Mochica 設定方法 / マニュアル [ How To Use ]
Mochicaは様々なカスタマイズを簡単に行うことができます。
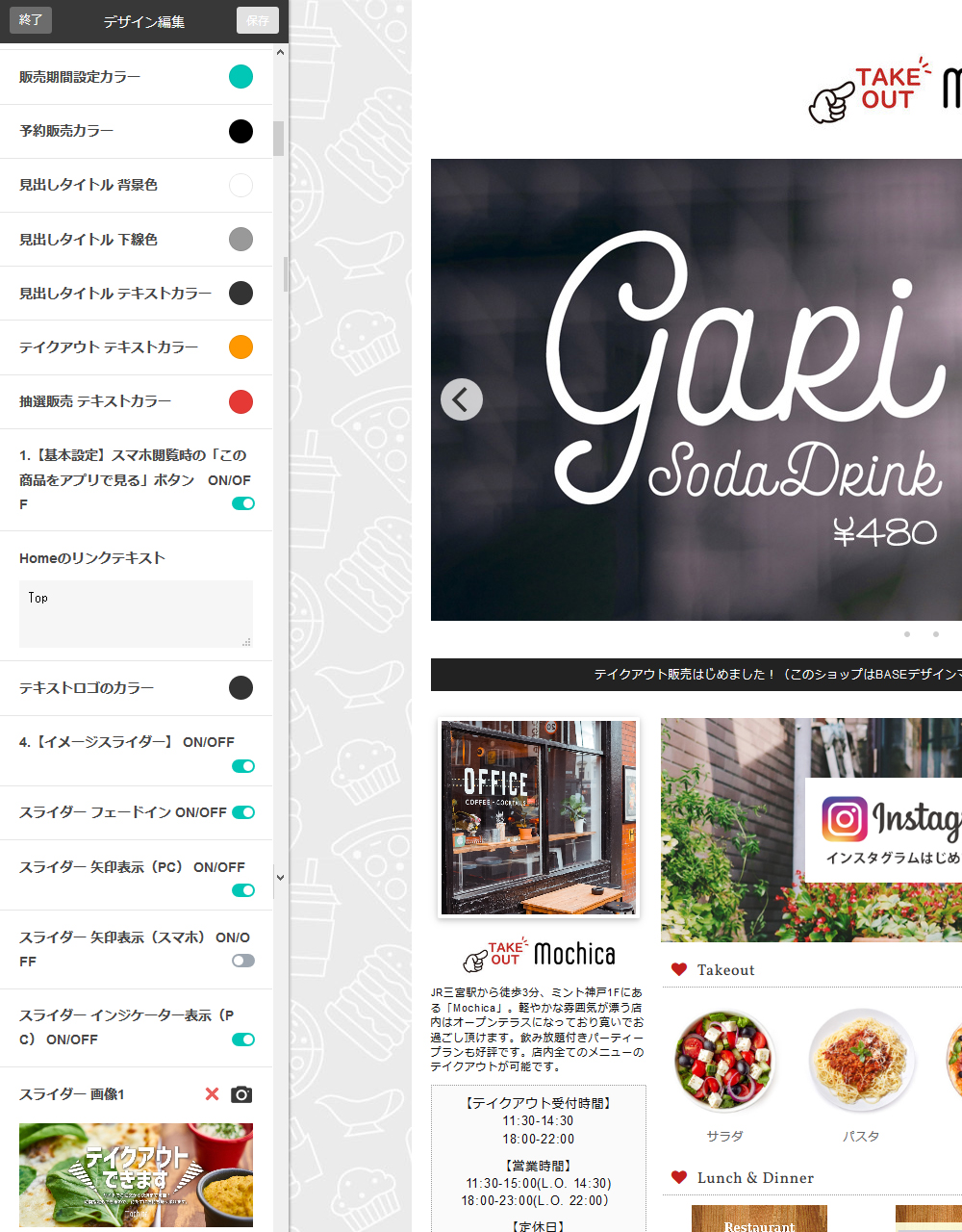
BASE管理画面のデザイン編集からテンプレートの編集が可能です。
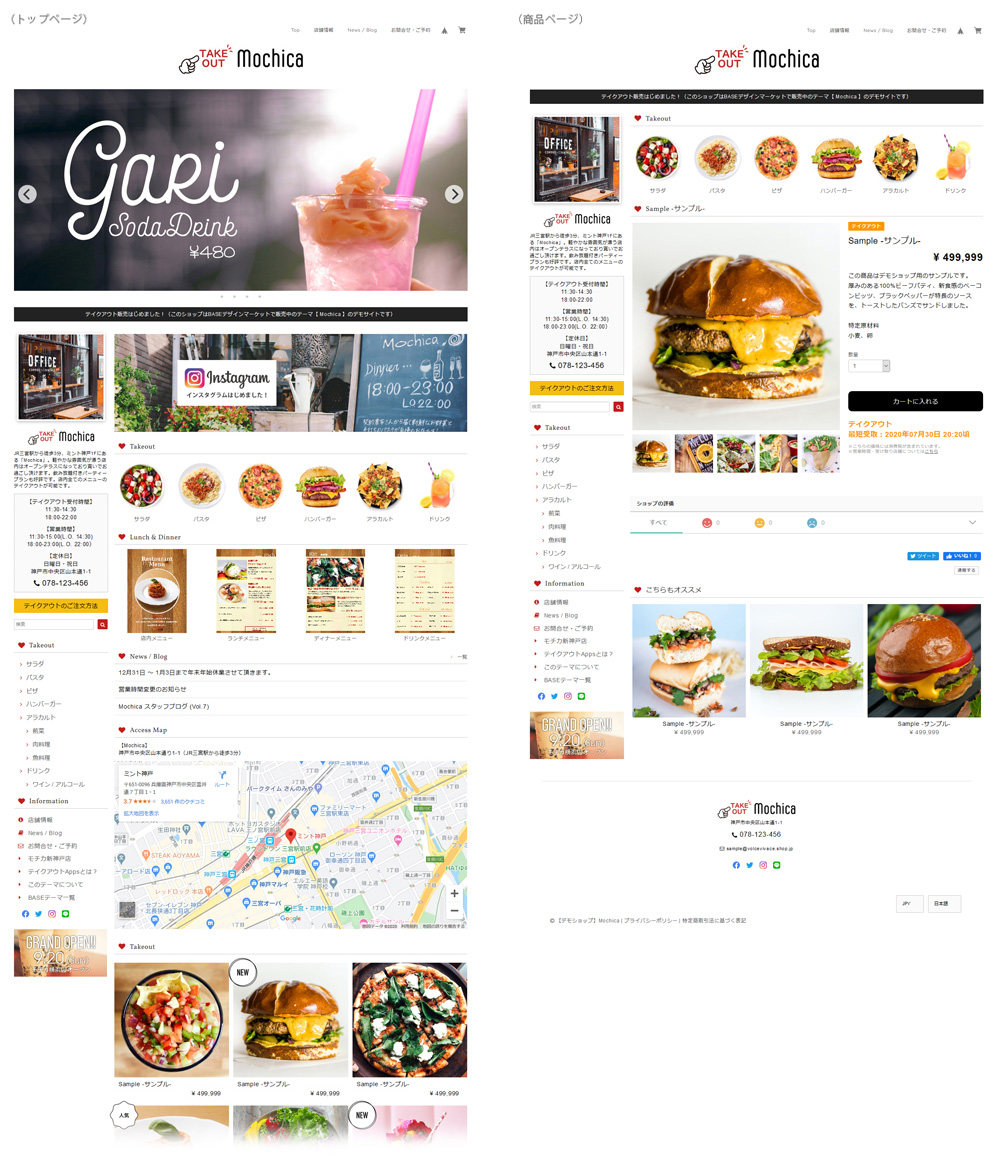
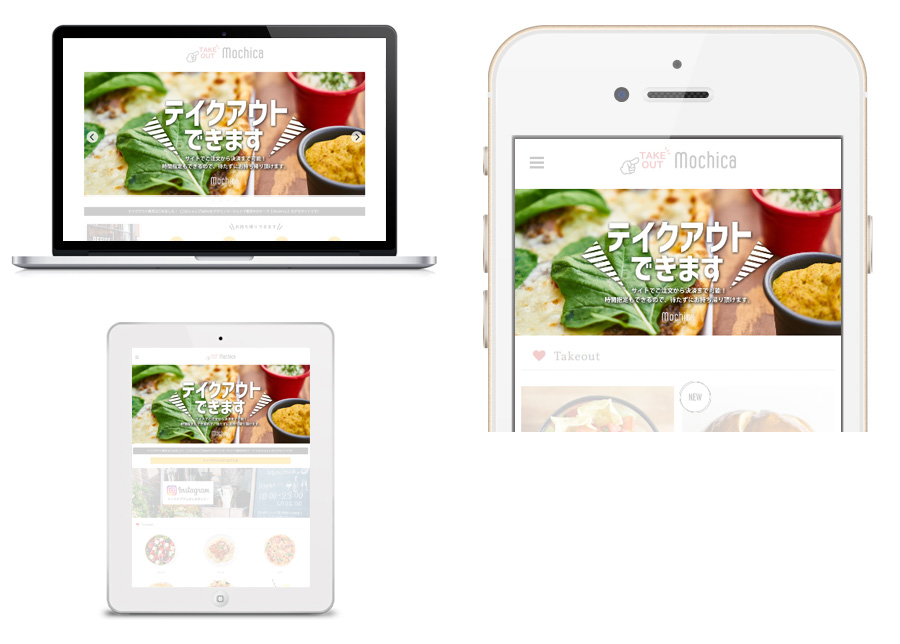
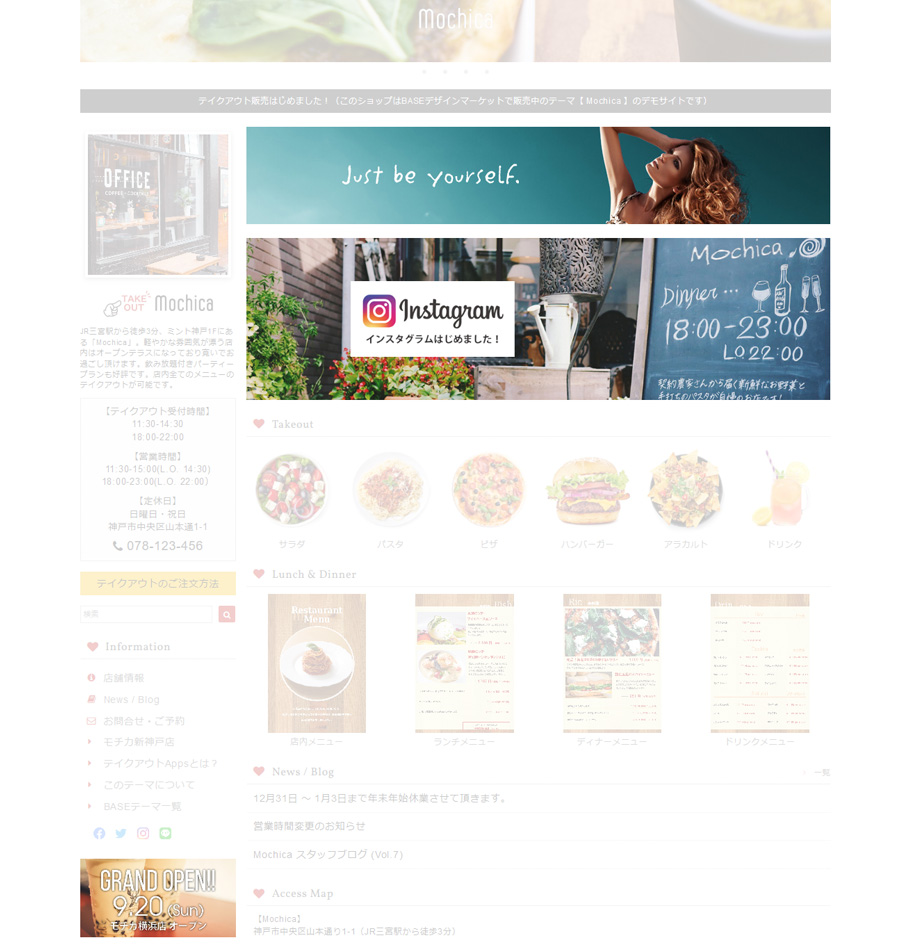
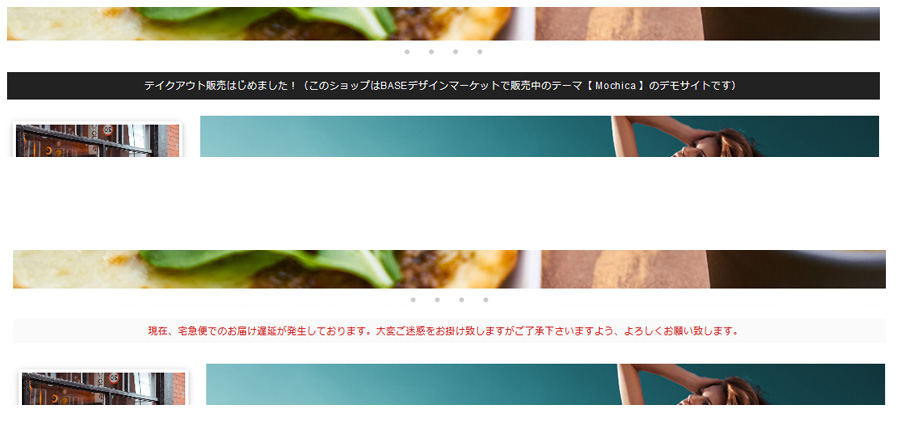
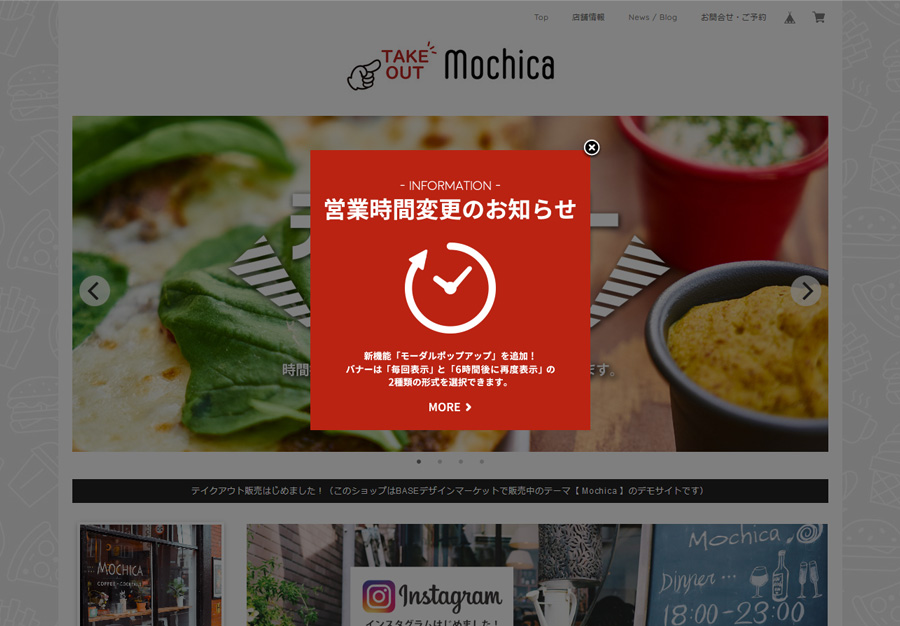
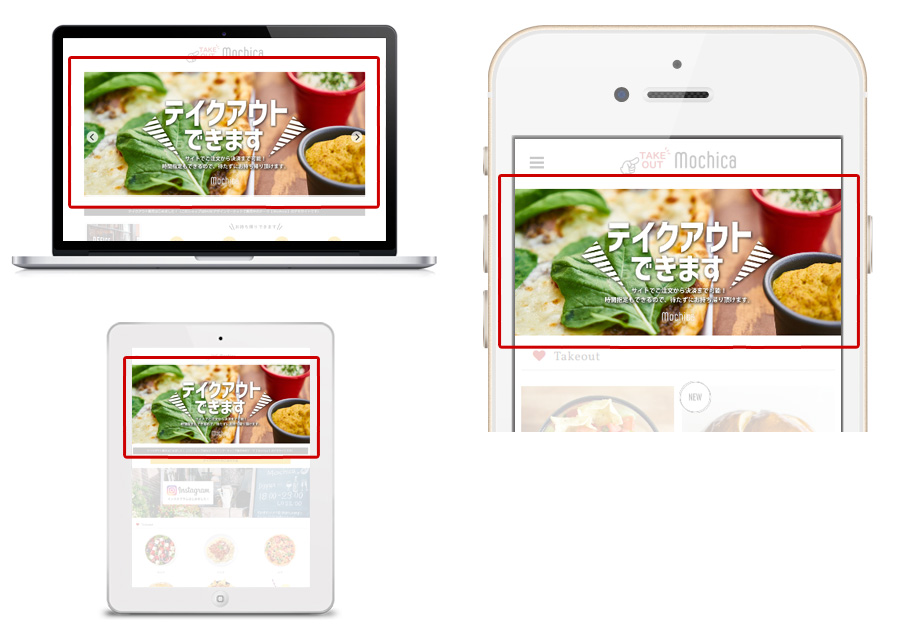
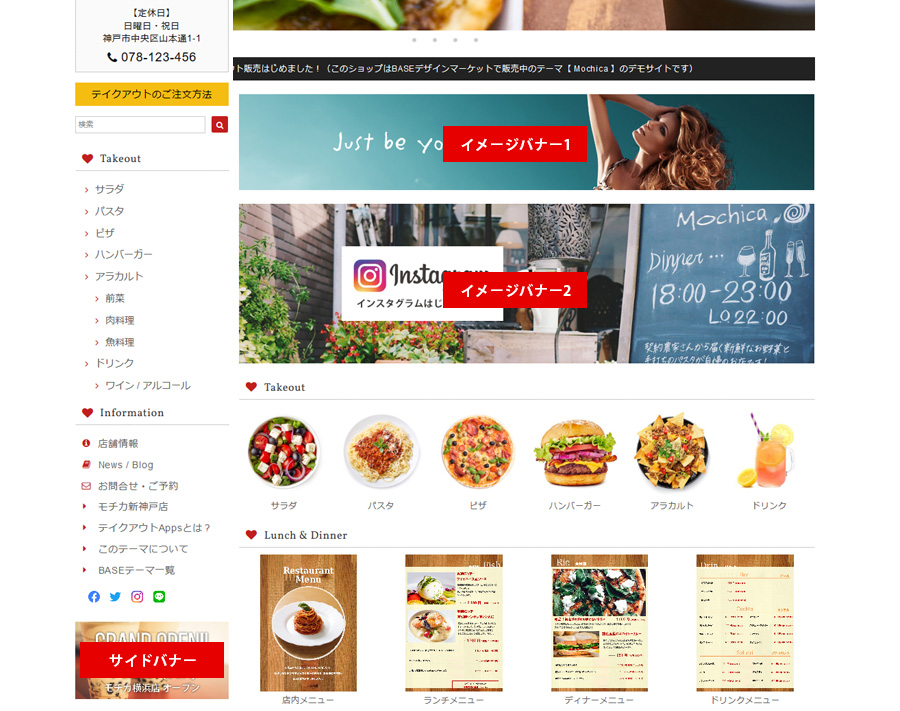
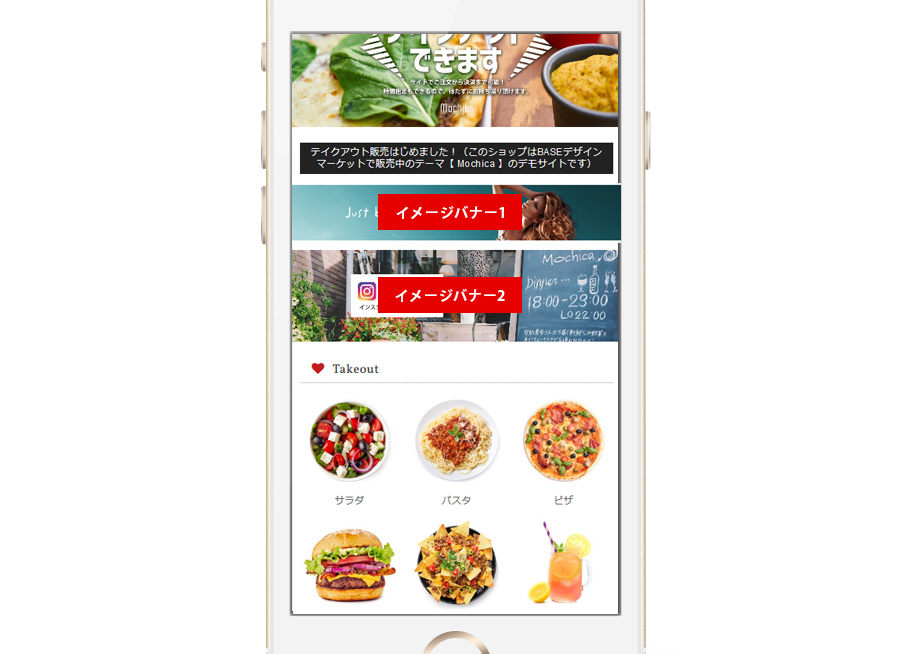
イメージスライダー設定
ドラッグ操作/スワイプ操作対応の機能的なレスポンシブスライダーです。
画像は6枚まで設定可能で、商品ページ / カテゴリページ / 検索結果 / 外部サイトなど自由なリンク先を設定することができます。
前後のスライドへの矢印の表示ON/OFF(PC/スマホ)、インジケーター表示ON/OFF(PC)、
左右スライド/フェードインの切り替えなど細かなデザイン調整をすることが可能です。
(スライダー機能を利用せず画像1枚のみをメインイメージとして設定することもできます。)
4.イメージスライダー ON/OFF
イメージスライダーの表示ON/OFFを切り替えることができます。
初期状態ではONになっています。
スライダー フェードイン ON/OFF
ONにするとスライダーの画像フェードインで切り替わります。
(OFFにするとスライダーの画像は左右にスライドして切り替わります。)
初期状態ではOFFになっています。
スライダー 矢印表示(PC) ON/OFF
PC閲覧時のスライダー内に表示されるナビゲーションボタン(←や→のような前後の画像へ移動するボタン)のON/OFFを切り替えることができます。
初期状態ではONになっています。
スライダー 矢印表示(スマホ) ON/OFF
スマホ閲覧時のスライダー内に表示されるナビゲーションボタン(←や→のような前後の画像へ移動するボタン)のON/OFFを切り替えることができます。
初期状態ではOFFになっています。
スライダー インジケーター表示(PC) ON/OFF
PC閲覧時のインジケーター(スライダー下にある●ボタンナビゲーション)のON/OFFを切り替えることができます。
スマホ・タブレット閲覧時には設定に関わらず非表示となります。
初期状態ではONになっています。
スライダー1 画像
(イメージスライダーをONにする場合は必須)
スライダーの1枚目の画像をアップロードする事ができます。
スライダー1 リンク先
スライダーの1枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
スライダー2 画像
スライダーの2枚目の画像をアップロードする事ができます。
(2枚目以降の画像がアップロードされていない場合にはスライダー機能がOFFとなり1枚目の画像のみメインイメージとして表示されます。)
スライダー2 リンク先
スライダーの2枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
スライダー3 画像
スライダーの3枚目の画像をアップロードする事ができます。
スライダー3 リンク先
スライダーの3枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
スライダー4 画像
スライダーの4枚目の画像をアップロードする事ができます。
スライダー4 リンク先
スライダーの4枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
スライダー5 画像
スライダーの5枚目の画像をアップロードする事ができます。
スライダー5 リンク先
スライダーの5枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
スライダー6 画像
スライダーの6枚目の画像をアップロードする事ができます。
スライダー6 リンク先
スライダーの6枚目のリンク先を設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
【画像の推奨サイズ】
Mochicaのイメージスライダーは画面サイズに応じてレスポンシブに表示されるため、
Retinaディスプレイを考慮して画像は大きめのものをご用意下さい。
スライダー用画像の推奨サイズは「 横1080px 」です。縦の高さはお好みのサイズで構いません。
ご参考までに、デモショップでは「 横1080px × 縦480px 」の画像を使用しております。
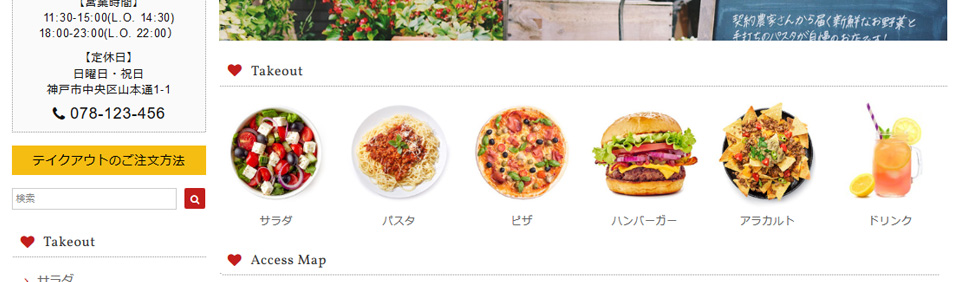
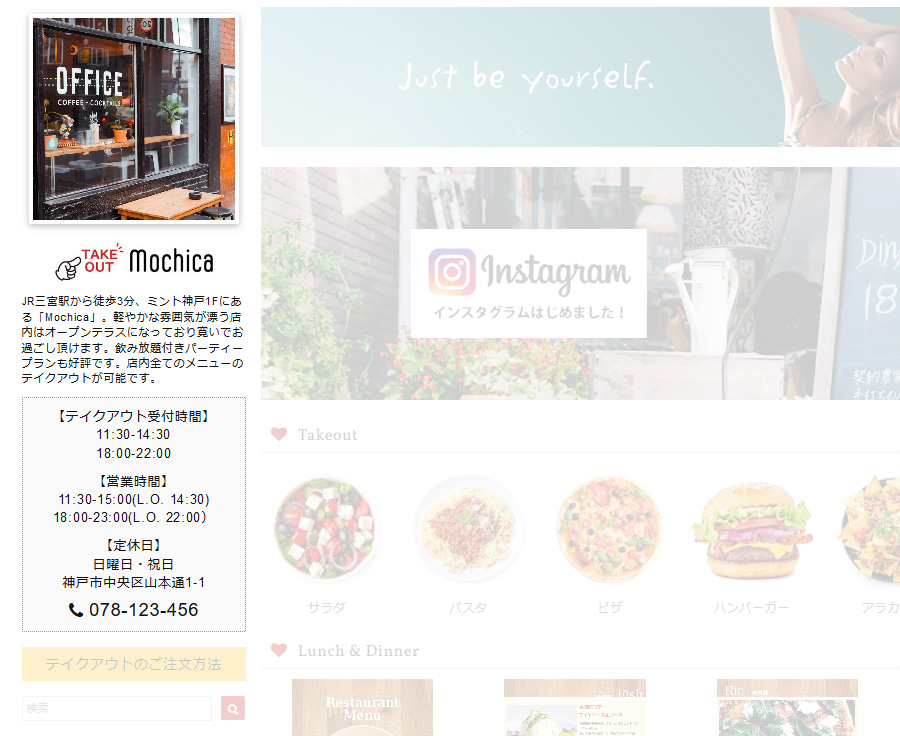
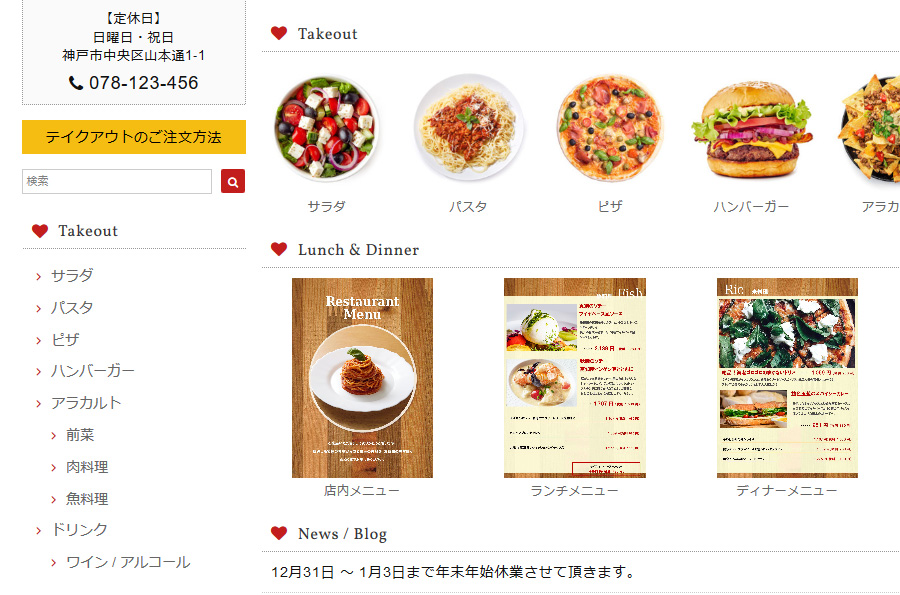
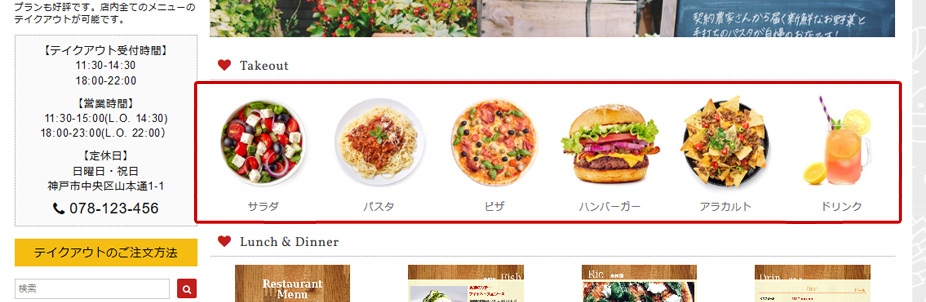
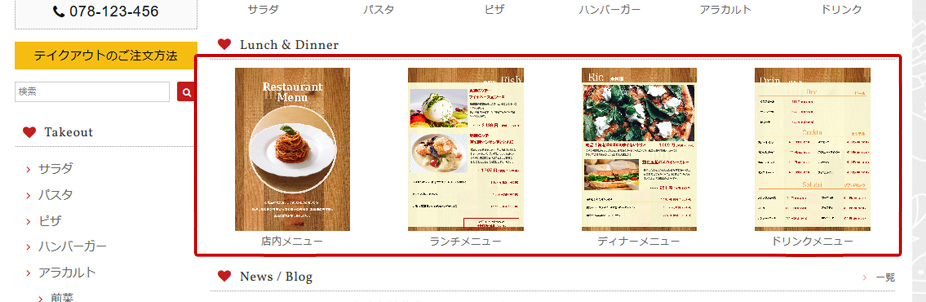
ピックアップメニュー設定
商品のカテゴリーや個別のメニューへのリンクをピックアップして表示することができます。
テイクアウト販売を行う際には、メニューのカテゴリーや季節のおすすめ商品などを掲載することでご活用頂けます。
11.【Pickup】 ON/OFF
ピックアップ情報表示のON/OFFを切り替えることができます。
初期状態ではOFFになっています。
Pickupをトップページ以外にも表示(PC) ON/OFF
PC閲覧時のPickupの「トップページのみに表示」と「カテゴリページや商品ページにも表示」を切り替えることができます。
ONにすると「トップページ以外(カテゴリページ/検索結果ページ/商品ページ等)」にもPickupが表示されます。
OFFにすると「トップページのみ」にPickupが表示されます。
初期状態ではOFF(トップページのみに表示)になっています。
Pickupをトップページ以外にも表示(スマホ) ON/OFF
スマホ閲覧時のPickupの「トップページのみに表示」と「カテゴリページや商品ページにも表示」を切り替えることができます。
ONにすると「トップページ以外(カテゴリページ/検索結果ページ/商品ページ等)」にもPickupが表示されます。
OFFにすると「トップページのみ」にPickupが表示されます。
初期状態ではOFF(トップページのみに表示)になっています。
Pickupのタイトル
任意のタイトルに変更することが可能です。
Pickup 1 画像
1件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup 1 テキスト
(任意)1件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 1 リンク先
(任意)1件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
Pickup 2 画像
2件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup2 テキスト
(任意)2件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 2 リンク先
(任意)2件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
Pickup 3 画像
3件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup 3 テキスト
(任意)3件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 3 リンク先
(任意)3件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
Pickup 4 テキスト
4件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup 4 内容
(任意)4件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 4 リンク先
(任意)4件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
Pickup 5 テキスト
5件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup 5 内容
(任意)5件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 5 リンク先
(任意)5件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。
Pickup 6 画像
6件目のピックアップ情報の画像をアップロードすることができます。
画像の表示サイズは画面サイズに応じて自動的に調整されます。
推奨サイズは画像の設定枚数によって異なりますが、なるべく大きなサイズの画像をご用意頂くことをお奨めします。
デザインの仕様上、全ての画像サイズを合わせることをお奨めします。
ご参考までに、デモショップでは「 横200px × 縦200px 」の画像を使用しております。
Pickup 6 テキスト
(任意)6件目のピックアップ情報の内容をテキストで入力することができます。
Pickup 6 リンク先
(任意)6件目のピックアップ情報のURLを設定することができます。
「 https://dolcevivace.com/ 」のような形式でリンク先のURLを入力して下さい。