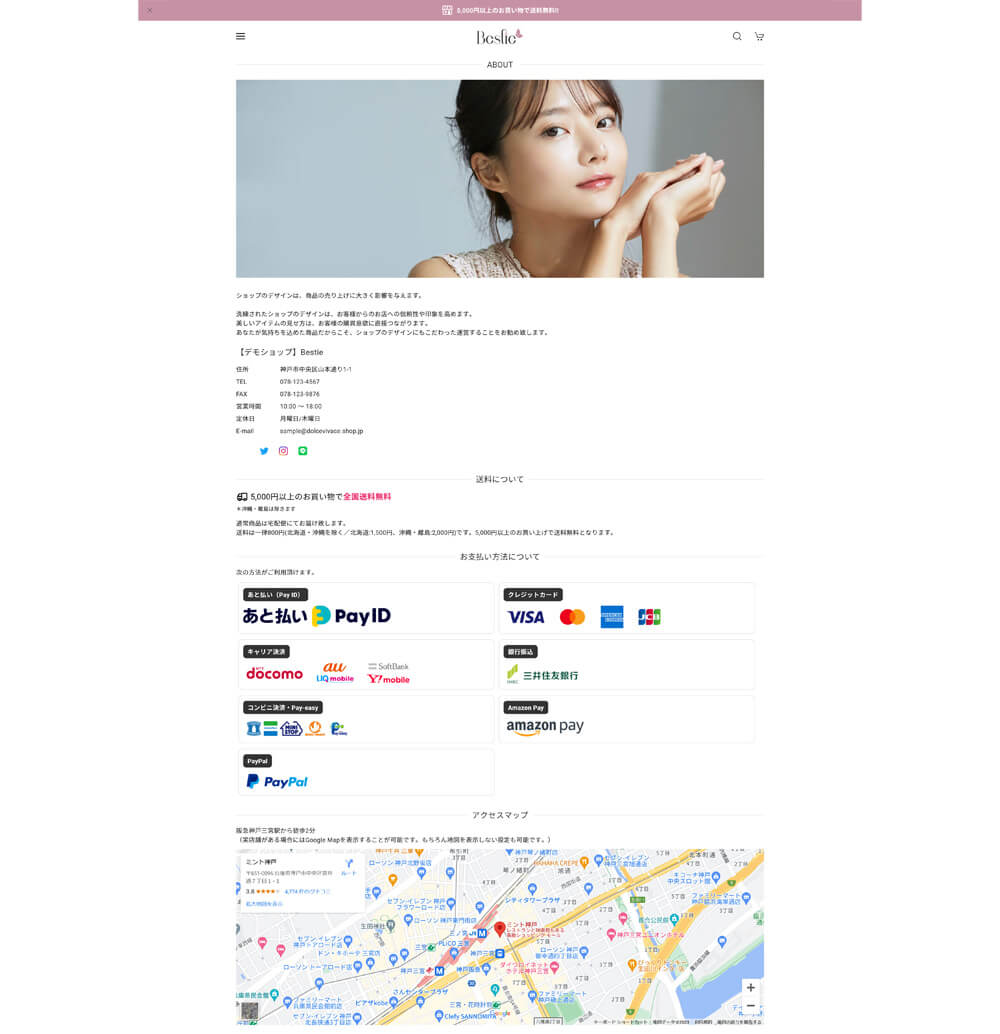
お支払い方法の表示
フッターやアバウトページにお支払い方法(利用可能な決済方法)を表示できます。

Google マップ
アバウトページにGooleマップを埋め込んで表示することが可能です。
最寄り駅や経路などの補足情報を記載することもできます。

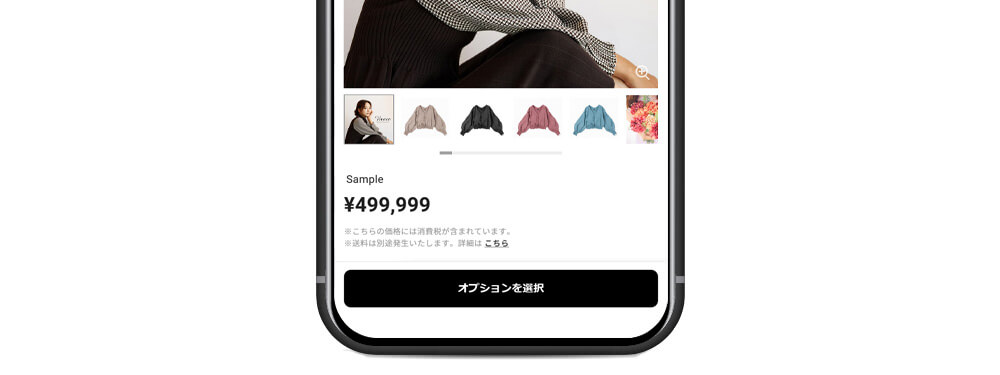
フローティング購入ボタン
スマホ閲覧時の商品ページ下部に購入ボタンを固定表示することができます。
お客様が迷わず購入へ進むことができるため、商品ページからの離脱防止に役立ちます。

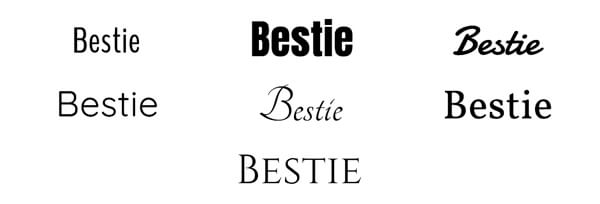
テキストロゴもWebフォントで美しく
テキストロゴはWebフォント*に対応しているので、ロゴ画像がなくても綺麗に表示することができます。
フォント/サイズ/カラーを自由に設定することが可能です。
(*Webフォントはアルファベットのみ対応しています。)

柔軟なカラーカスタマイズ
ヘッダー、フッター、背景色、テキスト、リンク、見出し、購入ボタンなどの色を自由に変更することが可能です。

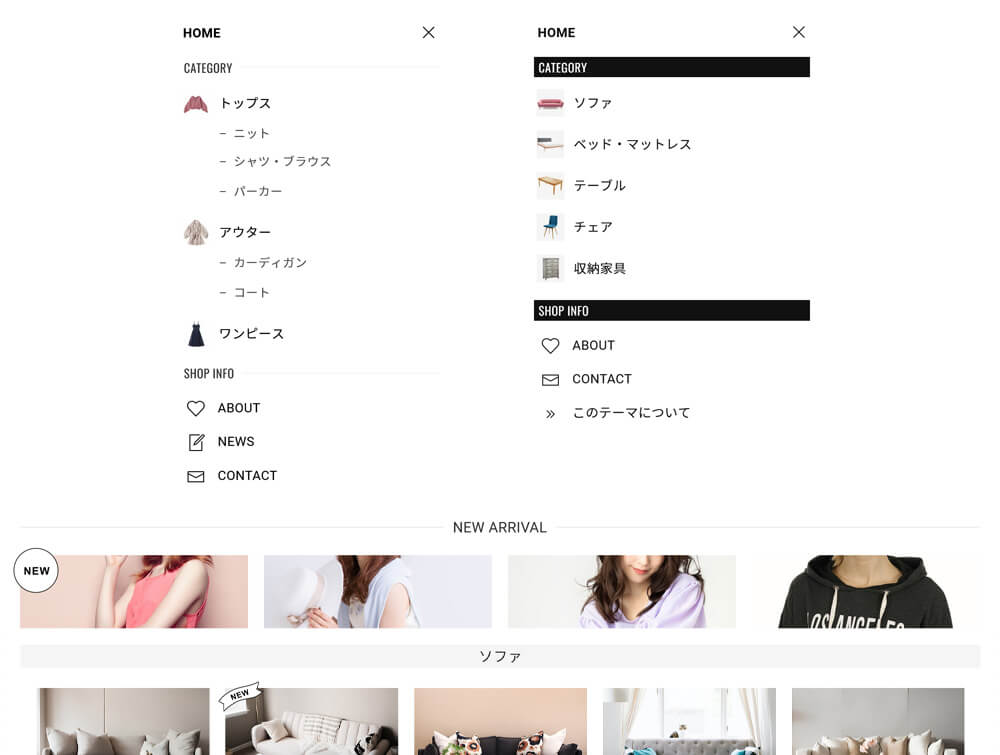
ナビゲーションを自由に設定
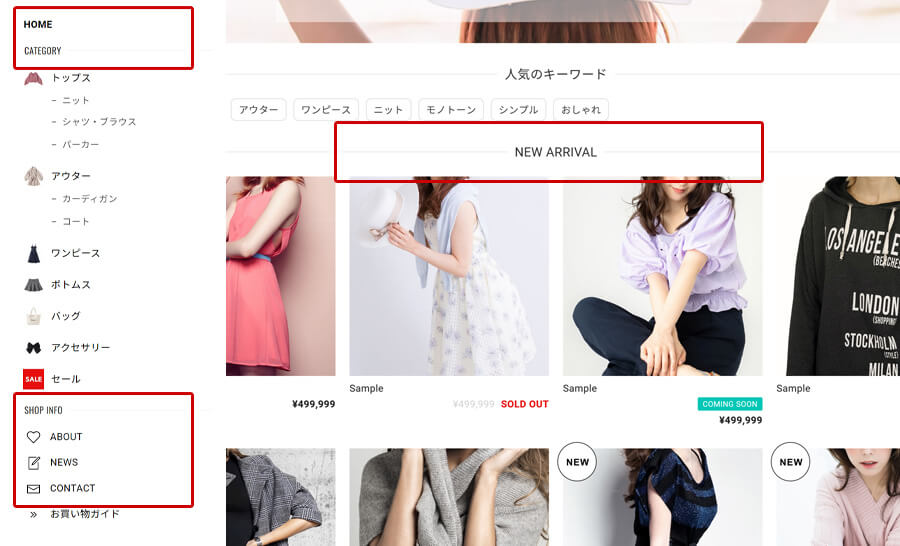
「HOME」「ABOUT」「BLOG」「CONTACT」などのナビゲーションテキストや、
「CATEGORY」「SHOP INFO」などのタイトルを変更することが可能です。
また、ナビゲーションに「外部リンク」を3つまで設定することもできます。

アバウトページカスタマイズ
アバウトページにBASE管理画面で設定した「ショップの説明」に追加して
画像やカスタムショップ情報を表示することができます。
『送料』『お支払い方法』『Google マップ』も表示することができます。

フッターカスタマイズ
フッターエリアには『写真』『ショップ情報』『検索』などの他、
『送料』『お支払い方法』『フリースペース』を表示することができます。
必要な情報をフッターに集約することにより安心してお客様にショップをご利用いただくことが可能です。

簡単カスタマイズで初めての方も安心
カスタマイズはBASE管理画面上で簡単に操作できます。
ON/OFFを切り替えたり、テキストを入れたり、色や画像を指定するだけで
どなたでも簡単にオリジナルのショップデザインにしていただけます。
スクリーンショットをまじえた分かりやすいオンラインマニュアルもご用意しています。
ページ下部の「設定方法 / マニュアル」をご覧ください。

各種BASE Appsに対応
セール / レビュー / ブログ / ラベルをはじめとした全てのBASE Appsに対応しています。*1
HTML編集Appsにも対応しており、Bestieを改造した独自のショップデザインを構築することも可能です。
HTML編集Appsの操作方法や改造方法についてはサポート対象外となります。
*1 例外として「ページ追加 Apps」はオフィシャルテーマのみが対象のAppsとなっているためご利用いただけません。
安心の無料アップデート
BASEに新機能が追加された際には、新機能に合わせたテーマの無料アップデートを提供。
アップデートが行われた際には、ご購入いただいたテーマも自動的に更新されますので安心してご利用いただけます。
テーマのアップデートはBASEの新機能追加と同時ではなく、多少お時間をいただくことについては予めご了承ください。
また、HTML編集Appsを利用されている場合には、編集内容を保護する為に自動では更新されませんので手動でアップデート内容を適用していただく必要があります。
どちらのデモショップもテーマに搭載された機能だけを利用してカスタマイズしています。
どちらのデモショップもテーマに搭載された機能だけを利用してカスタマイズしています。
Bestie 設定方法 / オンラインマニュアル [ How To Use ]

Bestieは様々なカスタマイズを簡単に行うことができます。
BASE管理画面のデザイン編集からテンプレートの編集が可能です。
フォント設定
1. 【基本設定】フォントサイズ
(一部のフォントサイズはテーマデザインで固定されているため変更できない部分があります。)
初期状態では『標準』になっています。
明朝体フォント ON/OFF
OFFの状態では『ゴシック体』、ONの状態では『明朝体』で表示されます。
初期状態ではOFF(ゴシック体)になっています。
色の設定
メインエリアの背景色
初期値は「 #ffffff 」になっています。
テキストカラー
(一部のテキスト色はテーマデザインで固定されているため変更できない部分があります。)
初期値は「 #212121 」になっています。
サブテキストカラー(注釈等)
初期値は「 #999999 」になっています。
リンクカラー / リンクカラー(マウスオーバー)
初期値はそれぞれ「 #454545 」「 #999999 」になっています。
購入ボタン カラー
初期値は「 #000000 」になっています。
セール価格 カラー
初期値は「 #E50F0D 」になっています。
通常価格 カラー(セール/在庫なし時)
初期値は「 #d3d3d3 」になっています。
SOLD OUT カラー
初期値は「 #E50F0D 」になっています。
販売期間設定 カラー
初期値は「 #00C7B6 」になっています。
予約販売 カラー
初期値は「 #1e88e5 」になっています。
テイクアウト カラー
初期値は「 #ff9800 」になっています。
抽選販売 カラー
初期値は「 #5e35b1 」になっています。
コミュニティ カラー
初期値は「 #000000 」になっています。
見出しタイトル テキストカラー
初期値は「 #333333 」になっています。
見出しタイトル ラインカラー
初期値は「 #e5e5e5 」になっています。
見出しタイトル 背景色
初期値は「 #ffffff 」になっています。
ヘッダー テキストカラー
初期値は「 #111111 」になっています。
ヘッダー 背景色
初期値は「 #ffffff 」になっています。
フッター テキストカラー
初期値は「 #333333 」になっています。
フッター 背景色
初期値は「 #fafafa 」になっています。
基本設定
トップページに商品一覧を表示 ON/OFF
初期状態ではONになっています。
商品一覧(PC)を横に4アイテム表示 ON/OFF
ONの場合、PC閲覧時の商品一覧が横に4アイテムになります。
初期状態ではOFF(横に3アイテム)になっています。
商品一覧(スマホ)を横に3アイテム表示 ON/OFF
ONの場合、スマホ閲覧時の商品一覧が横に3アイテムになります。
初期状態ではOFF(横に2アイテム)になっています。
画面サイズが横320pxの状態(iPhone SE等の小さな画面のスマホ)では視認性確保のために横に2アイテムで表示されます。
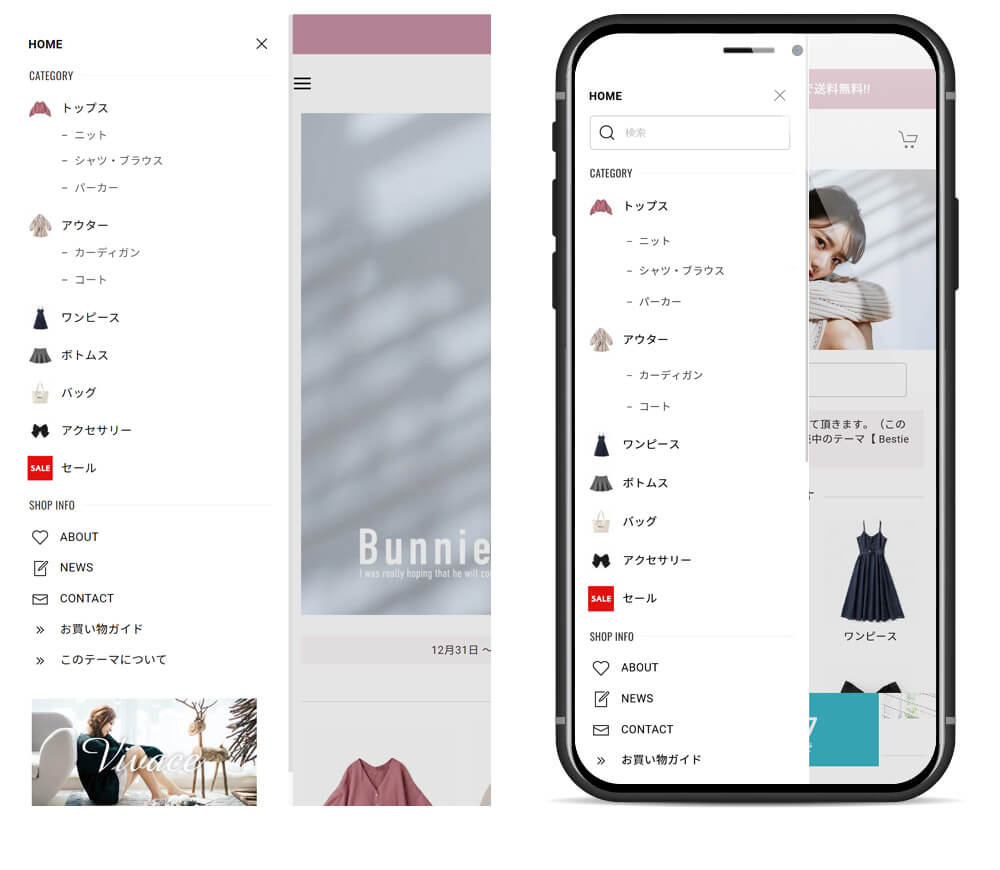
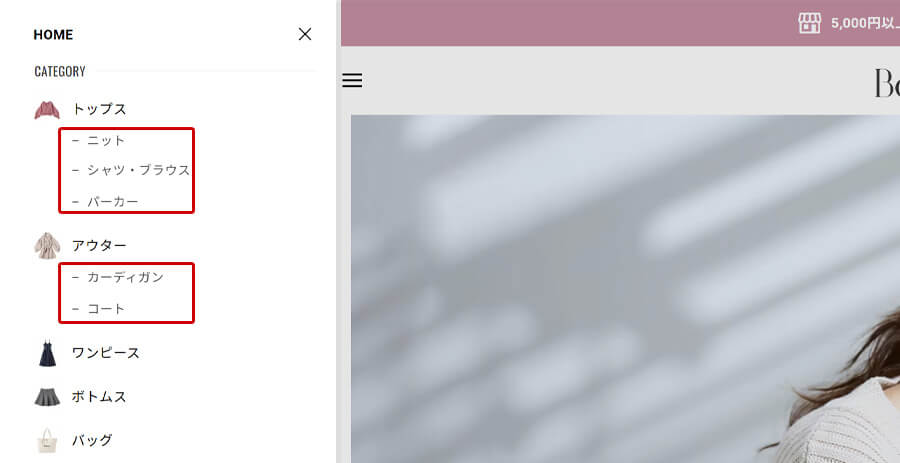
スライドメニューに中カテゴリを表示 表示 ON/OFF
OFFの場合は大カテゴリーのみ表示します。
初期状態ではONになっています。
スマホ閲覧時のトップページ上部に検索ボックスを表示 ON/OFF
検索ボックスはスライドメニュー内にも表示されますが、トップページの目立つ位置にも表示させたい場合にご利用ください。
初期状態ではONになっています。
スマホ閲覧時の商品ページ下部に購入ボタンを固定表示 ON/OFF
初期状態ではONになっています。
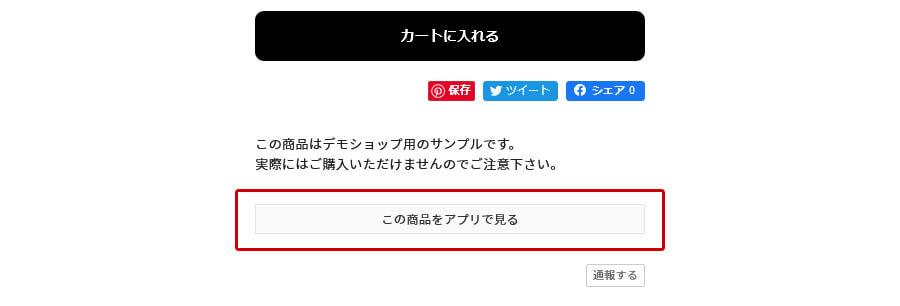
スマホ閲覧時の「この商品をアプリで見る」ボタン ON/OFF
初期状態ではONになっています。
ナビゲーション/タイトル設定
Homeのリンクテキスト
Aboutのリンクテキスト
Categoryのタイトル(カテゴリ管理Apps)
(カテゴリ管理Appsをインストールしている場合にのみ表示されます。)
Blogのリンクテキスト(Blog Apps)
(Blog Appsをインストールしている場合のみ表示されます。)
Contactのリンクテキスト
Informationのタイトル
トップページ商品一覧のタイトル
関連商品のタイトル
外部リンク設定
外部リンク1のタイトル
外部リンク1のURL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
外部リンク2のタイトル
外部リンク2のURL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
外部リンク3のタイトル
外部リンク3のURL
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
ショップロゴ設定
【ロゴ : 画像を使用する】をONにして画像をアップロードしてください。
画像はお好みのサイズで構いませんが、正方形や縦長のロゴの場合には表示が小さくなる場合がありますので横長の画像を推奨します。

2.テキストロゴのフォント
Webフォントはアルファベットのみ対応しています。
テキストロゴのフォントサイズ
* ロゴは画像を指定していただくことも可能です。
カテゴリーアイコン設定
3.【カテゴリーアイコン】カテゴリー名の左にアイコンを表示 ON/OFF
アイコンは最大20カテゴリーまで表示できます。
初期状態ではOFFになっています。
アイコン 画像
画像の推奨サイズや作成方法については下記「 カテゴリーアイコン画像の作成方法 」をご確認ください。
カテゴリーアイコン画像の作成方法
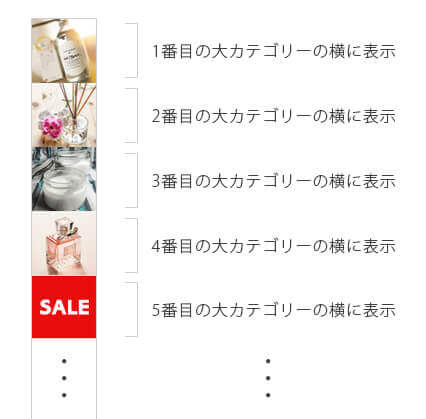
カテゴリーアイコンの仕様
それぞれのカテゴリーに応じた画像を最大20カテゴリーまで表示させることができます。
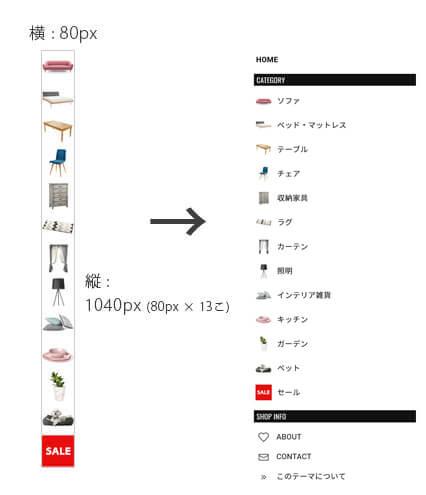
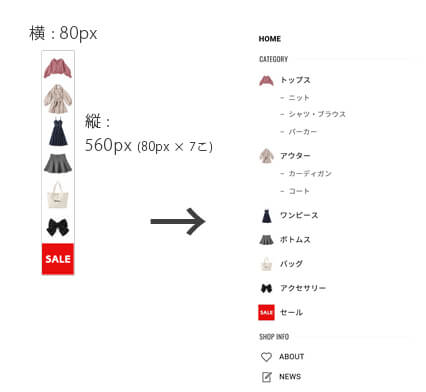
カテゴリーアイコン画像の推奨サイズ
表示されるアイコンはカテゴリー数に応じたものになりますので、下の方に配置されたアイコンは表示されない結果となります。)
【具体例 1】
【具体例 2】
【具体例 3】
カテゴリーアイコン画像の作成方法
・各カテゴリー用の画像を作成してから1枚にまとめる方法
2. こちらのサイト(IMAGE ONLINE.CO) などのオンラインサービスを利用して1枚の画像にまとめます。
3. 1枚にまとめた画像を「アイコン 画像」として設定します。
・Photoshopを利用して作成する方法
下記よりダウンロードしてご自由にご利用ください。
カテゴリーアイコン画像の作成についてはサポート対象外となります。
個別のお問い合わせに対しての作成方法のご案内等は致しかねますことを予めご了承ください。
ヘッダー帯バナー設定
PC閲覧時にはバナーが自動的に横方向に繰り返されることで画面幅いっぱいに表示され、
スマホ閲覧時にはロゴのすぐ下に表示されます。
4.【ヘッダー帯バナー】 ON/OFF
初期状態ではOFFになっています。
ヘッダー帯バナー 画像
ヘッダー帯バナー リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【画像の推奨サイズ】
その際、実際には最大縦60pxで表示されますがRetinaディスプレイを考慮して「 縦120px 」の画像をご利用いただくことを推奨します。
ご参考までに、デモショップでは「 横1000px × 縦120px 」の画像を使用しています。
フローティングバナー設定
フローティングバナーは「毎回表示」と「10分後に再度表示」が選択可能です。
5.【フローティングバナー】 ON/OFF
初期状態ではOFFになっています。
フローティングバナーが表示された後は10分間再表示しない ON/OFF
ONにすることで一度フローティングバナーが表示された後は10分間再表示されなくなります。
10分間再表示されないのは「その端末から再度アクセスした場合のみ」となります。
別の端末やお客様がショップにアクセスした場合には通常通り表示されますのでご安心ください。
初期状態ではOFF(トップページを開くたびに毎回表示)になっています。
フローティングバナー 画像
フローティングバナー リンク
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【画像の推奨サイズ】
ご参考までに、デモショップでは「 横560px × 縦240px 」の画像を使用しています。
メインスライダー設定
画像はPC用/スマホ用を各5枚まで設定可能で、商品ページ / カテゴリページ / 検索結果 / 外部サイトなど自由なリンク先を設定することができます。 メインスライダーは画面幅いっぱいにワイド表示させることも可能です。
(スライダー機能を利用せず画像1枚のみをメインイメージとして設定することもできます。)
6.【メインスライダー】 ON/OFF
初期状態ではONになっています。
スライダー ワイド表示(PC) ON/OFF
初期状態ではOFFになっています。
スライダー1 PC用 画像
スライダー1 スマホ用 画像
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライダー1 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
スライダー2 PC用 画像
(2枚目以降の画像がアップロードされていない場合にはスライダー機能がOFFとなり1枚目の画像のみメインイメージとして表示されます。)
スライダー2 スマホ用 画像
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライダー2 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
スライダー3 PC用 画像
スライダー3 スマホ用 画像
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライダー3 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
スライダー4 PC用 画像
スライダー4 スマホ用 画像
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライダー4 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
スライダー5 PC用 画像
スライダー5 スマホ用 画像
PC用の画像と同じ画像を設定していただいても問題ありません。
スマホ用画像が設定されていない場合にはスマホ閲覧時にもPC用画像が表示されます。
スライダー5 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【画像の推奨サイズ】
Retinaディスプレイを考慮して画像は大きめのものをご用意ください。
ご参考までに、デモショップでは「 横2560px × 縦1280px 」の画像を使用しています。
ご参考までに、デモショップでは「 横1200px × 縦1200px 」の画像を使用しています。
イメージバナー設定
各バナーには自由なリンク先を設定することができ、リンクを設定せずに告知エリアとしても利用することもできます。
7.トップページバナー 画像
トップページバナーの画像の推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦480px 」の画像を使用しています。
トップページバナー リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
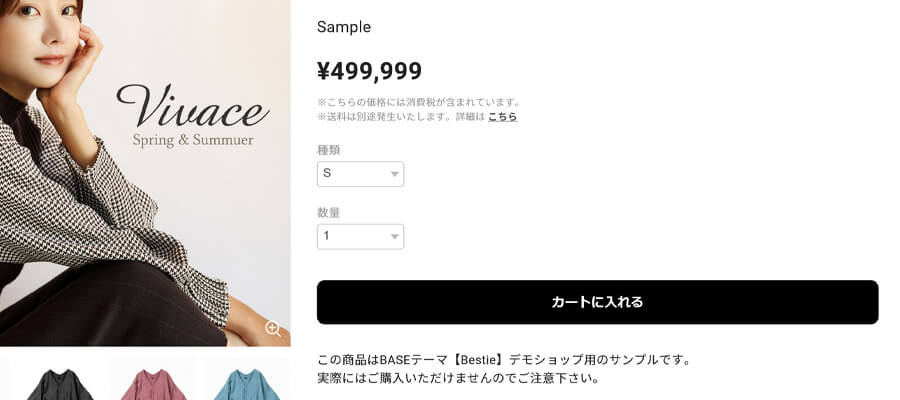
8.商品ページバナー 画像
商品ページバナーの画像の推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦50px 」の画像を使用しています。
商品ページバナー リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
9.サイドバナー 画像
サイドバナーの画像の推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横800px × 縦400px 」の画像を使用しています。
サイドバナー リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
ピックアップ設定
画像、テキスト、リンクを自由に設定することができ、リンクを設定せずに告知エリアとしても利用することも可能です。
ランキングアイコンを表示することもできます。
スマホ閲覧時には「横に2アイテム表示」と「横に3アイテム表示」を選択可能です。
10.【ピックアップ A】 ON/OFF
初期状態ではOFFになっています。
ランキングアイコン表示 ON/OFF
初期状態ではOFFになっています。
ピックアップ Aを横に3アイテム表示(スマホ) ON/OFF
OFFにするとスマホ閲覧時に横に2アイテム表示されます。
初期状態ではOFFになっています。
ピックアップ Aのタイトル
ピックアップ A-1 画像
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは「 横600px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横600px × 縦600px 」の画像を使用しています。
ピックアップ A-1 テキスト
ピックアップ A-1 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「ピックアップ A-2」~「ピックアップ A-6」も同様の設定方法となっています。
【ピックアップ B】 ON/OFF
初期状態ではOFFになっています。
ランキングアイコン表示 ON/OFF
初期状態ではOFFになっています。
ピックアップ Bを横に3アイテム表示(スマホ) ON/OFF
OFFにするとスマホ閲覧時に横に2アイテム表示されます。
初期状態ではOFFになっています。
ピックアップ Bのタイトル
ピックアップ B-1 画像
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは「 横600px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横600px × 縦600px 」の画像を使用しています。
ピックアップ B-1 テキスト
ピックアップ B-1 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
「ピックアップ B-2」~「ピックアップ B-6」も同様の設定方法となっています。
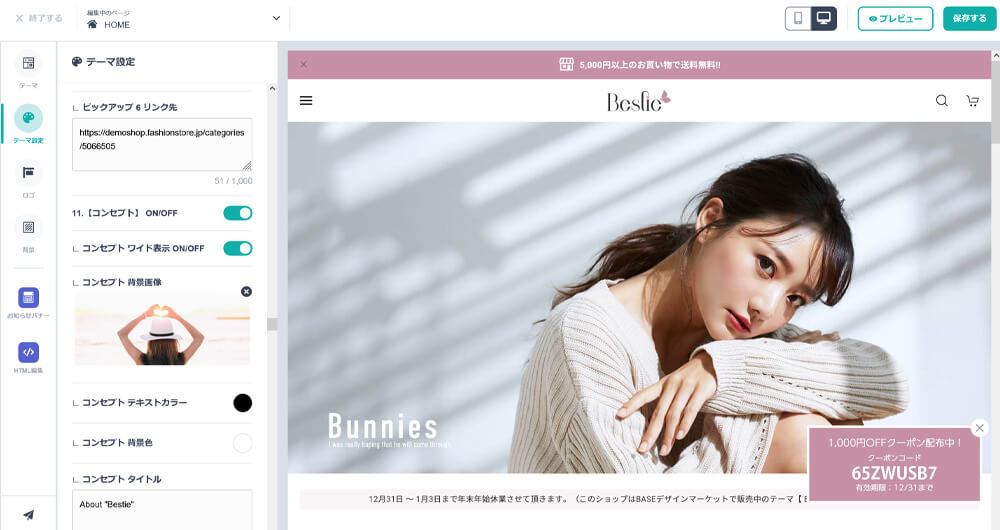
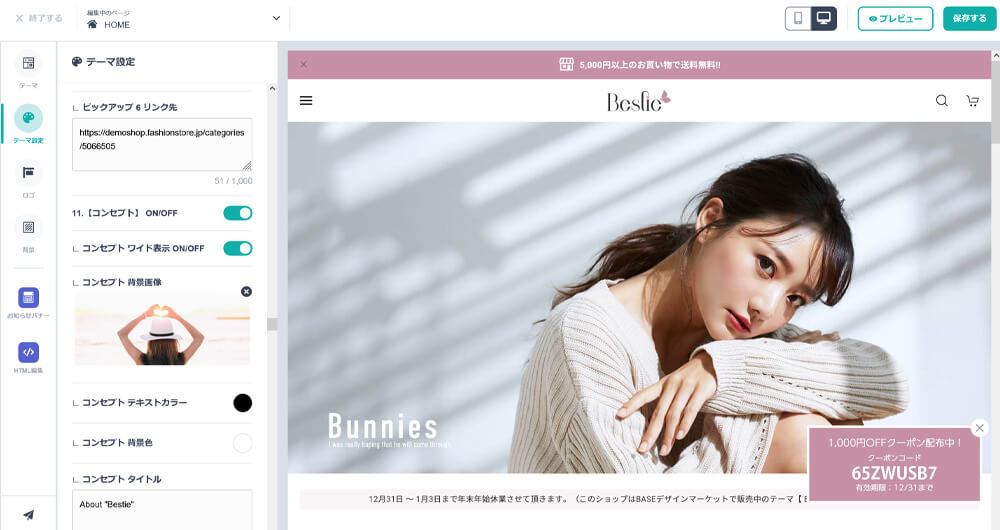
コンセプトエリア設定
テキストの下にはリンクも設定可能です。
背景には画像を設定することでき、画面幅いっぱいにワイド表示させることも可能です。
11.【コンセプト】 ON/OFF
初期状態ではOFFになっています。
コンセプト ワイド表示(PC) ON/OFF
初期状態ではOFFになっています。
コンセプト 背景画像
コンセプト テキストカラー
コンセプト 背景色
設定した色が自動的に半透明になって表示されます。
コンセプト タイトル
コンセプト テキスト
コンセプト リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
【画像の推奨サイズ】
コンセプトエリアの背景画像の推奨サイズは「 横1920px × 縦800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1920px × 縦800px 」の画像を使用しています。
ピックアップカテゴリー設定
該当するカテゴリーの一覧ページへのリンクボタンも自動的に設定されます。
ピックアップカテゴリーは3カテゴリーまで設定することができます。
設定を保存した後に実際のショップ画面でご確認ください。
12.■ カテゴリー① ON/OFF
初期状態ではOFFになっています。
カテゴリー① 背景色
カテゴリー① カテゴリID
カテゴリー① タイトル
カテゴリー① ボタンテキスト
ボタンは自動的に該当するカテゴリーの一覧ページへリンクされます。
■ カテゴリー② ON/OFF
初期状態ではOFFになっています。
カテゴリー② 背景色
カテゴリー② カテゴリID
カテゴリー② タイトル
カテゴリー② ボタンテキスト
ボタンは自動的に該当するカテゴリーの一覧ページへリンクされます。
■ カテゴリー③ ON/OFF
初期状態ではOFFになっています。
カテゴリー③ 背景色
カテゴリー③ カテゴリID
カテゴリー③ タイトル
カテゴリー③ ボタンテキスト
ボタンは自動的に該当するカテゴリーの一覧ページへリンクされます。
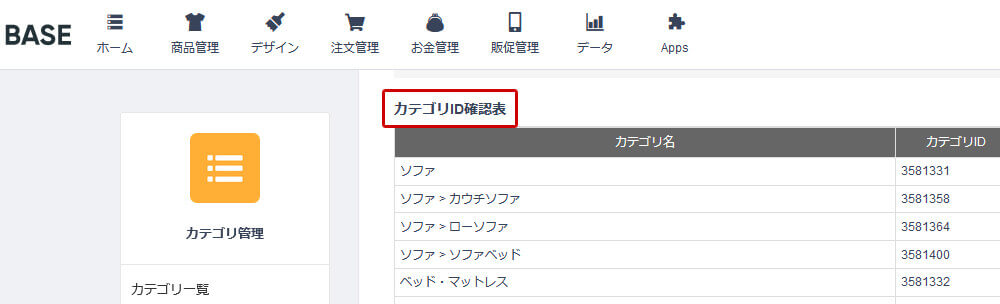
カテゴリIDの確認方法
設定を保存した後に実際のショップ画面でご確認ください。
方法① 管理画面から確認する方法
2. BASE管理画面の「ホーム」→下部にある利用中のAppsの「カテゴリ管理」→左メニューの「一括カテゴリ登録」へ進みます。
(BASEへログインした状態でこちらをクリックして直接開くこともできます。)
3. 「カテゴリID確認表」で各カテゴリーの「カテゴリID」を確認することができます。
【具体例】
この場合「ソファ」のカテゴリIDは「 3581331 」だということが確認できます。
方法② ショップ画面から確認する方法
2. ブラウザでご自身のショップを開き、設定したいカテゴリーのページへ移動します。
3. ブラウザのアドレスバーに表示されているURLがカテゴリーページのURLです。
4. URLの/categories/以降の数字が「カテゴリID」になります。
※ご注意
誤ってBASE管理画面上のプレビュー画面からURLをコピーしないようにご注意ください。
「https://admin.thebase.in」からはじまるURLは管理画面のURLであり、お客様からはアクセスできないURLです。
【具体例】
表示されているURLが「 https://demoshop.fashionstore.jp/categories/5066500 」なので、カテゴリIDは「 5066500 」になります。
カテゴリ管理Appsについてはサポート対象外となります。
Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせください。
重要なお知らせ設定
13.重要なお知らせ表示 ON/OFF
初期状態ではOFFになっています。
重要なお知らせテキストカラー
重要なお知らせ背景カラー
重要なお知らせテキスト
重要なお知らせリンク
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください
新着情報設定
14.新着情報表示 ON/OFF
初期状態ではOFFになっています。
新着情報のタイトル
新着情報 1 日付
ニュース機能として利用する場合には「2024/01/01」や「7月10日」などのように設定してください。
ランキング機能として利用する場合には「人気No.1」などのように設定してください。
新着情報 1 内容
新着情報 1 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
新着情報 2 日付
ニュース機能として利用する場合には「2024/01/01」や「7月10日」などのように設定してください。
ランキング機能として利用する場合には「人気No.1」などのように設定してください。
新着情報 2 内容
新着情報 2 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
新着情報 3 日付
ニュース機能として利用する場合には「2024/01/01」や「7月10日」などのように設定してください。
ランキング機能として利用する場合には「人気No.1」などのように設定してください。
新着情報 3 内容
新着情報 3 リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
ブログ最新記事設定
「この記事を固定にする」に設定した記事はトップページにも表示されます。
サムネイル画像を非表示にすることもできます。
15.【ブログ最新記事】 ON/OFF
初期状態ではONになっています。
ブログのサムネイル画像を表示 ON/OFF
OFF(非表示)にした場合にはブログ一覧ページのサムネイル画像も非表示になります。
ブログ記事に画像を掲載しない場合にはOFFにしていただくことでレイアウトを崩さずブログ記事を表示することができます。
初期状態ではON(表示)になっています。
ブログ最新記事 ボタンテキスト
ブログAppsについてはサポート対象外となります。
Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせください。
キーワードリスト設定
ハッシュタグのようにキーワードやカテゴリー等を表示することができます。
16.【キーワードリスト】 ON/OFF
初期状態ではOFFになっています。
キーワードリストのタイトル
キーワード(カンマ区切り)
全てのキーワードをカンマ区切りで1行にしてください。
カンマ「 , 」は半角です。
半角ドット「 . 」や全角句読点「 、 」などにならないようご注意ください。
【具体例】
下記のようなキーワードリストを表示したい場合
セール,新作,ソファ,ベッド,ラグ,クッション,ホワイト家具,モノトーン,シンプル,おしゃれ
テキスト入力欄は下記のような形になります。

YouTube動画埋め込み設定
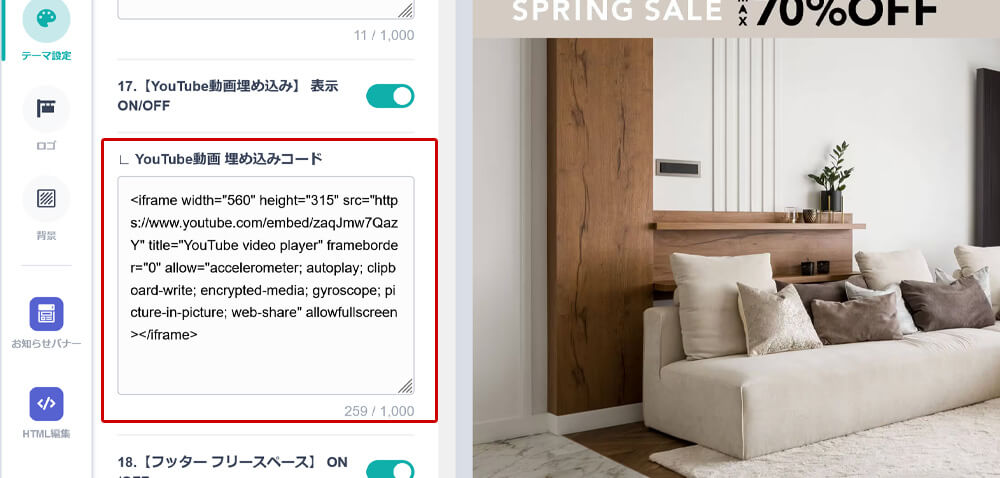
17.【YouTube動画埋め込み】 表示 ON/OFF
初期状態ではOFFになっています。
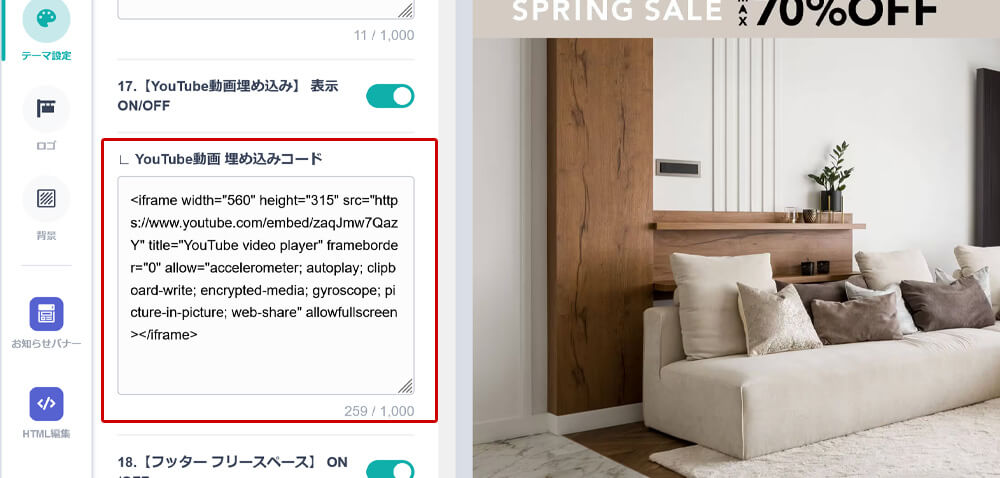
YouTube動画 埋め込みコード
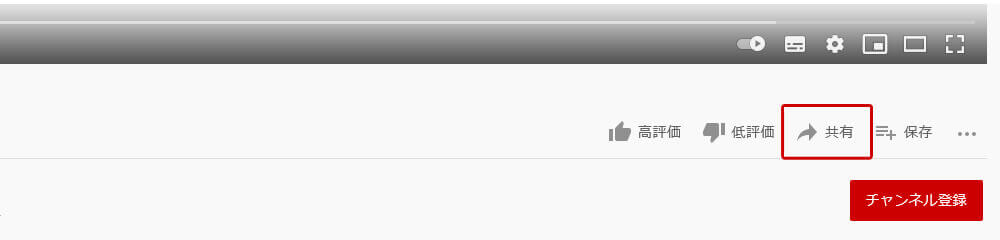
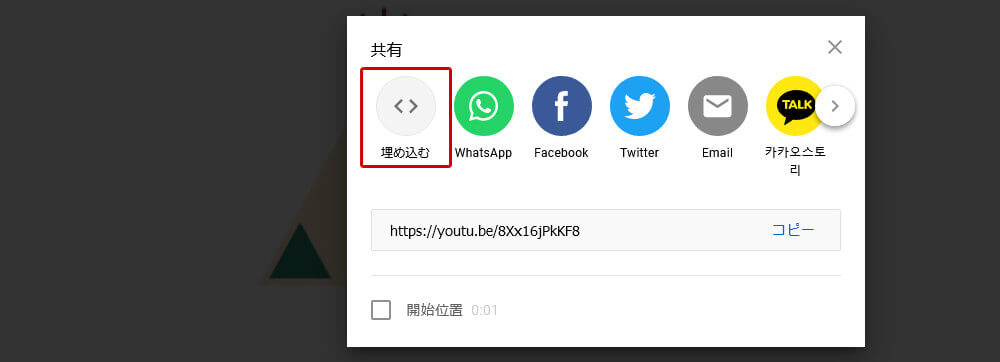
YouTube動画 埋め込みコードの確認方法
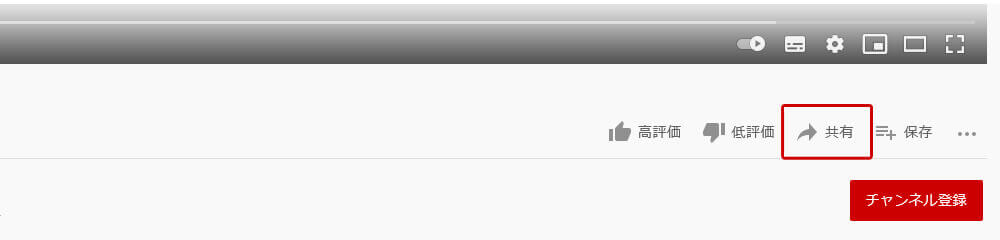
2. 動画の右下にある『共有』をクリックします。




フッターフリースペース設定
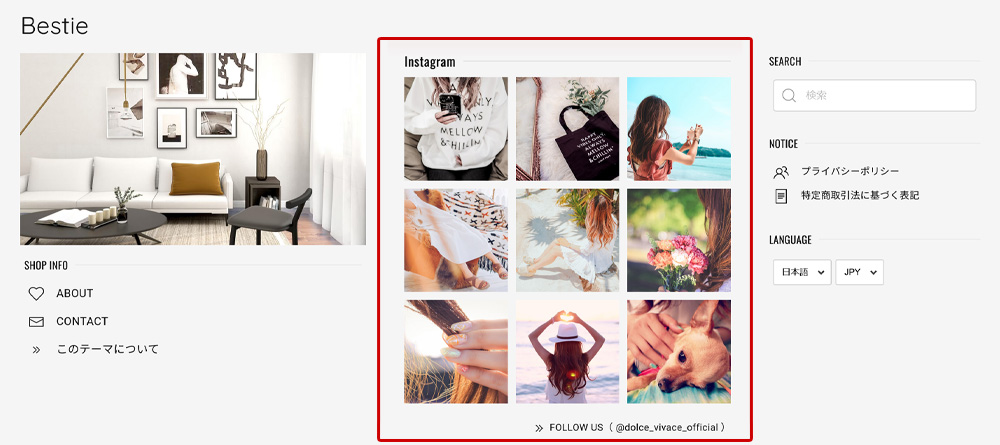
通常のテキストの他にも、Instagramを埋め込む “SnapWidget” のような外部サービスのコードも設定可能です。
(Instagramを埋め込んだ実際のイメージはデモショップ2をご覧ください。)
“SnapWidget” のような外部サービスの埋め込みコードの取得方法ついてはサポート対象外となります。
個別のお問い合わせに対しての回答は致しかねますことを予めご了承ください。
18.【フッター フリースペース】 ON/OFF
初期状態ではOFFになっています。
フリースペース タイトル
フリースペース テキスト
フリースペース リンクテキスト
フリースペース リンク先
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力してください。
但し、HTMLについてはサポート対象外となっておりますので、
HTMLの記述方法や記述内容のご案内等は致しかねますことを予めご了承ください。
また、閉じタグの漏れや記述内容の誤りによってショップ全体の表示に影響が出る場合がありますので、
HTMLコードを記述される場合には十分に注意して設定を行ってください。
Instagramの埋め込み方法
Instagramをショップに埋め込む方法はいくつかありますが、“SnapWidget”を利用する方法が簡単でオススメです。
SnapWidget等の外部サービスについてはサポート対象外となっていますが、下記に簡単な設定方法をご案内しています。
- ⇒ Instagramを埋め込むことができる “SnapWidget” の利用方法
“SnapWidget”はウェブサイトやブログにInstagram、Twitter、FacebookなどのSNSのコンテンツを埋め込むことができるオンラインサービスです。
無料版と有料版があるため、目的に応じてご利用ください。
“SnapWidget”をはじめとした外部サービスについてはサポート対象外となっており、
個別のお問い合わせに対しての回答は致しかねますことを予めご了承ください。
また、Instagram公式のツールではないため将来的に突然利用できなくなる可能性もありますが、一切の責任は負いかねます。SnapWidgetの使い方
1. SnapWidgetにアクセス
SnapWidgetにアクセスして「GET A FREE WIDGET」をクリックします。

2. SIGN UP
名前、メールアドレス、パスワードを入力し、「SIGN UP」をクリックします。

3. ダッシュボードにアクセス
無料版を利用する場合は「SKIP THIS」をクリックします。

4. 埋め込みレイアウトを選択
「FREE」とあるものが、無料で利用できる埋め込みウィジェットです。
デモショップのようなレイアウトで埋め込みたい場合には、 「 instagram grid 」を選択します。
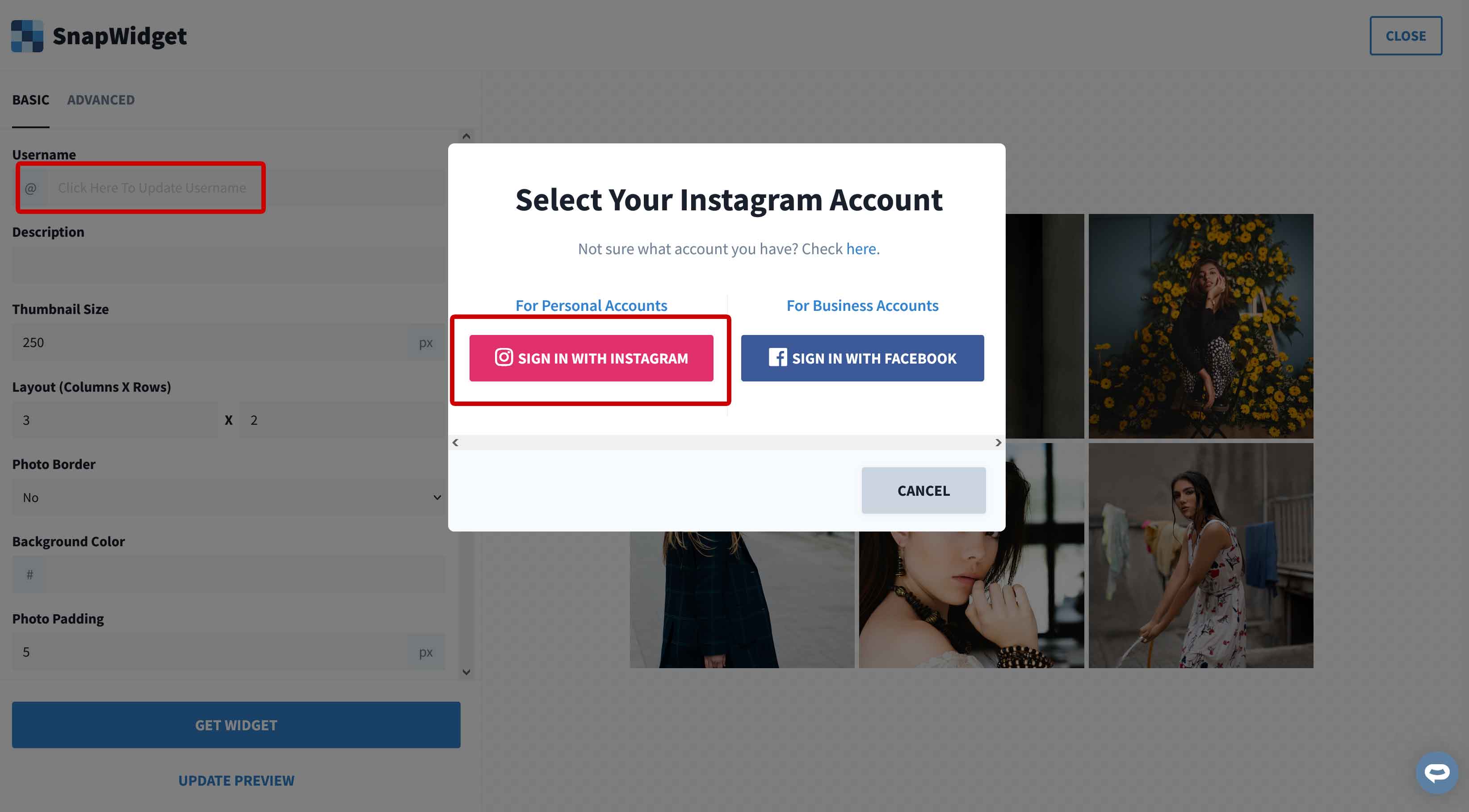
5. Instagramアカウントと連携
Usernameをクリックして、埋め込みたいインスタグラムのアカウントでログインすると連携が完了します。

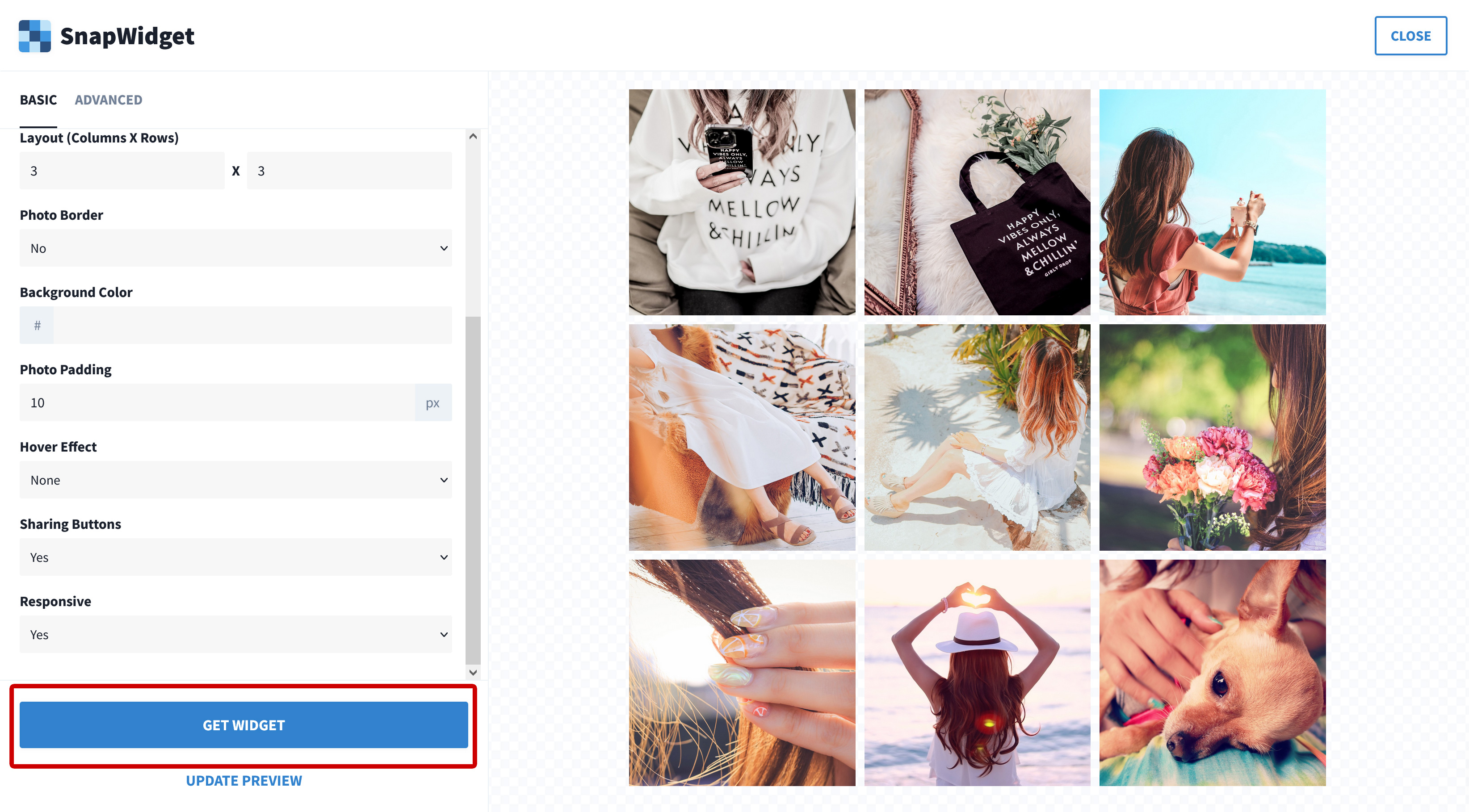
6. 埋め込みコードを取得
必要に応じてキャンプション表示の有無、画像同士の間隔等の調整項目を設定してから「GET WIDGET」をクリックします。
(レイアウト崩れを防ぐために[Responsive]の項目は[YES]に設定することを推奨します。)
下記のようなコードが表示されますので、コピーします。
<!-- SnapWidget --> <script src="https://snapwidget.com/js/snapwidget.js"> <iframe src="https://snapwidget.com/embed/1037526" class="snapwidget-widget" allowtransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:100%; ">7. 埋め込みコードを貼り付け
テーマ設定の「フリースペース テキスト」に埋め込みコードをペーストして保存します。

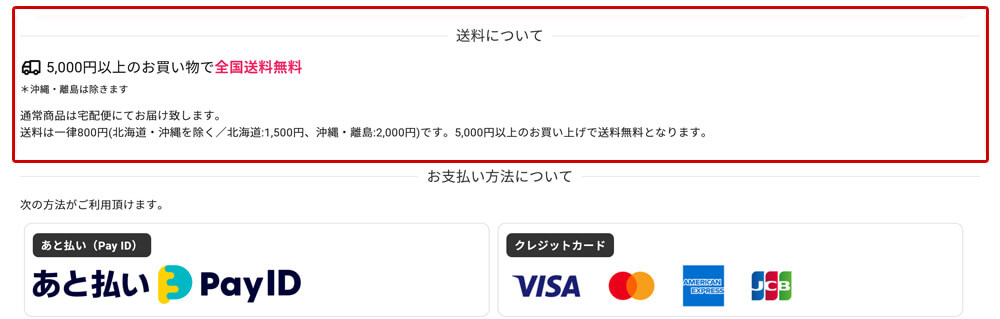
送料表示設定
送料のテキスト内容やカラーを自由に設定することが可能です。
19.【送料表示】 ON/OFF
初期状態ではOFFになっています。
送料にアイコンを表示 ON/OFF
初期状態ではONになっています。
条件・補足のテキストカラー
送料のテキストカラー
条件テキスト
例:「5,000円以上のご購入で」
送料テキスト
例:「全国送料無料」
補足テキスト
例:「*沖縄・離島は除きます」
詳細説明テキスト
例:「通常商品は宅配便にてお届け致します。送料は一律800円(北海道・沖縄を除く/北海道:1,500円、沖縄・離島:2,000円)です。」
お支払い方法の表示設定
表示する決済方法のON/OFFを手動で切り替えてください。(BASEかんたん決済の設定内容は自動的に反映されません。)
20.【お支払い方法の表示】 表示 ON/OFF
初期状態ではONになっています。
お支払い方法カラー
Pay ID 翌月あと払い
(BASEかんたん決済の設定内容は自動的に反映されません。)
Pay ID 3回あと払い
(BASEかんたん決済の設定内容は自動的に反映されません。)
クレジットカード
(BASEかんたん決済の設定内容は自動的に反映されません。)
キャリア決済
(BASEかんたん決済の設定内容は自動的に反映されません。)
銀行振込
(BASEかんたん決済の設定内容は自動的に反映されません。)
コンビニ決済
(BASEかんたん決済の設定内容は自動的に反映されません。)
Amazon Pay
(BASEかんたん決済の設定内容は自動的に反映されません。)
PayPal
(BASEかんたん決済の設定内容は自動的に反映されません。)
アバウトページ設定
『送料』『お支払い方法』『Google マップ』も表示することができます。
21.【アバウトページ】 アバウトページ画像
アバウトページ ショップ住所
アバウトページ ショップTEL
アバウトページ ショップFAX
アバウトページ ショップ営業時間
アバウトページ ショップ定休日
アバウトページ ショップE-Mail
Google マップ設定
最寄り駅や経路などの補足情報を記載することもできます。
22.【Google マップ】 表示 ON/OFF
初期状態ではOFFになっています。
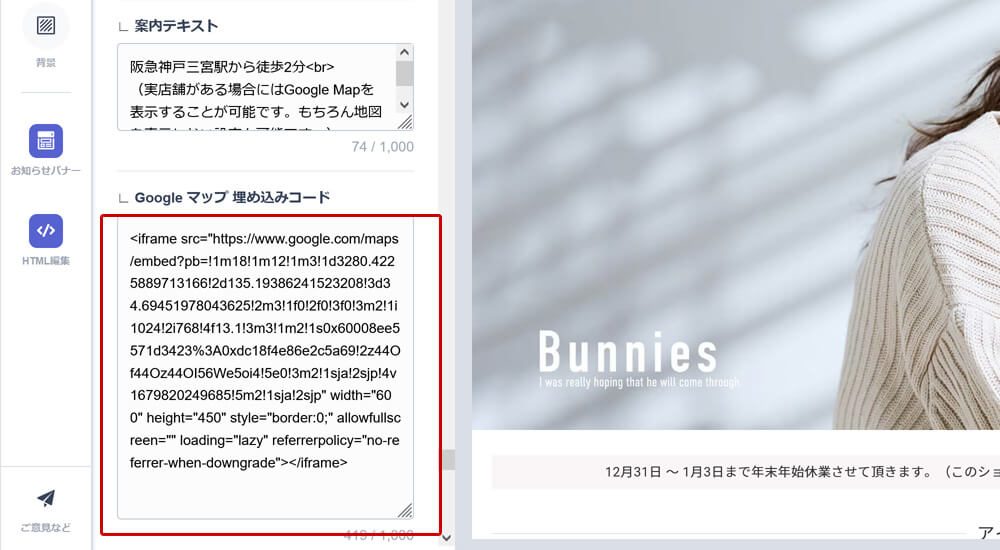
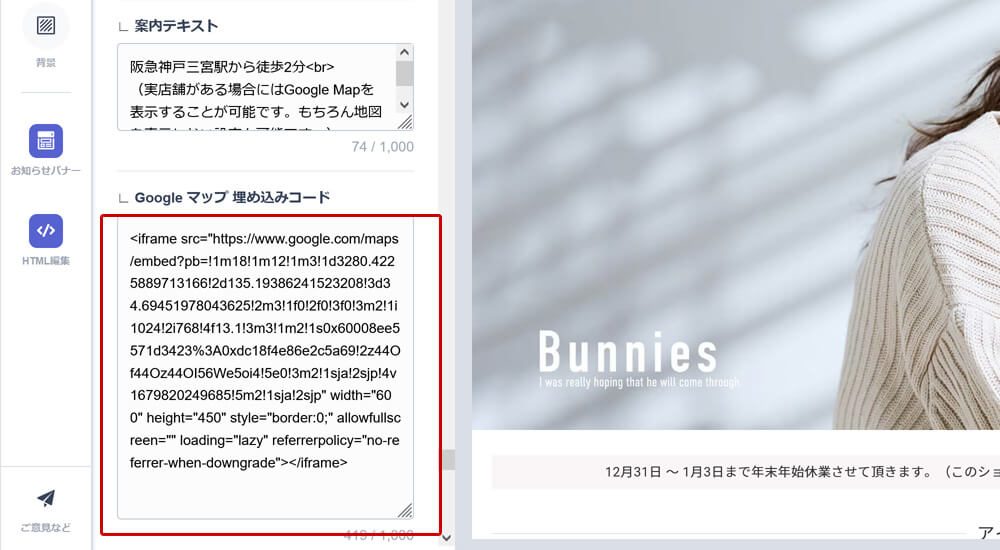
案内テキスト
Googleマップ 埋め込みコード
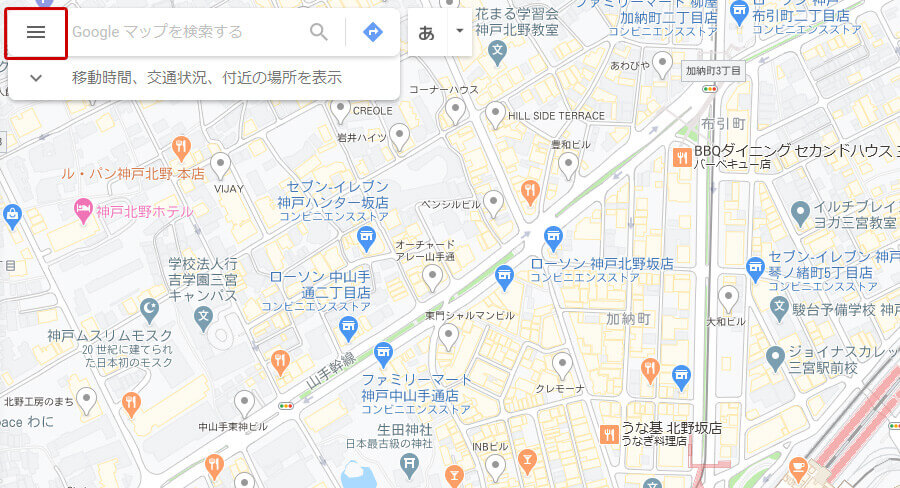
Googleマップ 埋め込みコードの確認方法
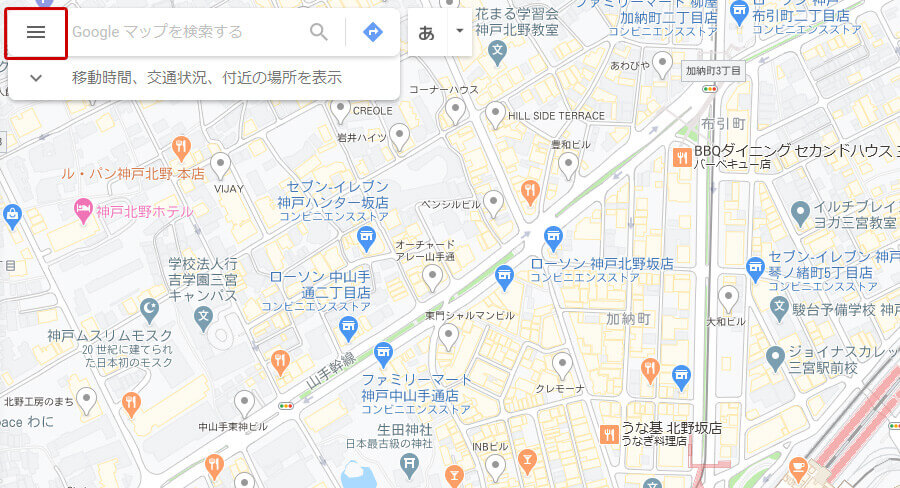
2. 画面の左上にある『≡』をクリックします。




メールマガジンApp設定
登録フォームのタイトルや文章を設定することが可能です。
「メールマガジン App」のインストール方法や操作方法についてはBASEへ直接お問い合わせください。
23.【メールマガジンApp】登録フォーム タイトル
初期状態では「NEWSLETTER」となっています。
登録フォーム テキスト
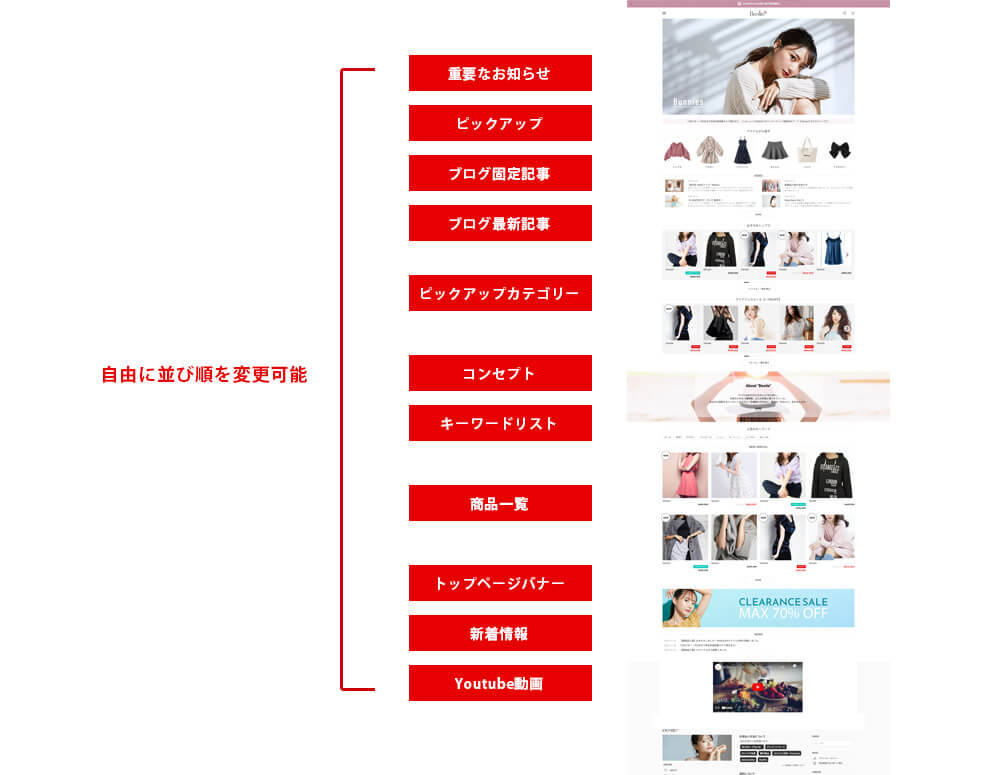
トップページレイアウト設定
もちろん必要のない機能は表示しなくて構いません。
24.【トップページレイアウト】パーツの並び順を変更 ON/OFF
初期状態ではONになっています。
1番目
2番目
3番目
4番目
5番目
6番目
7番目
8番目
9番目
10番目
11番目
最近チェックした商品 設定
閲覧履歴は自動的に直近の3件が取得されて表示されます。
25.【 最近チェックした商品 】 ON/OFF
初期状態ではOFFになっています。
「最近チェックした商品」 タイトル
上級者向けの設定
【上級者向け】独自スタイルシート(CSS)
p { font-size:14px !important;}
CSSについてはサポート対象外となっておりますので、
CSSの記述方法やclass名のご案内等は致しかねますことを予めご了承ください。
画像の推奨サイズ
Bestieをご利用いただく際の登録する画像の推奨サイズは以下の通りです。
【ロゴ画像】
お好みのサイズで構いません。
正方形や縦長のロゴの場合、スマホサイトでは表示が小さくなる場合がありますので横長の画像をお奨めします。
ご参考までに、デモショップでは「 横300px × 縦140px 」の画像を使用しています。
【カテゴリーアイコン】
推奨サイズは「 横80px * 縦80px のアイコンをカテゴリーの数だけ縦に並べたサイズ 」です。
カテゴリーアイコン画像の作成方法はこちらをご覧ください。
【ヘッダー帯バナー】
推奨サイズは「 縦120px 」です。横の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1000px × 縦120px 」の画像を使用しています。
【フローティングバナー】
推奨サイズは「 横560px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横560px × 縦240px 」の画像を使用しています。
【メインスライダー】
Bestieのメインスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意ください。
「PC用」のスライダー画像の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2560px × 縦1280px 」の画像を使用しています。
「スマホ用」のスライダー画像の推奨サイズは「 横840px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦1200px 」の画像を使用しています。
スライダーの画像は「PC用」と「スマホ用」で同じ画像を設定していただいても問題ありません。
【トップページバナー】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦480px 」の画像を使用しています。
【商品ページバナー】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦50px 」の画像を使用しています。
【サイドバナー】
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横800px × 縦400px 」の画像を使用しています。
【ピックアップ】
推奨サイズは「 横600px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横600px × 縦600px 」の画像を使用しています。
【コンセプト】
コンセプトエリアの背景画像は画面サイズに応じてレスポンシブに上下左右が切り抜かれて表示されます。
推奨サイズは「 横1920px × 縦800px 」です。
ご参考までに、デモショップでは「 横1920px × 縦800px 」の画像を使用しています。
【アバウトページ画像】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦900px 」の画像を使用しています。
【商品画像】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦1200px 」の画像を使用しています。
よくある質問 [ FAQ ]
Bestieに関するよくあるお問い合わせとその回答です。
- 有料テーマの利用は初めてなのですが、設定やカスタマイズは私にもできますか?
カスタマイズはBASE管理画面上で簡単に操作できます。
自由にカスタマイズしていただけるようにたくさんの設定項目をご用意しておりますが、
どれも「ON/OFFを切り替える」「テキストを入れる」「色を選ぶ」「画像を選ぶ」などの簡単な設定になっています。
どなたでも簡単にオリジナルのショップデザインにしていただけます。詳しくは「設定方法 / マニュアル」をご覧ください。

- 本当にデモショップのようなデザインになるのですか?
- 設定する画像の推奨サイズを教えてください。
Bestieをご利用いただく際の登録する画像の推奨サイズは以下の通りです。
【ロゴ画像】
お好みのサイズで構いません。
正方形や縦長のロゴの場合、スマホサイトでは表示が小さくなる場合がありますので横長の画像をお奨めします。
ご参考までに、デモショップでは「 横300px × 縦140px 」の画像を使用しています。【カテゴリーアイコン】
推奨サイズは「 横80px * 縦80px のアイコンをカテゴリーの数だけ縦に並べたサイズ 」です。
カテゴリーアイコン画像の作成方法はこちらをご覧ください。【ヘッダー帯バナー】
推奨サイズは「 縦120px 」です。横の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1000px × 縦120px 」の画像を使用しています。【フローティングバナー】
推奨サイズは「 横560px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横560px × 縦240px 」の画像を使用しています。【メインスライダー】
Bestieのメインスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意ください。「PC用」のスライダー画像の推奨サイズは「 横1920px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2560px × 縦1280px 」の画像を使用しています。
「スマホ用」のスライダー画像の推奨サイズは「 横840px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦1200px 」の画像を使用しています。スライダーの画像は「PC用」と「スマホ用」で同じ画像を設定していただいても問題ありません。
【トップページバナー】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦480px 」の画像を使用しています。【商品ページバナー】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦50px 」の画像を使用しています。【サイドバナー】
推奨サイズは「 横800px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横800px × 縦400px 」の画像を使用しています。【ピックアップ】
推奨サイズは「 横600px 」です。縦の高さはお好みのサイズで構いません。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横600px × 縦600px 」の画像を使用しています。【コンセプト】
コンセプトエリアの背景画像は画面サイズに応じてレスポンシブに上下左右が切り抜かれて表示されます。
推奨サイズは「 横1920px × 縦800px 」です。
ご参考までに、デモショップでは「 横1920px × 縦800px 」の画像を使用しています。【アバウトページ画像】
縦長/横長に関わらずお好みのサイズで構いません。
ご参考までに、デモショップでは「 横2400px × 縦900px 」の画像を使用しています。【商品画像】
推奨サイズは「 横1200px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1200px × 縦1200px 」の画像を使用しています。 - 対応している「BAES Apps」を教えてください。
Bestieは「ページ追加 Apps」を除く全てのBASE Appsに対応しています。
「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、Bestieをはじめとした有料テーマではご利用いただくことができません。ページ追加 Apps
「ページ追加 App」は、最新のショップデザイン機能利用時の、オフィシャルテーマのみが対象です。
BASEデザインマーケットで販売しているデザイナーズテーマ、および「HTML編集 App」で作成されたカスタムテーマには、現在対応しておりません。「ページ追加 Apps」以外のBASE Appsは全て利用可能となっておりますのでご安心ください。
▼ BASE Apps 一覧
https://apps.thebase.in/
※各種BASE Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせください。
「ページ追加 App」を使わずにページを追加するための代替方法については、すぐ下の「ページを追加したいのですがどうすればいいですか?」をご覧ください。
- ページを追加したいのですがどうすればいいですか?
BASEには「FAQ」や「お買い物ガイド」などの自由な内容のページを作成するための「ページ追加 Apps」があります。
しかしながら、「ページ追加 Apps」は無料テーマのみが対象のAppsとなっているため、Bestieをはじめとした有料テーマではご利用いただくことができません。そこで、自由な内容のページを追加するための代替案と致しまして「Blog App」をご利用いただくことをご提案させていただいております。
▼ Blog App
https://apps.thebase.in/detail/43
「Blog App」を利用することでブログ記事として自由な内容を記載したページを作成していただけます。
具体例と致しましては、下記デモショップでは
https://demoshop.fashionstore.jp/blog/2023/03/26/165836
のような形でブログ記事をページのひとつのように利用しています。
(トップページの「バナー」「ピックアップ」「外部リンク」等からその記事ページへリンクさせるイメージとなります。)※「Blog App」をはじめとしたBASE Appsのインストール方法や操作方法についてはBASEへ直接お問い合わせください。
- カテゴリーアイコンがうまく設定できません。
カテゴリーアイコンに設定するアイコン画像は1枚にまとめる必要があります。
アイコン画像の推奨サイズや作成方法については「 カテゴリーアイコン画像の作成方法 」にて詳しくご案内しています。 - カテゴリーアイコン画像の作成方法を教えてください。
アイコン画像の推奨サイズや作成方法については「 カテゴリーアイコン画像の作成方法 」にて詳しくご案内しています。
- カテゴリーの順番を変更したのですが、アイコン画像の順番はどう変更すればいいですか?
カテゴリーアイコンは上から順番に表示されるため、カテゴリーの並び順を変更した場合にはアイコン画像も修正する必要があります。
変更後の並び順で再度アイコン画像を作成してアップロードし直してください。
アイコン画像の推奨サイズや作成方法については「 カテゴリーアイコン画像の作成方法 」にて詳しくご案内しています。 - ピックアップカテゴリーを表示したいのですが『カテゴリID』が分かりません。
カテゴリIDの確認方法は「 カテゴリIDの確認方法 」をご確認ください。
- プレビュー画面でピックアップカテゴリーが表示されません。
BASEの仕様上、ピックアップカテゴリーはBASE管理画面「デザイン」のプレビューでは表示されません。
設定を保存した後に実際のショップ画面でご確認ください。 - YouTube動画を表示したいのですが『埋め込みコード』とは何ですか? / 『埋め込みコード』の取得方法を教えてください。
YouTube動画 埋め込みコードの確認方法
1. 埋め込みたいYouTube動画のページを表示します。
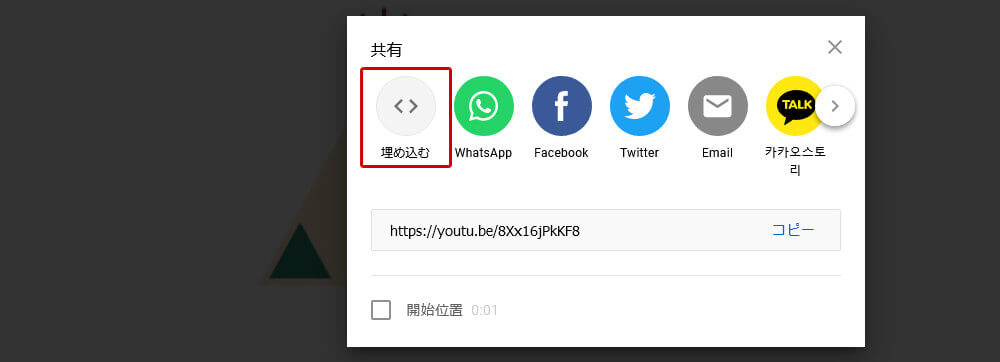
2. 動画の右下にある『共有』をクリックします。3. 「埋め込む」をクリックします。 4. 「コピー」をクリックして埋め込みコードをコピーします。
4. 「コピー」をクリックして埋め込みコードをコピーします。 5. BASEのデザイン画面の「YouTube動画 埋め込みコード」のテキストエリアにペーストします。
5. BASEのデザイン画面の「YouTube動画 埋め込みコード」のテキストエリアにペーストします。

- Gooleマップを表示したいのですが『埋め込みコード』とは何ですか? / 『埋め込みコード』の取得方法を教えてください。
Googleマップ 埋め込みコードの確認方法
1. Google マップで埋め込みたい地図の場所を表示します。
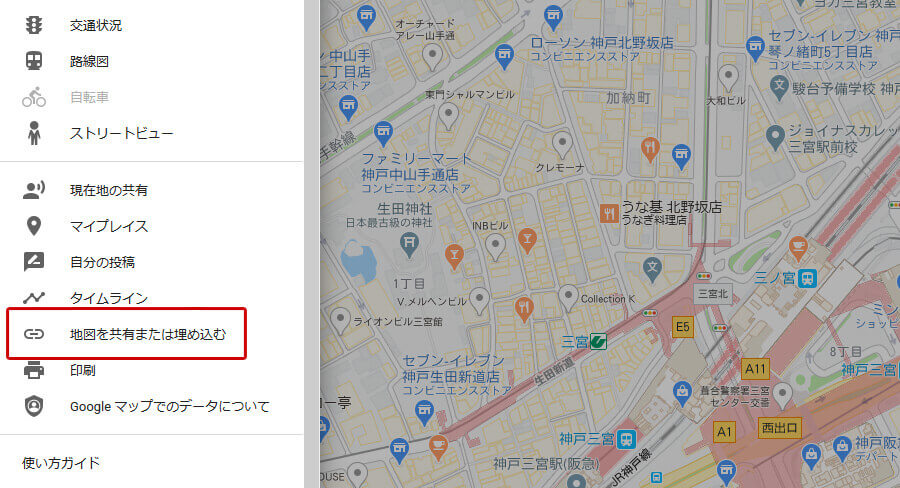
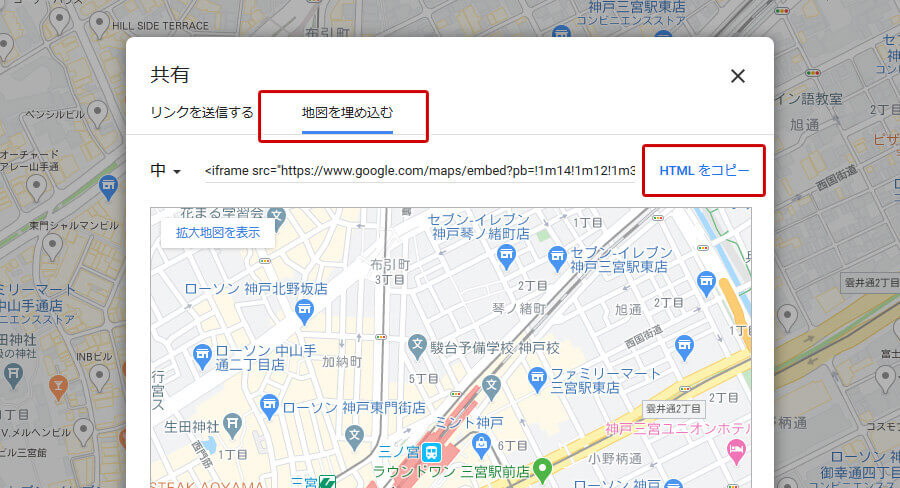
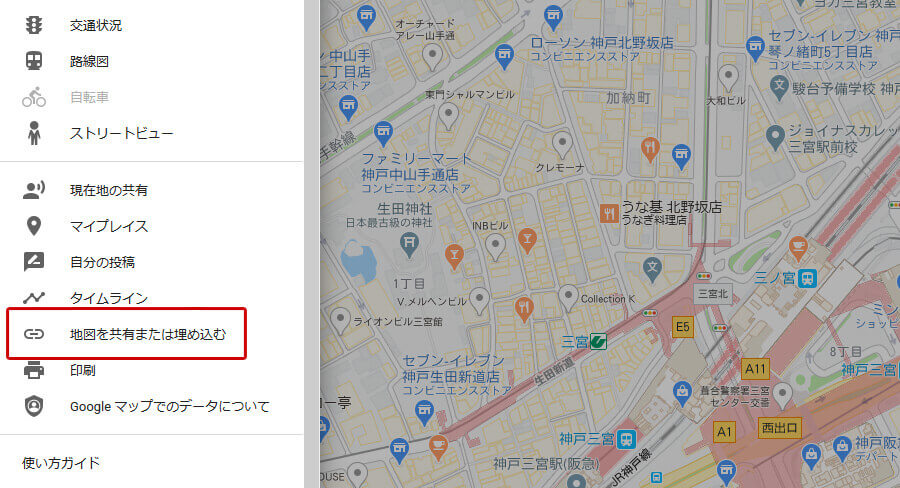
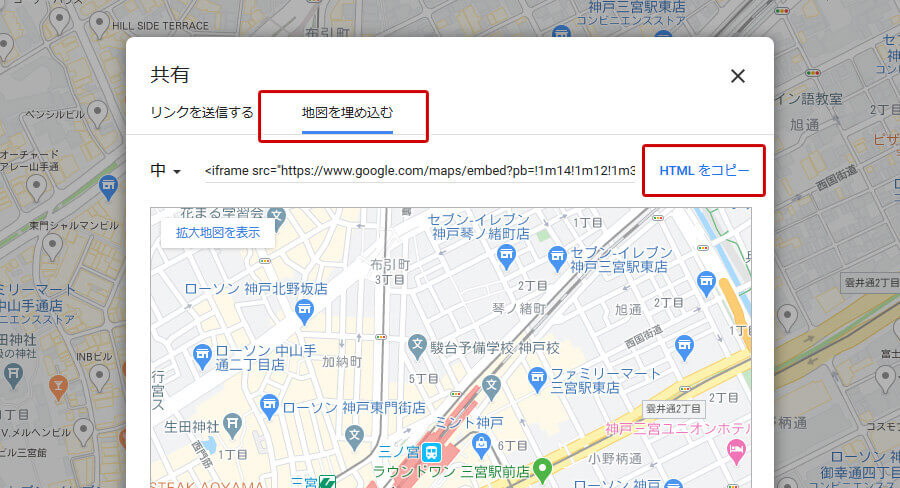
2. 画面の左上にある『≡』をクリックします。3. 「地図を共有または埋め込む」をクリックします。 4. 「地図を埋め込む」のタブを選択して「HTMLをコピー」をクリックします。
4. 「地図を埋め込む」のタブを選択して「HTMLをコピー」をクリックします。 5. BASEのデザイン画面にある「Googleマップ 埋め込みコード」のテキストエリアにHTMLをペーストします。
5. BASEのデザイン画面にある「Googleマップ 埋め込みコード」のテキストエリアにHTMLをペーストします。

- キーワードリストの設定方法がわかりません。(「カンマ区切り」とは何ですか?)
キーワードリストに設定するキーワードはカンマ区切りで20件まで設定することが可能です。
全てのキーワードをカンマ区切りで1行にしてください。
カンマ「 , 」は半角です。
半角ドット「 . 」や全角句読点「 、 」などにならないようご注意ください。詳しくは「 キーワードリスト設定 」をご確認ください。
- 「最近チェックした商品」に何も表示されません。
「最近チェックした商品」はユーザーごとの商品ページの閲覧履歴となっています。
はじめてショップを訪れた場合や、ひとつも商品を見ていない状態では何も表示されません。
いくつか商品を見た後にはその商品が「最近チェックした商品」に表示されます。 - イメージスライダーやバナー、ピックアップ等の設定を行ってもサイトに表示されません。
イメージスライダーやバナー、ピックアップ等の機能を設定しても表示されない場合は、その項目の表示設定がOFFになっている可能性があります。
ON/OFFの切替ができる項目についてはOFF(グレーの状態)からON(緑の状態)に切り替わっているかご確認ください。 - テーマのアップデートはありますか?
BASEに新機能が追加された際などには、新機能に合わせたテーマの無料アップデートをさせていただきます。
アップデートが行われた際には、ご購入いただいたテーマも自動的に更新されますので安心してご利用いただけます。
テーマのアップデートはBASEの新機能追加と同時ではなく、多少お時間をいただくことについては予めご了承ください。
また、HTML編集Appsを利用されている場合には、編集内容を保護する為に自動では更新されませんので手動でアップデート内容を適用していただく必要があります。 - テーマが自動的にアップデートされないのですが、どうすればいいですか?
通常、アップデートが行われた際にはご購入いただいたテーマも自動的に更新されますが、
HTML編集Appsを利用している場合には、編集内容を保護する為に自動では更新されません。
その際には手動でアップデート内容を適用していただく必要があります。HTML編集Appsを利用してテーマを改造している場合には、現在選択されているテーマが「カスタムテーマ」となっています。
これはご購入いただいたテーマを元にしたオリジナルの別のテーマとして保存されているためです。
「Bestie」テーマを選択していただくことでアップデートが適用された最新の状態のテーマとなりますので、
改めてHTML編集Appsを利用してオリジナルの改造/編集を行ってください。 - HTML編集Appsを利用して購入したテーマを改造することはできますか?
可能です。
ご購入いただいたテーマをBASE管理画面の「デザイン」で適用した状態にてHTML編集Appsを利用することで、
Bestieを元にしたオリジナルのショップデザインを構築していただくことが可能です。
HTML編集Appsの操作方法や改造方法はサポート対象外となりますことについては予めご了承ください。 - テキストを入力する際に改行ができません。
テキストエリア内ではHTMLコードが利用可能です。
「 <br> 」と入力すると改行され、「 <p> ~ </p> 」で囲むと段落になります。
下記のサンプルをご参考にしてください。<p> 【営業時間】 <br> 11:30-15:00(L.O. 14:30) <br> 18:00-23:00(L.O. 22:00) </p> <p> 【定休日】 <br> 日曜日・祝日 <br> 神戸市中央区山本通1-1 </p>
HTMLについてはサポート対象外となります。
個別の記述方法のご案内等は致しかねますことを予めご了承ください。 - デザイン編集画面で設定した内容がショップに反映されません。
1. ご確認いただいている端末のブラウザにキャッシュが残っているために最新の情報が取得できていない可能性があります。
まずは、ブラウザのキャッシュを削除してから再度ショップを確認することをお試しください。2. ブラウザのキャッシュを削除しても設定内容が反映されない場合、
一時的にBASEのデータサーバとの通信が正常に行われていないために、設定内容が保存されていない可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)【 解決方法 】
一旦、設定しようとしている項目を空欄にした状態で「保存」を押して「終了」してBASE管理画面のトップに戻ります。
(設定しようとしている項目を空欄にしても「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」ができるようになるかお試しください。)次に、再度BASE管理画面のトップからデザイン編集画面に進んで上記項目が正常に空欄として保存されていることをご確認ください。
その状態で改めてその項目を設定して「保存」→「終了」としていただき、正常にデータが更新されていることをお確かめください。
(通常、設定は複数を同時に行っていただけますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返してください。)また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試しください。上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試しください。 - デザイン編集画面で「保存」ボタンが押せません。(設定内容がプレビューに反映されません。)
一時的にBASEのデータサーバとの通信が正常に行われていないために、
設定内容がBASEのシステム側に反映されず「保存」ボタンが押せなくなっている可能性があります。
(この現象はテーマではなくBASEのシステム側の問題となりますので、利用しているテーマに関わらず起こりうる現象となります。)【 解決方法 】
設定しようとしている項目を空欄にした状態(またはON/OFFを切り替えた状態)にして「保存」ができるようになるかお試しください。
それでも「保存」がクリックできる状態にならない時は、別の項目のON/OFFを切り替えるなどして「保存」できる状態になるかご確認ください。「保存」ができる状態になったら一度そのまま「保存」→「終了」していただき、正常にデータが更新されていることをお確かめください。
その後、改めてデザイン画面にて設定を続けてください。
(通常、設定は複数を同時に行っていただけますが、うまくいかない場合には1項目ずつ「設定」→「保存」→「終了」を繰り返してください。)また、テキストエリア形式の設定項目において正常にデータが保存されない(「保存」が押せない)場合には、
入力する際にコピーペーストするのではなく、空欄の状態から手動でテキストを入力する形で記述することもお試しください。上記の方法でもうまくいかない場合には、BASE側のサーバーに一時的な問題が生じている可能性がありますので、
お手数ですがしばらく時間をおいてから再度お試しください。
ご購入 [ Preview and Purchase ]
BASE専用テーマ【 Bestie 】はBASEデザインマーケットにてご購入いただけます。
お問い合わせ [ Contact ]
【Bestie 】に関するお問い合わせは下記のメールフォームよりお問い合わせください。
テーマの設定に関するお問い合わせの際には、事前に「設定方法 / マニュアル」や「よくある質問」をご確認ください。
*『カテゴリーアイコン』を設定する際の「カテゴリーアイコン画像の作成方法」についてはこちらをご覧ください。
*『ピックアップカテゴリー』を設定する際の「カテゴリIDの確認方法」についてはこちらをご覧ください。
お問い合わせへの対応は通常2営業日以内に行っております。
場合によってはお時間をいただく場合があります事を予めご了承ください。
デザインテーマ一覧 [ Design Themes ]
Dolce & Vivaceでは豊富なBASEデザインテーマを取り扱っています。
ショップのイメージに合わせた理想のテーマがきっと見つかります。
有料カスタマイズ [ Customization Service ]
テーマはご購入時の状態でも多彩なカスタマイズ機能を備えていますが、
さらにオリジナルのカスタマイズをご希望の方は「BASEテーマ有料カスタマイズサービス」をご検討ください。
カスタマイズ対応はBestieをはじめとした Dolce & Vivace のテーマのみを対象とさせていただいております。
(BASEデザインマーケット内の他社様が販売しているテーマのカスタマイズ依頼はお引き受け致しかねます。)